接續昨天
https://www.youtube.com/watch?v=BMphVl9suxA
HTML (DIV CLASS的值會用到框架,必須是 inputBox ,不然動畫會失效)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>測試</title>
<link href="C1.css" rel="stylesheet">
</head>
<body>
<div class="inputBox">
<input type="text" required="required">
<span>姓名</span>
</div>
<div class="inputBox">
<input type="text" required="required">
<span>學號</span>
</div>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700;800;900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
flex-direction: column;
gap: 30px;
background: #121214;
}
.inputBox{
position: relative;
width: 250px;
}
.inputBox input{
width: 100%;
padding: 10px;
border: 1px solid rgba(255, 255, 255, 0.25);
background: #121214;
border-radius: 5px;
outline: none;
color: #FFF;
color-size: 1em;
transition: 0.5s;
}
.inputBox span{
position: absolute;
left: 0;
padding: 10px;
pointer-events: none;
font-size: 1em;
color: rgba(255, 255, 255, 0.25);
text-transform: uppercase;
transition: 0.5s;
}
.inputBox input:valid ~ span,
.inputBox input:focus ~ span{
color: #34C9FF;
transform: translateX(10px) translateY(-7px);
font-size: 0.65em;
padding: 0 10px;
background: #121214;
border-left: 1px solid #34C9FF;
border-right: 1px solid #34C9FF;
letter-spacing: 0.2em;
}
.inputBox:nth-child(2) input:valid ~ span,
.inputBox:nth-child(2) input:focus ~ span{
background: #34C9FF;
color: #121214;
border-radius: 2px;
}
.inputBox input:valid,
.inputBox input:focus{
border: 1px solid #34C9FF;
}
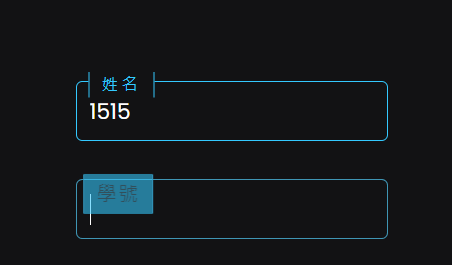
成果(半透明學號<< 是動畫效果)
今天先這樣,明天找別的
