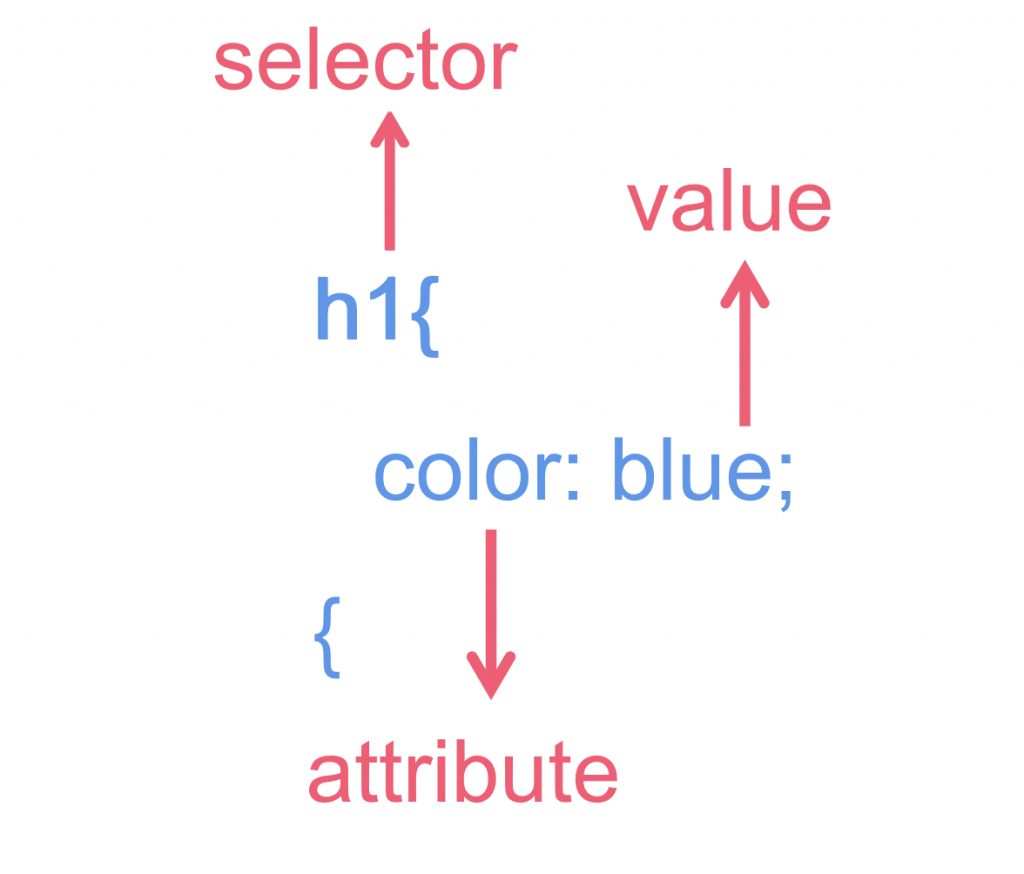
我們先來看一張圖,了解一下css的基本寫法:

在大括號左邊的selector是指在頁面上,找到符合選取器的元素,這邊是h1標籤,找到後就套用大括號裡所寫的css。
color指的是css的屬性,冒號帶表屬性設定結束,blue則是屬性的值,分號就是代表設定結束。
下面是直接選取< p >然後設定字體顏色為紅色:
<title>Document</title>
<style>
p{ /*選取p標籤*/
color:red; /*設定字體顏色*/
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos, dolorem quaerat tenetur earum voluptates numquam esse fugiat aperiam porro saepe cumque ullam assumenda dolorum fuga laudantium delectus aliquam amet a.</p>
</body>
顯示如下:
下面有兩個網頁連結,其中一個屬性設定為 target,此時我們如果要選取有 target 屬性的< a >,就要使用中括號[ ],示範如下:
<title>Document</title>
<style>
p{
color:red;
}
a[target]{ /*找到a之後再找到target,然後對其設定*/
background-color: #fac;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos, dolorem quaerat tenetur earum voluptates numquam esse fugiat aperiam porro saepe cumque ullam assumenda dolorum fuga laudantium delectus aliquam amet a.</p>
<a href="http://google.com" target="_blank">google連結1</a>/*我在這裡*/
<a href="http://google.com">google連結2</a>
</body>
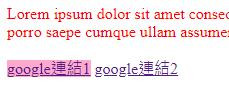
顯示如下:
在中括號加入 屬性^=屬性值,他就會從該從行的前面篩選條件,看以下示範:
<style>
p{
color:red;
}
a[target]{
background-color: #fac;
}
a[href^="https"]{ /*從頭開始找htpps,設定該連結字體大小30px*/
font-size: 30px;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos, dolorem quaerat tenetur earum voluptates numquam esse fugiat aperiam porro saepe cumque ullam assumenda dolorum fuga laudantium delectus aliquam amet a.</p>
<a href="http://google.com" target="_blank">google連結1</a>
<a href="https://google.com">google連結2</a> /*找到啦,設定字體大小30px*/
</body>
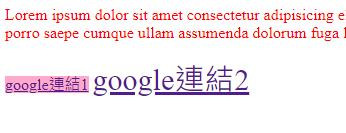
顯示如下:
由上述可已知道,在兩個連結前面篩選符合https的值,對其設定字體大小30px。
跟從頭找相反,這個就是從尾巴篩選條件,看以下示範:
<style>
p{
color:red;
}
a[target]{
background-color: #fac;
}
a[href^="https"]{
font-size: 30px;
}
p[name$="456"]{ /*從name的後面找456,然後設定背景和字體顏色*/
background-color: #00f;
color: #fff;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dignissimos, dolorem quaerat tenetur earum voluptates numquam esse fugiat aperiam porro saepe cumque ullam assumenda dolorum fuga laudantium delectus aliquam amet a.</p>
<a href="http://google.com" target="_blank">google連結1</a>
<a href="https://google.com">google連結2</a>
<p name="123_456">Lorem ipsum dolor sit amet consectetur adipisicing elit. Explicabo, ratione.</p> /*456在這裡 嘿嘿嘿*/
<p name="123">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Nemo, quas.</p>
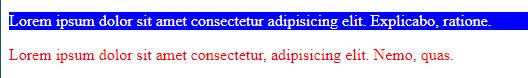
顯示如下:
有人說能不能直接指定要選取的屬性,當然可以囉,就像絕對路徑一樣,看以下示範:
<style>
div[name="div2"]{ /*找到div再找到div2*/
color: green;
}
</style>
</head>
<body>
<div name="div1">hello world1</div>
<div name="div2">hello world2</div> /*直接找到家樓下哈哈哈*/
</body>
顯示如下:

