今天來了解一下,p5.js的createCanvas()所產生的canvas元件與網頁DOM之間的關係。
Canvas在DOM的基本型
<canvas id="myCanvas" width="200" height="100"></canvas>
Canvas在p5.js的基本型
畫布原點在左上角的位置
createCanvas(800, 800); // 2D 模式
createCanvas(800, 800, P2D);
畫布原點在中心點的位置
createCanvas(800, 800, WEBGL); // 3D 模式
p5.Element 是 p5.js與DOM之間的元件關係
在p5.js中 要建立DOM元件,可以透過以下的指令的產生,像是
createCanvas() --> drawingContext: CanvasRenderingContext2D, _main.default.Renderer2D
let can = createCanvas(600, 600);
//-----------------------------
<canvas width="400" height="400" style="display: none; width: 200px; height: 200px;"></canvas>
createGraphics() --> drawingContext: CanvasRenderingContext2D, _main.default.Graphics
let pg = createGraphics(200, 200);
//-----------------------------
<canvas width="400" height="400" style="display: none; width: 200px; height: 200px;"></canvas>
createCanvas() 與 createGraphics()的差別是,createCanvas()是主要的畫布canvas,createGraphics()是隱藏的畫布canvas,可以視為是圖層畫布的概念,背景可以設定為透明色。
當執行createCanvas(),會在 body 中產生 canvas 的元件,id為 defaultCanvas0
<canvas id="defaultCanvas0" class="p5Canvas" width="1932" height="1500" style="width: 966px; height: 750px;" tabindex="0"></canvas>
下列是對canvas的p5.js的操作
let can;
function setup() {
can = createCanvas(600, 600);
can.id("can1");
can.parent("dv1");
background(255, 255, 0);
}
利用 can.parent("dv1"); 將 canvas 移到id為dv1的div元件標籤中,同時利用can.id("can1"); 將id由 defaultCanvas0 改為 can1,尺寸以style的屬性 style="width: 600px; height: 600px;" 來設定畫布的大小。
<div id="dv1"><canvas id="can1" class="p5Canvas" width="1200" height="1200" style="width: 600px; height: 600px;"></canvas></div>
若要將canvas移到網頁中的任一位置,可以使用 can.position(100, 100); 將 canvas 移到(100, 100)的位置上。
let can;
function setup() {
can = createCanvas(600, 600);
can.id("can1");
can.position(100, 100);
background(255, 255, 0);
}
產生的canvas元件如下
<canvas id="can1" class="p5Canvas" width="1200" height="1200" style="width: 600px; height: 600px; position: absolute; left: 100px; top: 100px;"></canvas>
在style的屬性中增加了 position: absolute; left: 100px; top: 100px;
以上的操作是將canvas視為網頁的DOM元件,而以p5.js的指令功能來操作,就會變得相當的簡便。
不過,要注意的是,canvas的座標是相對於網頁內容左上角為原點的座標,而在canvas內繪圖,或是說在setup(), draw()中,執行的繪圖指令的座標,像是rect(x, y, w, h), 則是以canvas本身的左上角的位置為原點,因此在canvas中繪圖的座標跟網頁元件的座標是不相同的。
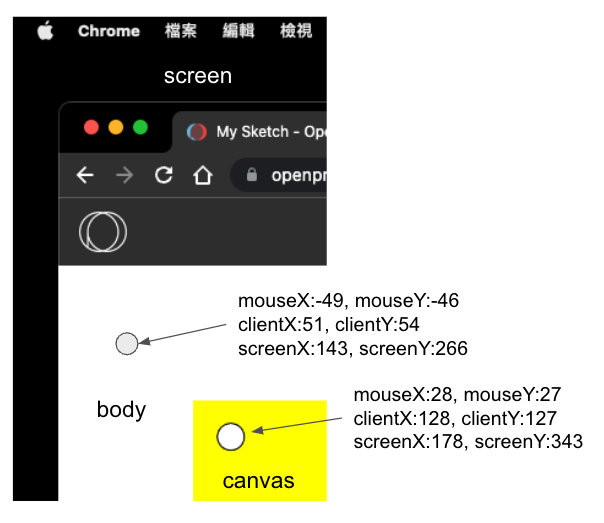
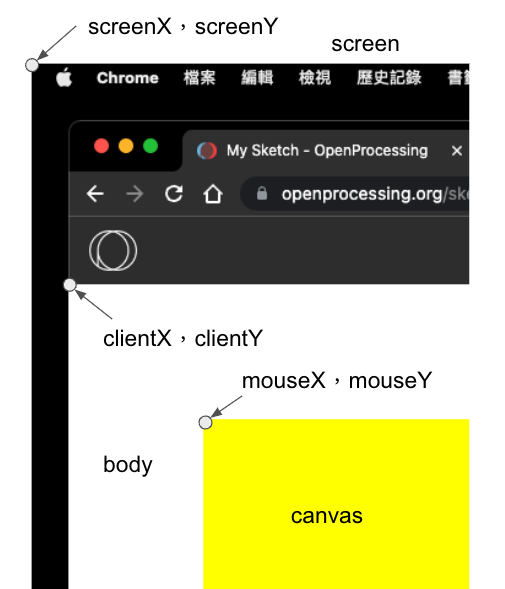
我們可以透過 mouse 事件來查看座標在相對於不同的基準點所讀取到的位置數值的關係。
function mousePressed(e){
circle(mouseX, mouseY, 20);
console.log("mouseX:"+mouseX+", mouseY:"+mouseY);
console.log("clientX:"+e.clientX+", clientY:"+e.clientY);
console.log("screenX:"+e.screenX+", screenY:"+e.screenY);
}
mouseX,mouseY:是相對於canvas元件的座標。
clientX,clientY:是相對於body元件的座標,也就是以網頁內容範圍為基準。
screenX,screenY:是相對於螢幕的座標。
座標位置基準
座標位置基準示範