上一篇介紹完怎麼在 EinkBro 中開啟 epub 檔案後,今天要來說說選擇 epub 文字時,如何為它們換上不同的 style。文章的標題特地加上 半完成品 是因為這些文字標記,都只是看得到而已,並不會真的寫入 epub 檔案,也不會存到 local 的資料庫中。所以,再次開啟 epub 時,就都不見了。如果想要儲存這些資訊的話,得要再另外設計一套系統;但其實整個機制還有更好的作法,這在本文的最後也會提及。
原先範例中的文字選擇資訊,都是用 json 字串傳來傳去,需要先實做一個 data class 來放這些資料:
data class SelectedTextInfo(
val text: String,
val startOffset: Int,
val endOffset: Int,
val startNodeData: String,
val startNodeHtml: String,
val startNodeTagName: String,
val endNodeData: String,
val endNodeHtml: String,
val endNodeTagName: String,
val isCollapsed: Boolean,
val chapterNumber: Int,
val dataString: String,
) {
fun toJSONObject(): JSONObject = JSONObject().apply {
...
}
}
建立 enum class 來表示不同的註記方式 (原先是用 integer 在標示)。然後在呼叫 annotate() 時,帶入 AnnotateType。
enum class AnnotateType { HIGHLIGHT, UNDERLINE, STRIKETHROUGH }
private fun annotateSelection(annotateType: AnnotateType) {
processTextSelection {
val info = selectedTextInfo ?: return@processTextSelection
if (info.chapterNumber >= 0 && info.chapterNumber == this.chapterNumber && info.dataString.isNotBlank()) {
// TODO: Save ChapterNumber,DataString,Color,AnnotateMethod,BookLocation etc in database/Server to recreate highlight
annotate(info.dataString, annotateType, "#ef9a9a")
}
}
}
在 Web 中,如果想要註記 html text 的話,可以用下面這些指令:
document.execCommand("HiliteColor", false, "$hashcolor")
document.execCommand("underline");
document.execCommand("strikeThrough")
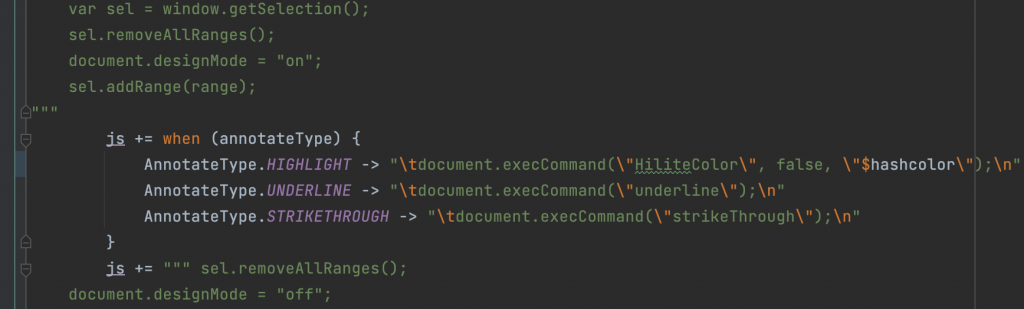
下面可以看到它們是怎麼被帶入 WebView 中執行的:

如同前一篇說的,目前對於 epub 的支援還很陽春,註記也只是畫面上看得到而已,還不行永久保存。通常 epub 格式的註記方式都是會採用 EPUB CFI Fragment Selector這種更簡潔的字串型式。範例如下:
epubcfi(/6/4[chap01ref]!/4[body01]/10[para05]/3:10)
但 epublib 並沒有支援該作法。如果想要採用 Epub CFI 的話,得等我哪天有空再去研究了。就目前來說,還是先讓 EinkBro 專注在本業,把瀏覽這件事做好就好。其他的就先讓使用者去開啟自己原先喜愛的閱讀 app。
