直接講重點:
目前我們要做的是,可以上傳圖片的CKEditor5 功能。
前面一章,複製完前端程式碼之後,會發現引用的Ckeditor檔案是沒有的,所以開啟頁面後也不能用,今天就趕快來講如何安裝CKeditor5。
大多數教學文,都會用cdn的方式引用CKeditor5,不是不好但是這樣的引用會用到CKeditor5一些要付費的套件功能,雖然不用也不會怎樣,但是從網頁的開發人員視窗去查看,會看到很多錯誤,為了避免看到較多的錯誤訊息,這邊我們要自己建立一個CKeditor5的套件。
目標:
1.安裝CKeditor
步驟:
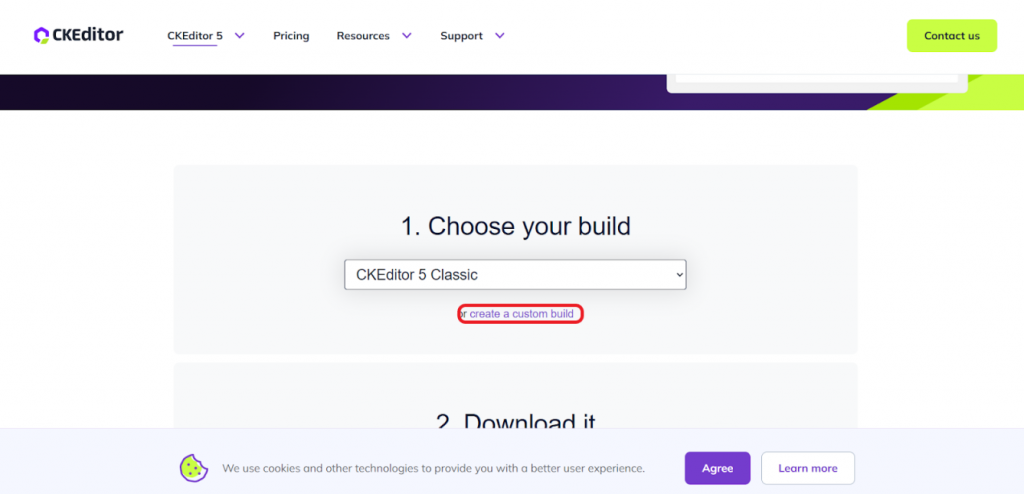
step1.到CkEditor5 官網下載套件。
https://ckeditor.com/ckeditor-5/download/
step2.建議選擇自訂的 (紅色圈起來的地方)
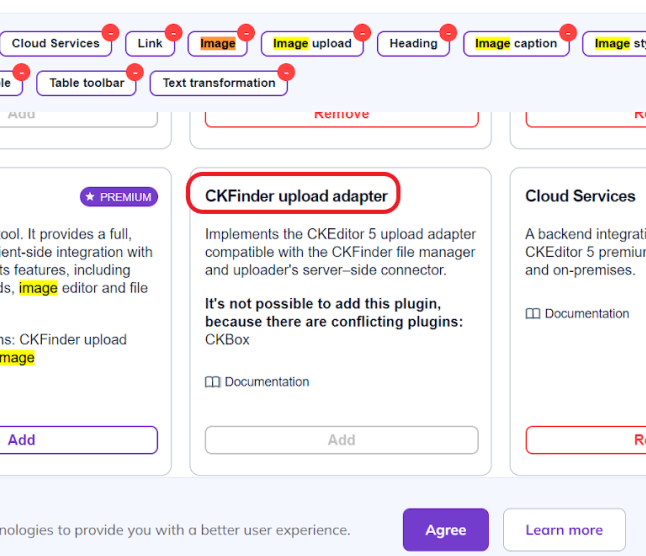
step3.一定要把圖片相關的選起來,發文就是要發圖片阿。然後一定要選擇CKFinder upload adapter 。
step4.最後選好語言後,就下載下來就好了,接著裝到程式裏面。
(我會有兩個Ckeditor是因為我在測試東西~,所以裝了兩個,那你們就新增一個就好了。)
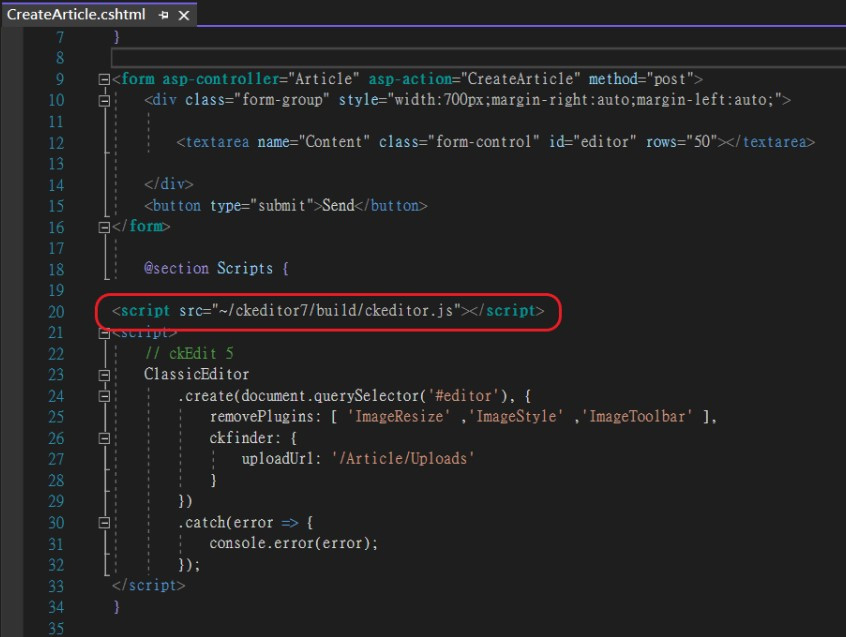
step5. 比對CreateArticle.cshtml的引用部分。
執行起來如果有看到畫面那就對囉~
今天就先到這裡~ 明天見!
