Day2 介紹了最基本的路由配置,今天會接續介紹其他的操作運用。
在 vue-router 中要設置 404 的頁面需要在所有定義好的路由最後捕捉所有的路由來導向 404 頁面,Nuxt3 的操作也是非常簡單,有兩種作法都可以達成:
在製作表格頁面時,經常會設計點擊某筆資料並取得該筆資料的編號,再跳轉到這筆資料的詳細頁面,假設資料編號是12345,設計跳轉的網址是 /listdata-12345,Nuxt3 中我們只需要使用中括號[]就可以做到動態路由的配置。
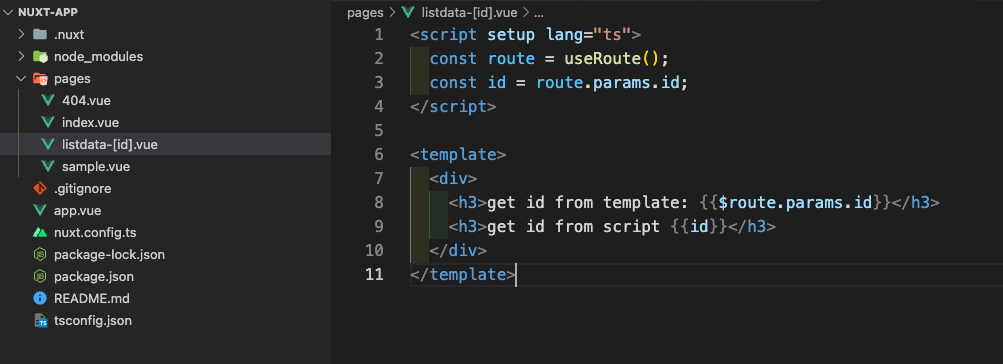
檔案名稱寫法:listdata-[id].vue
script 中取得路由片段的方法
const route = useRoute();
const id = route.params.id;
template 中取得路由片段的方法
{{ $route.params.id }}
巢狀路由也非常簡單,只要在 pages 資料夾裡面再建立新的資料夾就可以達成,巢狀路由也可以結合動態路由使用。
資料夾結構範例:
