EinkBro 身為瀏覽器,是個不斷從網路取得資訊的 App,但是卻完全沒有任何追蹤使用者的實作;連最常見的整合 Google Analytics 也沒有,更別說是跟任何雲端服務做結合了。也因此,無法像 Google Chrome, Safari 等大公司的瀏覽器一樣,只要登入個帳號,就可以無縫地在多設備間同步自己的書籤或當前開啟的網頁。
雲端同步功能,是雙面刃。一旦 App 支援了這功能,之後想要做什麼壞事,都可以神不知鬼不覺的。所以,EinkBro 依舊維持著最單純的上網功能而已。如果想要分享設備上的書籤列表,目前可以匯出成文字檔。再來就要自己透過其他方式把文字檔傳到其他設備中,再用匯入的方式,導到其他設備的 EinkBro 中。
即使不支援雲端功能,我還是希望能在 EinkBro 中提供更方便分享訊息的方式。在尋尋覓覓後,終於找到了一個不錯的解法。這也是接下來要分享的主題:簡易的跨設備資訊分享機制。這個主題會分成三部分,分三天來介紹:
那麼,就讓我們開始進行第一部分囉。
用 Flutter 開發出來的 Sharik APP 是個可以安裝在多平台( Android, iOS, Windows, Mac, Linux) 上的軟體,可以在同個網路下快速地分享字串、檔案,甚至是 Android App 上已經安裝的軟體 apk。
這邊要強調一下: 同個網路下 通常指的是登入同一個 wifi,讓設備都是在同一個網域下的意思。如果一台設備用 3G network 上網,另一台用 wifi 上網,那就不在支援的範圍內。

MacOS 上執行中的 Sharik App
它很有效地解決了在同個網路下多個設備間的訊息交換需求。因為是用 Flutter 開發的,所以我的 iMac, mac mini, Macbook pro,Android 手機們,Android 電子書閱讀器們,都能隨時開啟 Sharik,將當下的網址、文件,甚至是已安裝的 APP apk 檔案,很方便快速地傳送到另一台設備去。

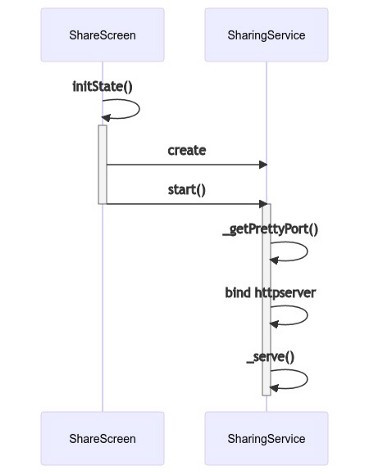
不過,Sharik APP 中的實作不是很有效率。在發送端的設備,它寫了一個簡易的 Web Server,可以處理 sharik.json 的 request,傳出設備的一些基本資訊,以及想要傳送的字串;而 base url path / 則是會回傳想要傳送的檔案或 apk。

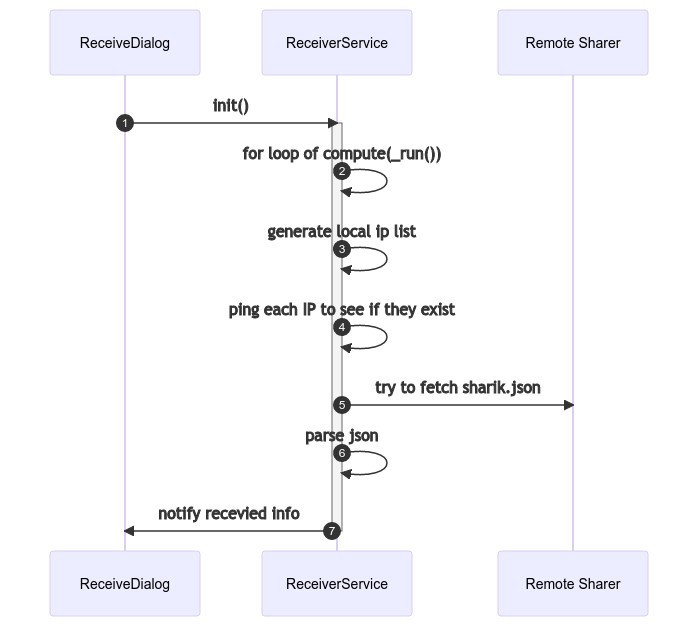
在接收端的設備,為了找到同個網路下哪個 IP有開啟 Web Server 可以用來取得資料,它的作法是 ❷ 先查出自己的 IP 為何,然後 ❸ 產生所有 local subnet 的 IP 列表,❹ 對著這些 IP 一個一個去 ping ping 看,看有沒有 timeout,沒有的話就放到一個清單中。然後 ❺ 再針對這個清單的 IP 發出 http request,看能不能取得 sharik.json 。可以的話就表示對方有在分享資料,這時,就會 ❼ 把這些資料傳給 UI 去呈現,讓使用者可以確認後點擊,然後帶到瀏覽器去做下載的行為。
發送端沒有什麼太大的問題,但接收端的作法很暴力。上面描述的邏輯是塞在同一個函式中,用 Flutter 的 compute function 包住,每隔一兩秒就會再執行一次;在搜尋的過程中,一直重覆著同樣的 ping -> fetch sharik.json 。
在大致上了解了它的機制後,第二部分我會再介紹怎麼改造它現有的機制,讓效能更加提升。敬請期待明天的內容。
