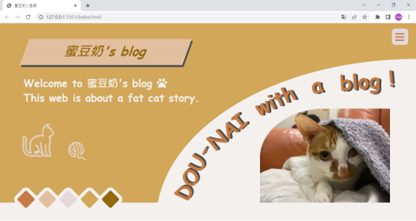
今天要來調整右下文字的角度,讓畫面看起來看豐富一點(應該吧...)本來是想找網路上是否有高手寫好的編輯器,讓文字按照弧度排列,後來試用發現,其實自己也做得出來,畢竟字不算多,所以就嘗試做了。![]()
要讓任意物體旋轉都可使用transform:rotate(),()裡面可以放的單位有deg角度,rad弧度、grad梯度(gradient)、turn。
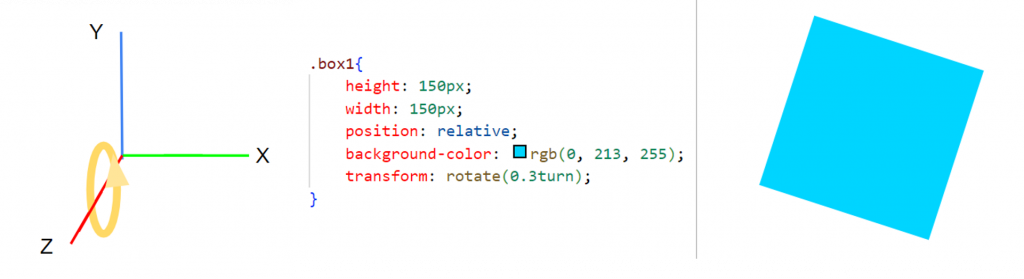
底下都放上圖說明了,這裡也來補上一張以Z軸旋轉的圖,就是平面旋轉的感覺。
※turn可以填入的值介於-1~1之間,其餘值會有重複的效果。
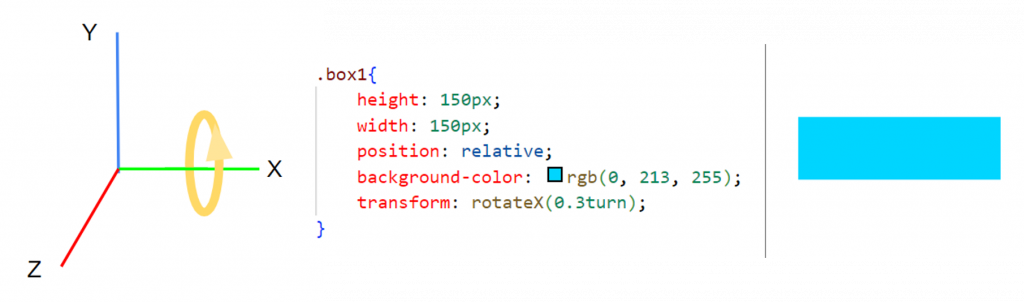
rotateX()就是以X軸進行旋轉,有點上下立體旋轉的感覺,這樣說明可能有些不清楚,畫一張圖來表示,如同以下黃箭頭選轉的方向,圖形可能會看起來被壓縮的感覺。
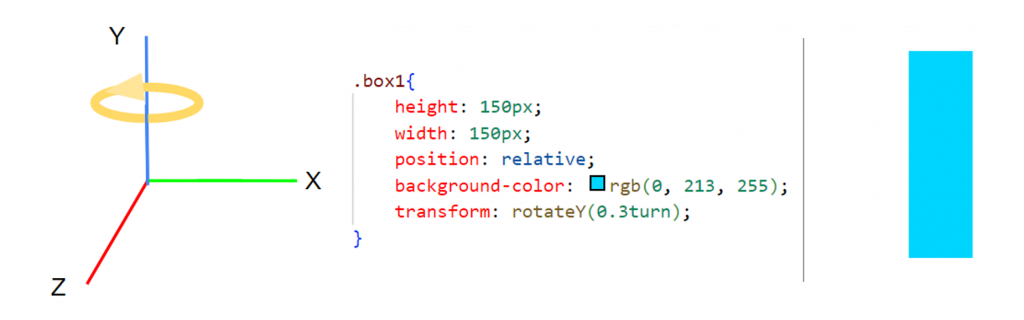
提完X軸,相對的Y軸是一樣的道理,就是依Y軸做旋轉,呈現左右立體旋轉的樣子,可以做出翻牌效果。
在調整文字的角度不單純要調旋轉角度,也要配合左右高低位置做改變,想不到有甚麼更便捷的方法,所以只能土法煉鋼一點一點調整,做起來確實挺費工夫,不過完成以後蠻有成就,之後25天繼續努力!!!![]()

MDN Web Docs-rotateY() - CSS
MDN Web Docs-rotateX() - CSS
MDN Web Docs-rotateZ() - CSS
一化網頁設計transform:rotate(θ)--CSS的旋轉功能
