今天要來說說怎麼建立第一個React開發環境,準備做出第一個React網站!
若要在本地環境建立的話,首先會先需要安裝Node.js,還沒安裝的讀者可到官網安裝。
有了Node.js後,接下來就是要使用React的安裝指令了。
npx creacte-react-app <app-name>
要注意,不是npm,而是npx,npx是一個npm附帶的套件執行器(可以暫時安裝套件,當使用完後即移除,詳細一點的資訊可以看這篇。)。執行這個指令後,React app會創建一個的資料夾,裡面會預設放入許多檔案,因此往我們要轉移到資料夾裡面:
cd <app-name>
然後輸入以下指令啟動app:
npm start
如果成功啟動,那就代表完成環境建置了!
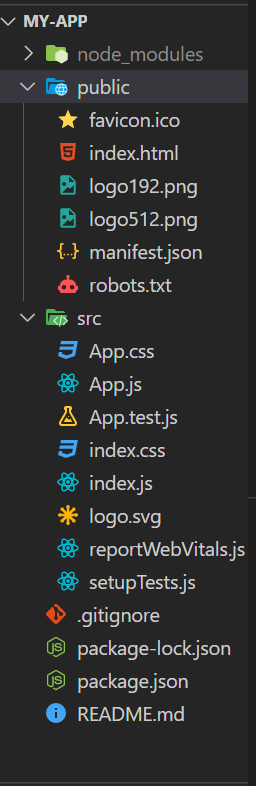
接下來來看一下資料夾的架構:
裡面最重要的就是public和src兩個資料夾:
public: 放入靜態資料,如圖片等,同時用於渲染的HTML也放在這裡,一般來說不會去動他。
src: 這是我們主要會作業的地方,所有的程式碼、css等檔案會放在這裡。由於我們目前不需要這麼多檔案,可以先把App.js和index.js以外的檔案刪除。
接者可以進入App.js和index.js看看,會發現裡面早有程式碼了,這邊也可以先刪除,接下來會從頭寫一次。
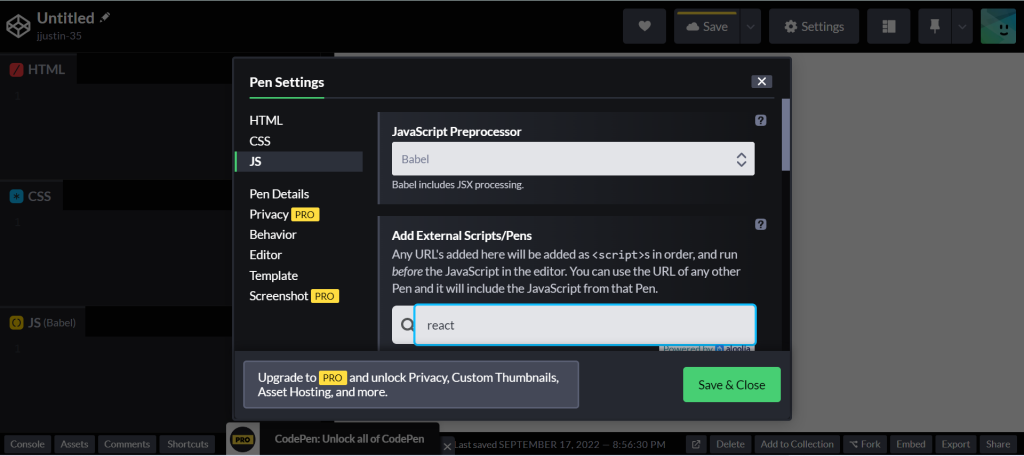
如果沒有要在自己電腦建立環境的話,可以使用codepen,在setting的JS中設定:
先在preprocessor中選取Babel。
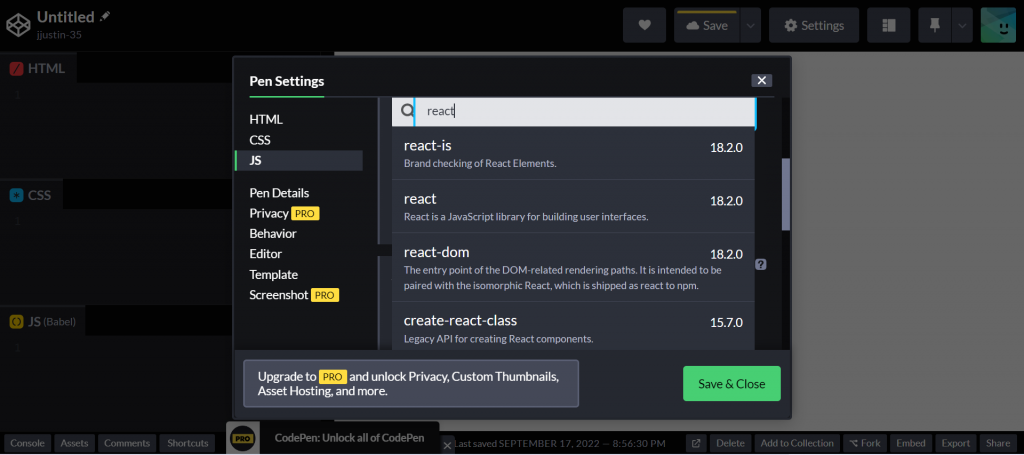
在下面的欄位輸入react,選擇react和react-dom。
這樣就完成環境設定了。
環境建立完成了!接下來終於可以開始寫第一支程式啦,下一篇會介紹如何寫出React的程式碼,敬請期待!
