接續昨天的,昨天的立方體頭上沒有蓋子,然後還沒寫之前我猜如果數值亂條,蓋子會歪掉,來看是不是這樣~
沒亂調數值的程式碼如下
HTML
<link href="C1.css" rel="stylesheet" type="text/css">
<body>
<div class="T1">
<div class="top" style="color: #FFFFFF;">蓋子</div>
<div>
<span style="--i:0;">XXXX</span>
<span style="--i:1;">XXXX</span>
<span style="--i:2;">XXXX</span>
<span style="--i:3;">XXXX</span>
</div>
</div>
</body>
CSS
/*下方 deg的值 若隨便定值,動畫會跳針、甚至不動*/
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #18171B;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
.T1{
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d; /*沒看過的*/
transform: rotateX(30deg); /*讓 立方體(視覺上) 垂直轉20度,看起來會像2塊長方形*/
animation: animate 3s linear infinite; /*秒數越大,動畫越慢*/
}
@keyframes animate{ /* @ <<好像不是選擇器,先照著打再說*/
0%
{
transform: rotateX(-30deg) rotateY(0deg);
}
100%
{
transform: rotateX(-30deg) rotateY(360deg);
}
}
.T1 div{
position: absolute;
top: 0;
left: 0;
width:100%;
height: 100%;
transform-style: preserve-3d;
}
.T1 div span{
position: absolute;
top: 0;
left: 0;
width:100%;
height: 100%;
transform-style: preserve-3d;
background: linear-gradient(#262728,#4168E4); /*漸層相關*/
transform: rotateY(calc(90deg * var(--i)))
translateZ(150px);
}
.top{
position: absolute;
top: 0;
left: 0;
width:300px;
height:300px;
background: #00C287;
transform: rotateX(90deg) translateZ(150px);
}
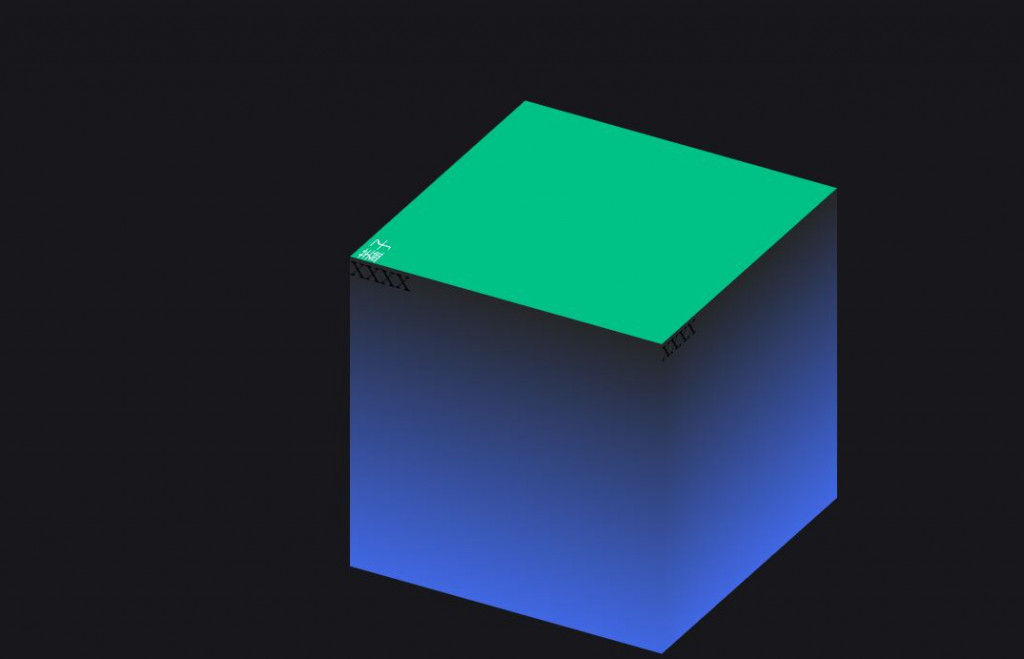
成果截圖
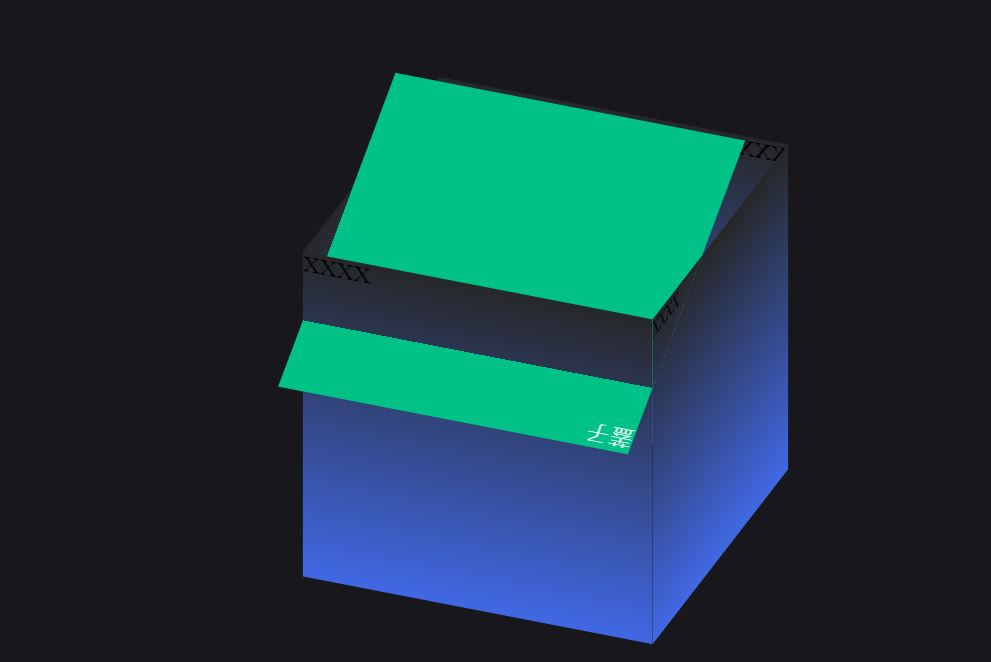
CSS數值亂改之後(蓋子的確歪掉,但跟我想得不太一樣)
.top{
position: absolute;
top: 0;
left: 0;
width:350px;
height:300px;
background: #00C287;
transform: rotateX(120deg) translateZ(150px);
}

今天先這樣,明天見,謝謝
