第一天的文章裡,我們建置了陽春的專案,初始狀態下只有一些套件的設定檔,沒有其他的資料夾,也許會疑惑「接下來呢?自由發揮嗎?」
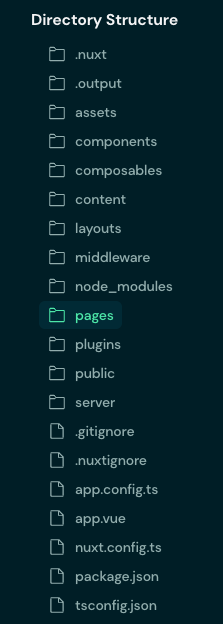
不用擔心,在官方文件的的 Directory Structure 中有介紹 Nuxt3 各種資料夾對應的功用。
上圖中有一大堆目錄需要花點時間看完,在接下來的每日文章會依據個人使用的頻率依序介紹。
Nuxt3 使用 vue-router 來管理路由,和 Vue3 中使用 vue-router 不同,Nuxt3 中可以像配置靜態目錄檔案一樣,只要建立一個 pages 資料夾,就會依據裡面的檔案名稱生成路由,不需要再自行撰寫路由檔案,一切端看目錄結構的名稱,下面建置一個簡單的範例:
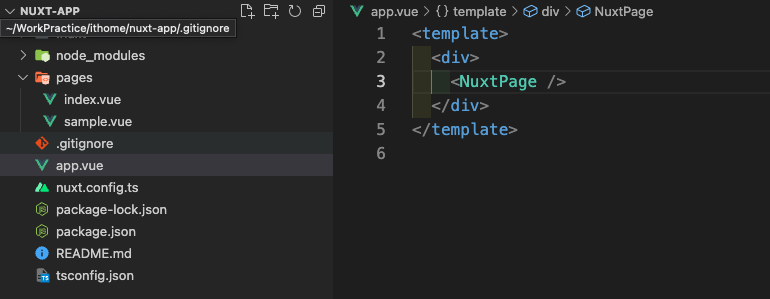
<NuxtWelcome /> 改成 <NuxtPage /> (會顯示 pages 資料夾內對應名稱路由的檔案)。

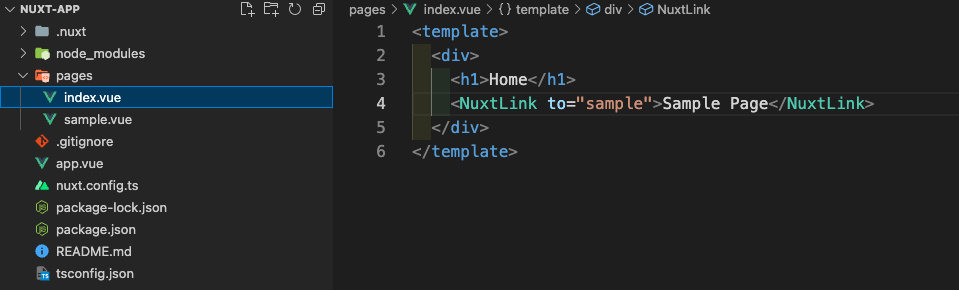
<NuxtLink /> 來建置超連結。npm run dev 測試頁面切換是不是正常了,沒有撰寫任何路由設定檔就完成路由配置是不是相當方便?補充
上面的範例中會看到每個檔案的 template 中都會在最外層包覆一個 div 標籤,雖然說在 Vue3 中已經沒有強制要求需要根元素,Nuxt3 中不加在 SSR 模式下也是可以正常運作,但是打開 console 就會看到警告訊息,建議還是加上一個根元素。
Pages 的路由配置不僅僅是上面的簡單範例,也支援動態路由,明天繼續說明。
