
該文章同步發佈於:我的部落格
也歡迎關注我的 Facebook 以及 Instagram 接收軟體相關的資訊!
以及這個 30 天的 Docker 教學有出書喔!如果喜歡這個系列可以支持一下,天瓏書局
在後面章節關於推送 Image 到 Docker Hub 時會需要使用,建議可以先註冊好,在上面隨意逛逛也行,說不定可以看到一些平常手邊有在使用的軟體包成的 Image 喲!
註冊方式的部分,點擊 這個連結
進入網站後,就輸入簡單的基本資料就完成註冊啦,快幫自己換上喜歡的頭貼,酷酷的個人簡介。
接下來看到的所有 $ 字號都代表著在終端機中輸入的意思,例如:
$ docker version # 在終端機中輸入此指令
在接來的每一天,或多或少都有一些練習題或是範例的程式碼放在 GitHub 這個網站上,當然出現的時候都還是會有提示,包含使用 git clone 的指令,所以對於 Git 使用熟悉的朋友們,可以跳過這個段落,期待後面的日子開始學習使用 Docker!
接著開始閱讀此處的讀者們,都假設是沒有使用過 Git 或是 GitHub 的經驗,點擊 這個連結
點擊進入網站後,在搜尋框在輸入 RobertChang0722 ( 我的帳號名稱 )
下圖的帳號名稱已經不正確,請輸入 RobertChang0722

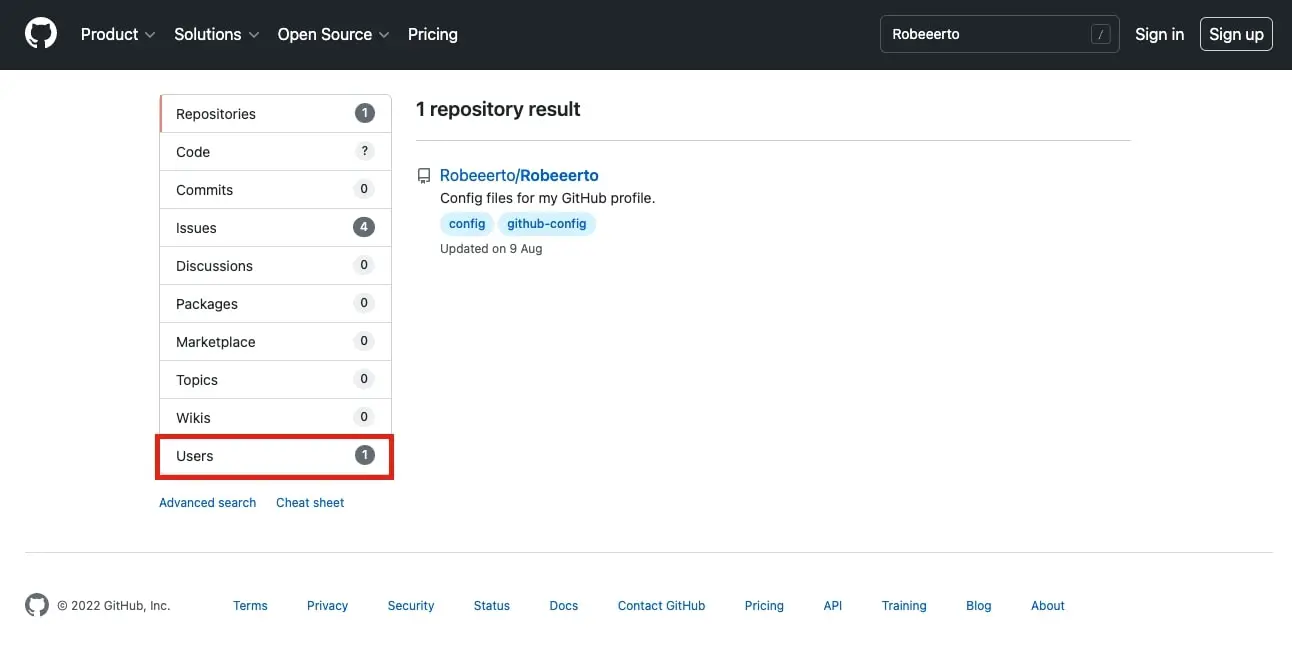
進入後,點選左邊的篩選列表中的 Users,之後只會有一個結果,點擊進入。

接著點擊我個人頁面上方的 Repositories,進入我的程式碼儲存庫頁面。

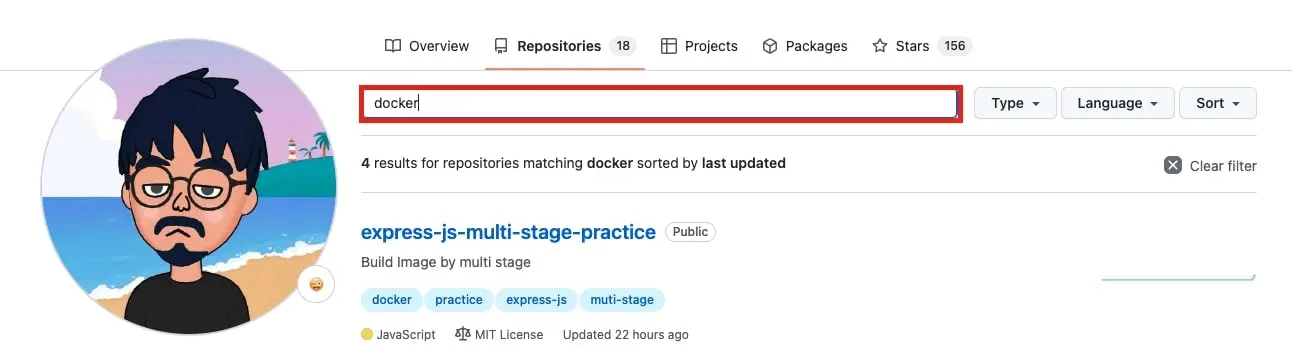
在搜尋框輸入 docker 關鍵字,出現的都將會是本次鐵人賽可能使用到的範例或是練習題。

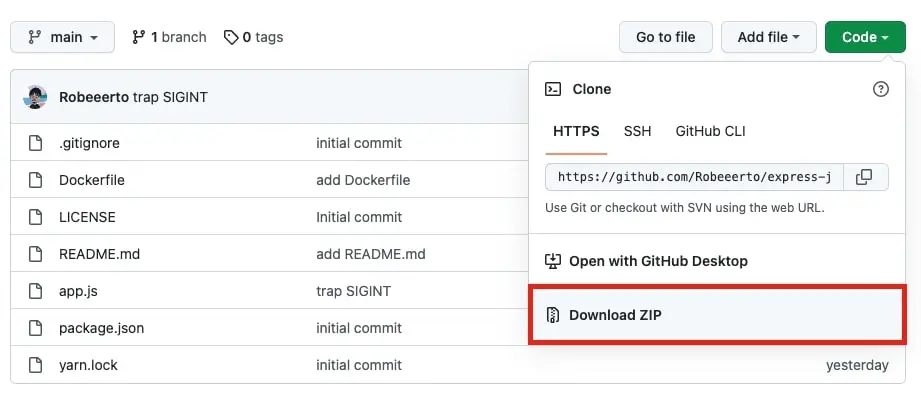
隨意點擊任意一個儲存庫後,點擊綠色的 Code 按鈕,可以下載程式碼的壓縮檔到電腦中。

上述的流程,就能夠帶您看到這次所有的練習題以及範例。
倘若你真的還是覺得這樣子很累,點擊這裡 可以直接到達目的地。
相信大部分目前的網站開發者們都是使用 VSCode 作為主要的編輯器,我自己也是,先排除掉那些使用 Vim 或是 NeoVim 當主要編輯器的大神們,在這邊推薦一些 VSCode 關於 Docker 常用的延伸模組。
這些延伸模組在之後的章節中或許可以幫助你排除 Dockerfile 指令寫錯的錯誤,或是提升使用的流暢度。
雖然說用肉眼去辨識自己的錯誤也是成為一個優秀工程師的基本素質,但如果有好用的工具,來降低學習曲線,有何不可呢?
至於安裝 VSCode 的教學,這邊就不多加贅述,當作大家都是使用 VSCode 當作編輯器來講解。
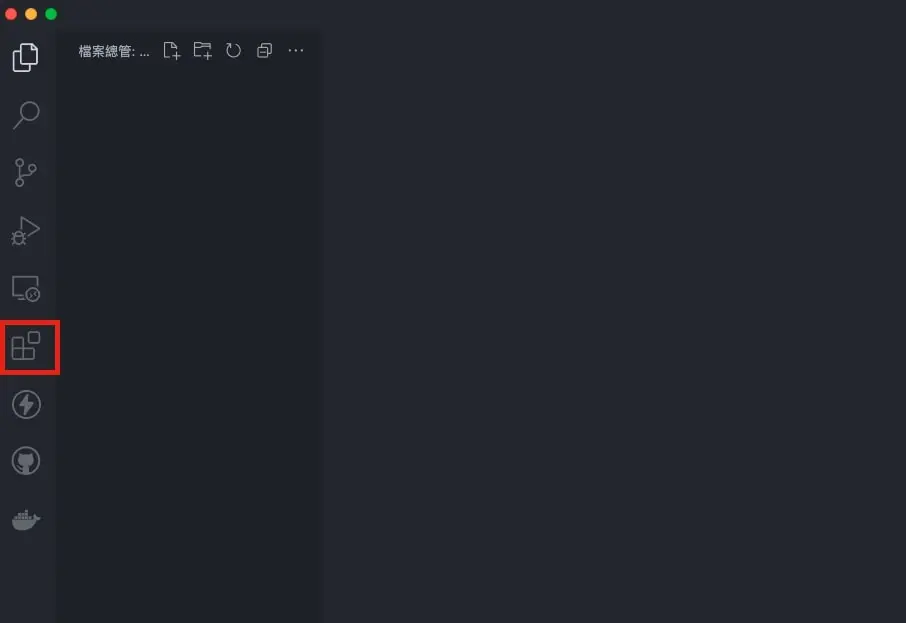
首先打開編輯器後,可以看到左邊有一個像是方塊組成的圖示,就是延伸模組商店的概念,也可以看到自己安裝了什麼延伸模組。

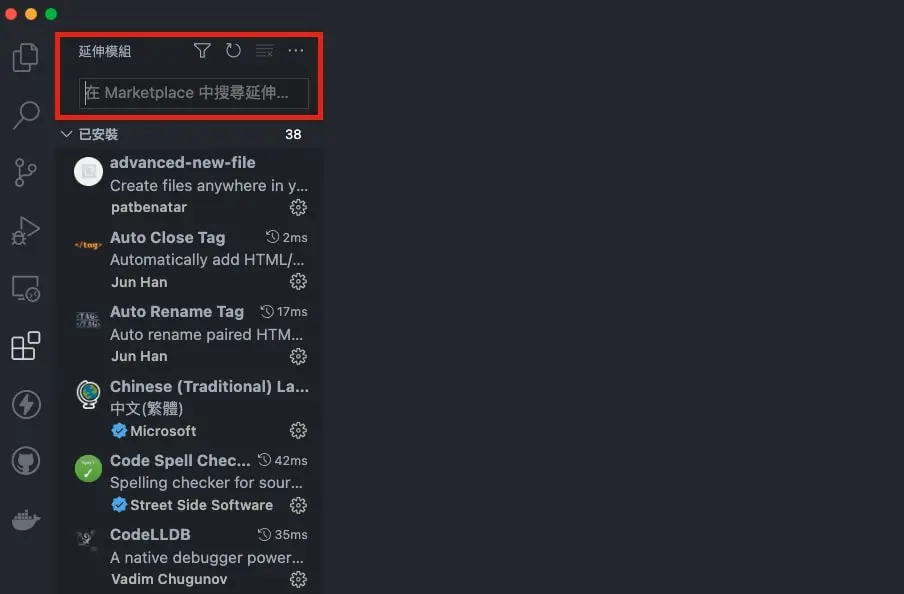
點擊進入後,可以看到上方有搜尋框,這裡可以輸入任何你想找到的延伸模組,那我們就開始推薦延伸模組吧!

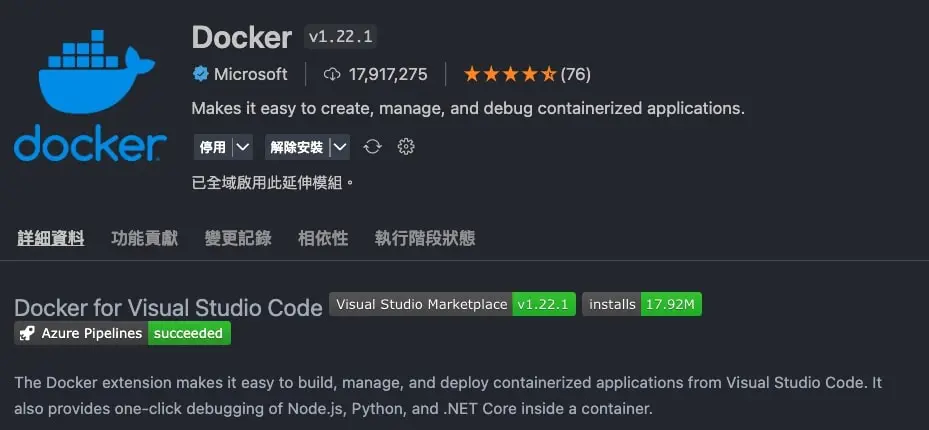
第一個:Docker
這個是使用 Docker 最基本的模組,就算你不安裝,只要 VSCode 偵測到你打開的資料夾中有 Dockerfile 就會提示你要不要安裝,基本上你不安裝都不行,每次都會跳出來,很惱人。
至於好不好用,非常好用,尤其在於新手階段,對於 Dockerfile 指令撰寫的不熟悉,導致每次都要邊翻 Docker 文件邊寫,而這個延伸模組直接幫助你實現了 AutoComplete ( 自動補全 ) 的效果,簡直是居家旅行、必備良藥。

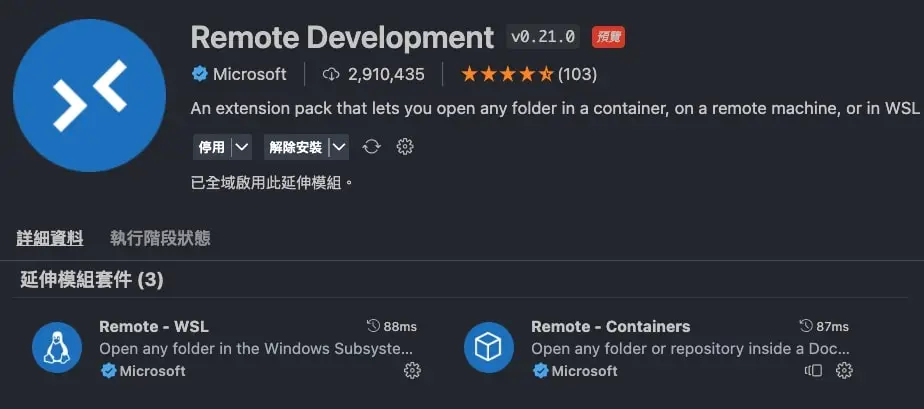
第二個:Remote Development
若你需要利用遠端連線主機的話,這個模組也是極度推薦,在之後的鐵人賽中,我們會利用 SSH 的方式連線到雲端上的機器,這個模組可以讓我們在本地中直接利用 VSCode 連線進去,整體就像在本機操作一樣。
這個模組會另外安裝三個延伸的模組,分別是 Remote - WSL、Remote - Containers、Remote - SSH。
但只要安裝 Remote Development 就可以三個願望一次滿足,尤其是使用 Windows 搭配 WSL 的夥伴們,Remote - WSL 這個模組,可以讓你在 VSCode 裡面看到所有 WSL 內的檔案系統,用起來是完全地絲滑,讓你感覺不像是連線到虛擬機器裡面。
而 Remote - SSH 則不用說了,讓你可以透過 VSCode 來設定每一個遠端機器的 DNS 以及驗證的 key,只要一鍵就能進入遠端機器並且用 VSCode 操作。
至於 Remote - Containers 則是可以用 VSCode 進入容器內,用習慣的人也會相當依賴,讓你對於操作容器比較不會害怕,不必擔心要從終端機去看檔案系統,用終端機指令來新增檔案等等,也可以讓人感覺就像在本機一樣。

今天針對新手進行了一些行前須知以及一些 VSCode 插件的推薦,明天則會從不同作業系統的 Docker 安裝開始。
若是你已經不是一個網站開發的新手,那還麻煩再多擔待幾天,就會開始進入 Docker 的世界啦!
那就明天見囉!
![]()
