Laravel 做為一個很多php 使用者推崇的框架,它一定有它迷人的地方,今天就來淺窺一下它的魅力吧。
今天這個部分主要會介紹一些常用、實用的小工具,可以讓我們過得更快樂XD
首先,我想先介紹migration這個東西。首先 migration的路徑會放在 /database/migrations/xxxx.php
既然它都放在database的資料夾了,可以很清楚地明白這個工具的目的資料庫有關
實際上的翻譯migration叫做遷移,不過可以把它想像成一個工具,來幫助我們初始化資料表
那初始化資料表用migration寫的好處是什麼?
當我們在多人協作初始專案的時候,我們可以透過migration來確保每個人的資料表結構、命名都一致
避免有人手殘之類的,程式碼一merge就噴掉
基本上的操作指令:
php artisan migration
其他相關的指令可以參考 這裡。
其實我們到migration的路徑,可以看到一些已經預設好的migration(create_user_table)
我這裡先講migration的命名
基本上的命名規則就是:年_月_日_時間_表名
Laravel再這部分很貼心,當我們要創建新的migration,會在檔案名稱幫我們帶入時間
用時間的原因是為了要判斷migration的先後順序。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('users');
}
};
接下來我們看一下
Schema::create('users', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->string('email')->unique();
$table->timestamp('email_verified_at')->nullable();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
首先,要創建Migration會需要使用到Schema,Schema包含一個create的方法,這個方法就是來幫助我們創建資料表的。
create方法會接收兩個參數,第一個參數是表的名稱,第二個參數會接收一個Blueprint,而Blueprint是用來定義資料表中的欄位數值。
(所以可以看到,在php 的文檔開始,範例先後use 了Schema以及Blueprint)
這裡我特別紀錄一下一開始預設比較特別的各個欄位及使用:
第一個在user之中被設定的就是id,然而id這個function 其實就是bigIncrements 這個function的簡短寫法,特性是會創建一個自動遞增的主鍵(primary key)
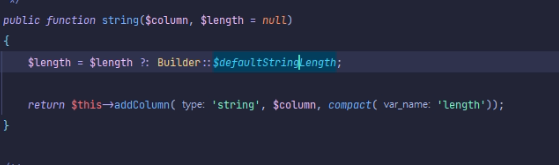
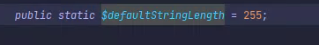
string 這個function會創建一個varchar型態的欄位,string其實可以接受兩個參數,第二個參數是字串長度(沒寫的話預設是255)
至於我怎麼知道的,可以參考以下截圖XD

timestamp 就是timestamp XD,用於時間戳記,感覺沒啥好解釋的
不過有比較特別的是timestamps,他會直接幫我們創造出created_at跟updated_at,這樣一來就可以少寫一行了,讚讚。
這裡可以注意到一些關於時間戳記可以使用的function:useCurrent(預設值為現在時間)、useCurrentOnUpdate(根據目前時間戳更新)
rememberToken 會創造一個"可為null"、varchar (長度100)的欄位,用於存儲當前的“記住我”身份驗證令牌
另外有一些比較常用的可以先了解:
更多使用方法可以參考這裡
今天migration就介紹到這邊~
通常都會搭配seed /Factory 一起使用,如果後續篇幅還有時間我們再回過頭來介紹XD
