您好,歡迎光臨CSS甜點烘焙店
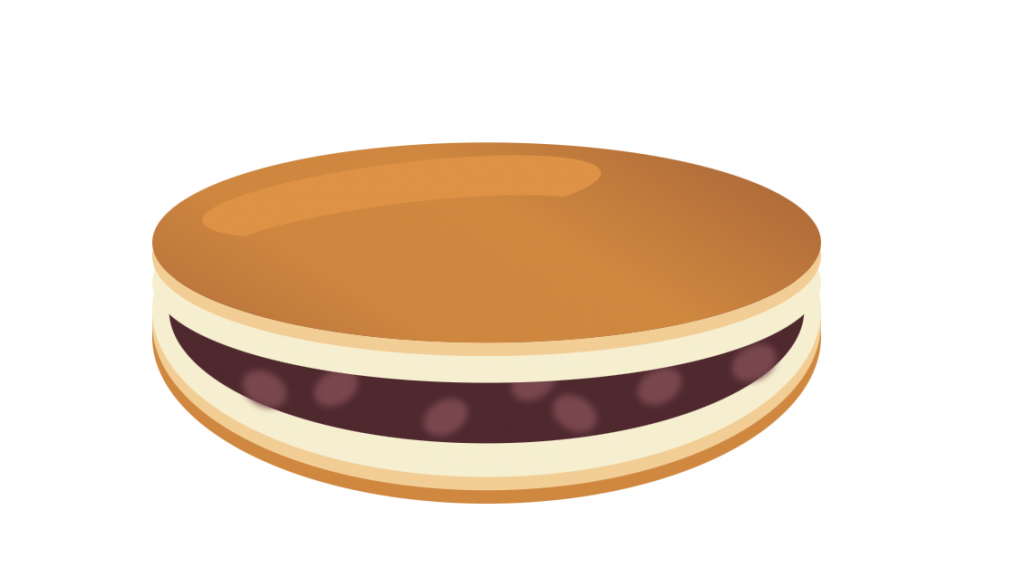
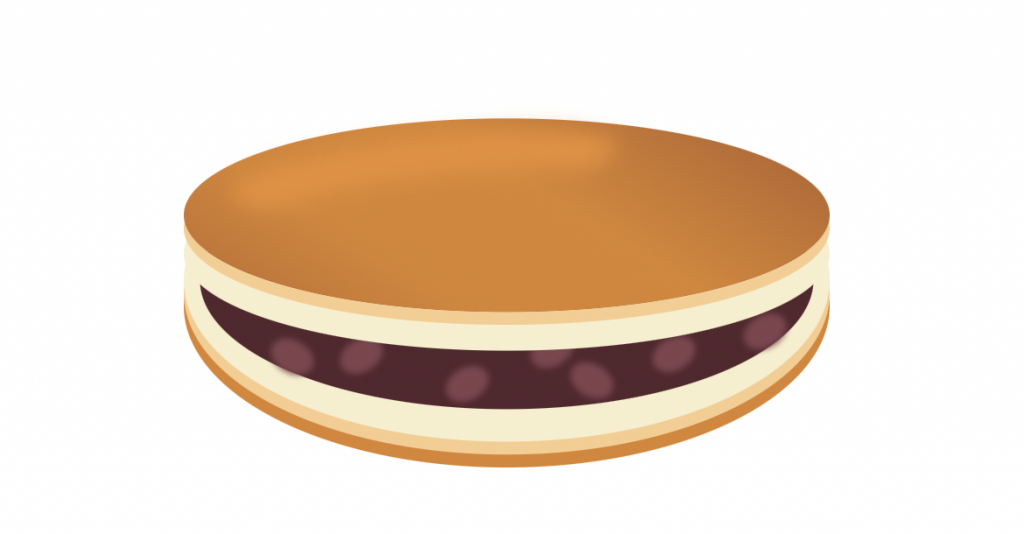
今天上架的是銅鑼燒
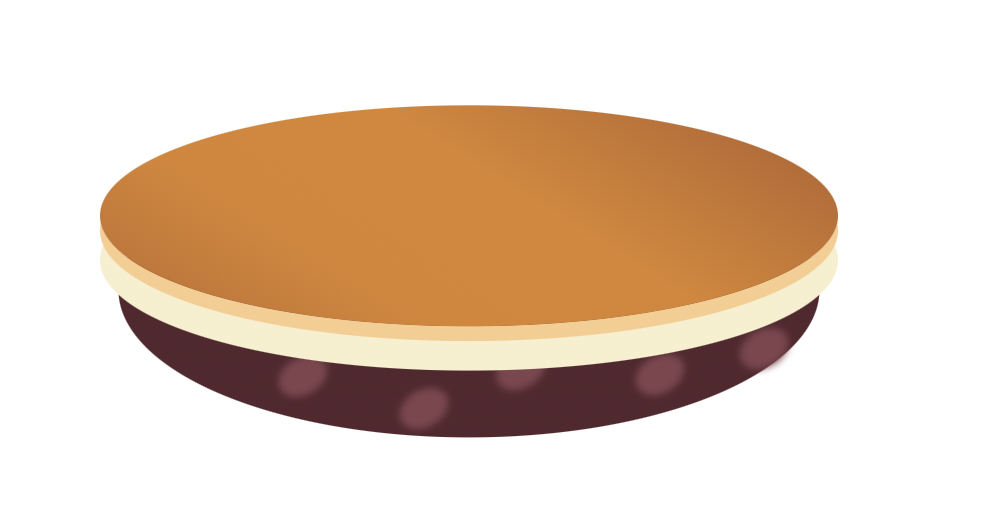
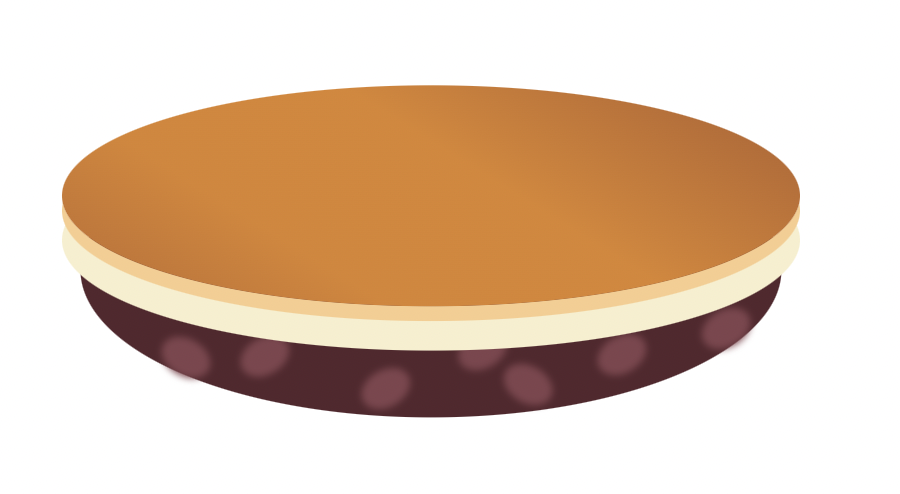
銅鑼燒主要分成3個部份,上層麵皮、中層紅豆餡、下層麵皮,看似這麼多層的層次,其實只要2層架構就可以完成喔~
不過個人比較龜毛一點,中間的紅豆餡另外提出來做,尺寸可以和上下麵皮分隔,會更有層次感
Html結構如下:
.dorayaki
.crust-bottom
.an
.crust-top
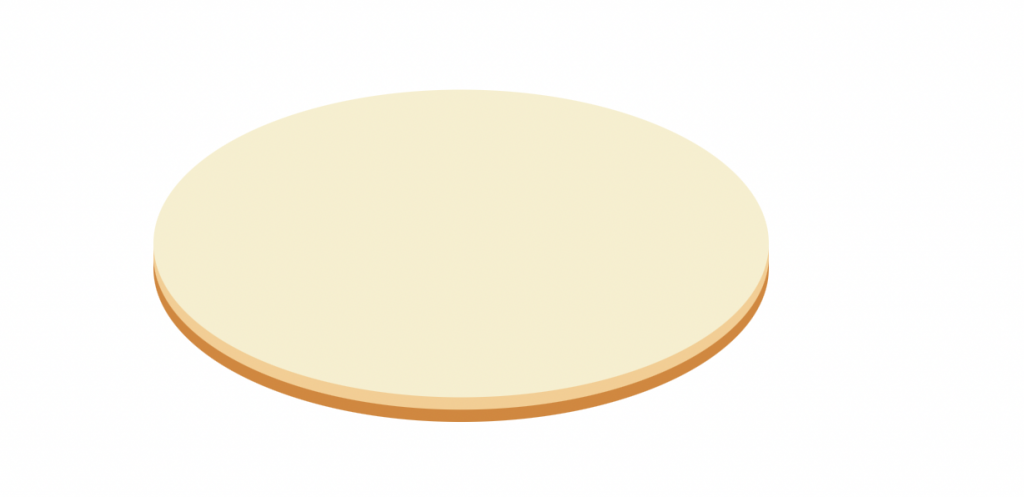
畫一長方形,並設定border-radius: 50%,利用線性漸層繪製銅鑼燒的色澤
background: linear-gradient(32deg, rgba(189,105,45,1) 0%, rgba(219,131,43,1) 30%, rgba(220,132,43,1) 58%, rgba(187,104,45,1) 89%)

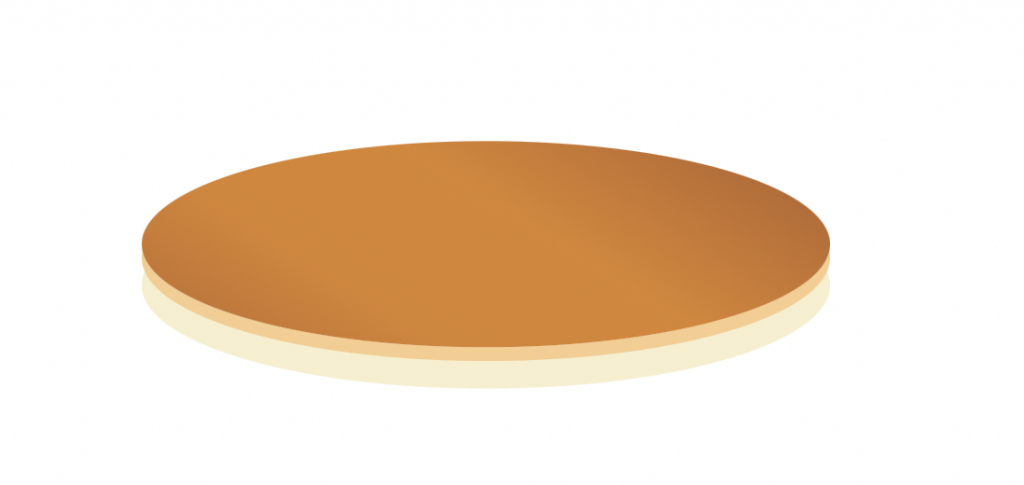
接下來box-shadow神奇的地方來了
box-shadow: 0 0.2rem 0 0 #f9cc8d, 0 0.6rem 0 0 #f7efcc
利用它來繪製麵皮厚度
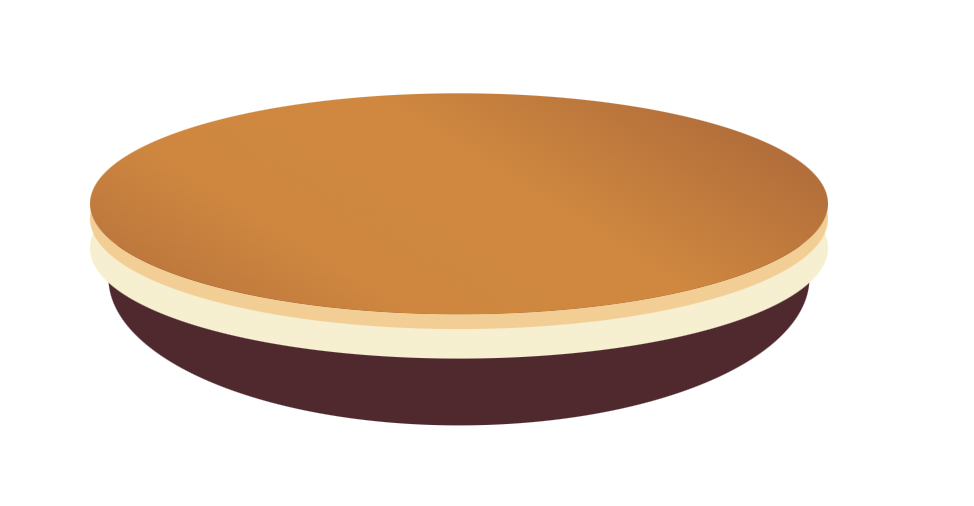
同樣畫一長方形,並給border-radius: 50%及背景色為#55262d
這樣就結束了嗎?
當然不可以,感覺好像少了點什麼~
紅豆餡當然要有些顆粒才有口感,沒有顆粒的餡是叫"紅豆沙"(紅豆泥@ @~)
在::before畫上長寬比相近的長方形,然後在box-shadow的地方畫上第一顆紅豆
box-shadow: 0.4rem 3.6rem 0.1rem 0 #81444d
旋轉一下
transform: rotate(-30deg)

確認好是你要的紅豆後,多複製幾顆
box-shadow: 0.4rem 3.6rem 0.1rem 0 #81444d, 1.6rem 4.8rem 0.1rem 0 #81444d, 3rem 5rem 0.1rem 0 #81444d, 4.6rem 6rem 0.1rem 0 #81444d, 6rem 6.4rem 0.1rem 0 #81444d

再來::after也是複製一份,並設rotate(30deg)讓這裡的紅豆和剛剛的角度不同
box-shadow: 2.4rem 2rem 0.1rem 0 #81444d, 6.6rem 0 0.1rem 0 #81444d

複製一份上層麵皮,將定位往下調整
這時的麵皮層次要與上層的相反
box-shadow: 0 0.2rem 0 0 #f9cc8d, 0 0.4rem 0 0 #dc842b

在.dorayaki利用::before來製作
畫一長方形,並將光暈做在box-shadow
border-radius: 50%
transform: rotate(-7deg)
box-shadow: 0 -0.6rem 0 0 #eb8e31

接下來做模糊效果
filter: blur(0.15rem)
就完成啦~
為什麼模糊效果不做在
box-shadow裡就好呢?box-shadow的模糊只能在本體以外的其它3邊做模糊,如果要4個邊都有同樣效果,只能做在filter喔~
希望今天的銅鑼燒您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
