正式進入主題,今天要來做首頁的部分,豆奶照片大公開啦~~小肥橘貓的魅力啊!!!![]()
畫面設計宗旨主要是簡單明瞭,讓人一目了然這是一個寵物blog,這次的筆記要來寫border-radius。
border-radius是可以控制圖形邊框的弧度
按比例來修飾形狀整體的弧度,隨原本長寬改變讓他變成圓形、橢圓形等等。
※50%為上限,再往上填效果都一樣。
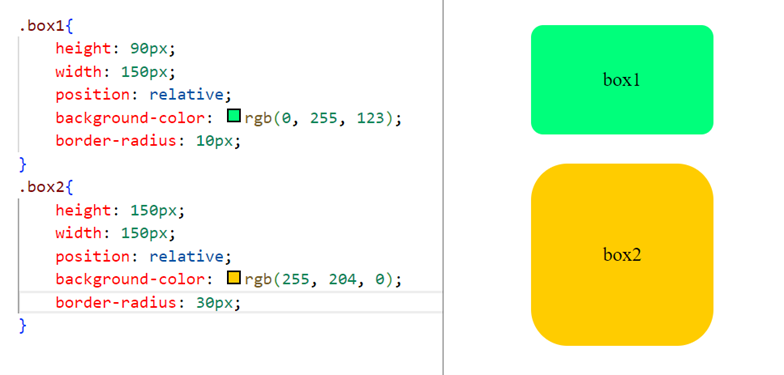
※要做出圓形或橢圓形的話,border-radius給定值50%。
※要做出圓形的其他方法,可以將值設為邊長值px,如常寬為100ox,則border-radius給定值100px,或著將值給定99em,都可達到效果。
如果要單純修飾四角的弧度可以用px,這樣才不會改變方形本身。
※值給得越小,弧度也就越小;值給越大,弧度也就越大。
%比較像是整體比理上的改變,所以修飾程度也相對大幅許多,而px是針對四角修飾,若要單純使各角圓弧,建議使用px方便調整。
如果想做半圓形,或是只有特定角想要有弧度造型就要知道個別位置代表誰。
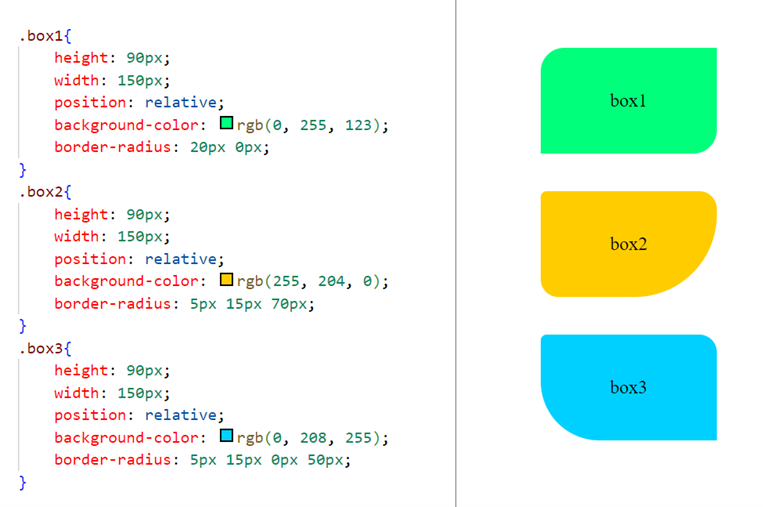
若只給一個值,則為統一弧度;
若只給兩個值,則為斜對角(前:左上和右下,後:右上和左下);
若給了三個值,則未給值的一角是沿用對角線值(Ex.左上沒給值,就用右下的值代替);
四個都給了,就是順時針轉,順序填入分別為左上、右上、右下、坐下。
※半圓形的長寬(寬長)比為1:2

border-radius的單位也能使用rem,可以做出類似膠囊形狀的圖形
也有使用「 / 」隔開設定,前為寬後為長,詳細介紹請查閱CSS3 的 border-radius 圓角效果

MDN Web Docs_border-radius
Huanlin學習筆記-CSS3 的 border-radius 圓角效果
W3Schools-CSS border-radius
