鐵人賽的第二天,DailyUI挑戰的第一天,題目是SIGN UP(登入畫面),元素會有註冊/登入/透過FB等帳號連結登入、帳號密碼輸入欄位、登入按鈕等等,登入頁面是我們使用網站的重要門戶,在使用者體驗上,登入頁面是否能夠有效地提醒使用者你輸入錯誤的小字是很重要的(但今天先省略),註冊手續繁瑣又使人不易理解,可能會導致使用者離開APP。
首先介紹什麼是dailyui?
Dailyui是一個網站,去填寫EMAIL,它每天會寄一個UI設計的題目到你的電子信箱中,所以你會連續100天收到題目,每天都有一個題目可以練習!我認為這對於一個初學者來說,是練習軟體操作與思維架構的好方法。

介面設計的工具有很多,包含以前在mac系統才能使用地Sketch,Adobe系列的Adobe XD,還有最近很流行的Figma,在以前作專題切圖時也曾使用過Photoshop或是Illustrator製作介面設計。本次鐵人賽我決定使用figma作為介面設計的工具。
根據網路上地討論發現figma很方便又很火紅的原因是:
1. 免費
2. 線上或是桌面板都可以使用
3. 有「協同合作」的功能
那我們開始吧!首先,先到figma官網註冊,依照官方的流程完成註冊手續。

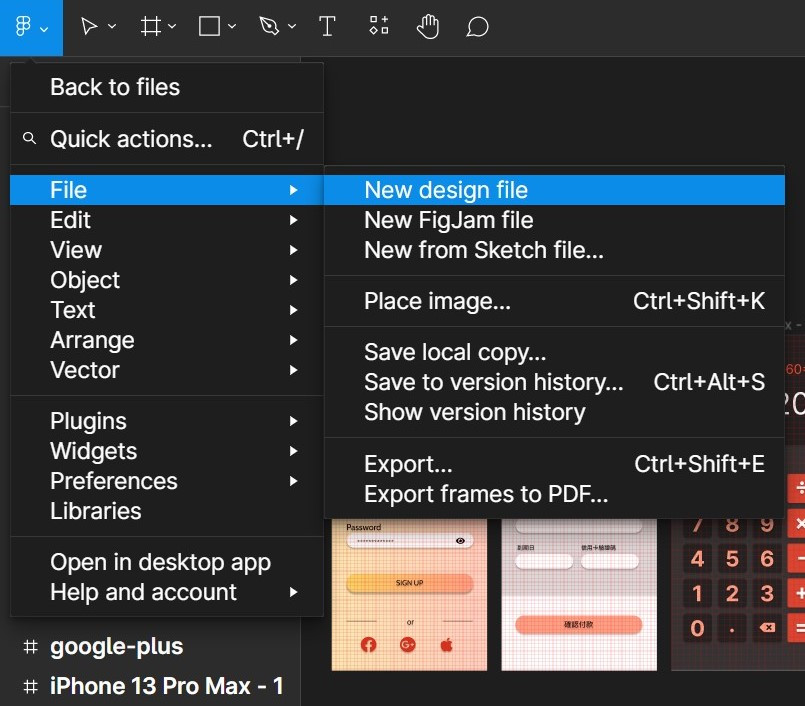
接下來介紹一下介面
「New FigJam file」是線上的電子白板,可以畫流程圖、貼便利貼等等,將團隊中討論過程記錄在白板上。
「New Design file」就是開啟新的設計檔案,我們就要用這個開始實作囉!

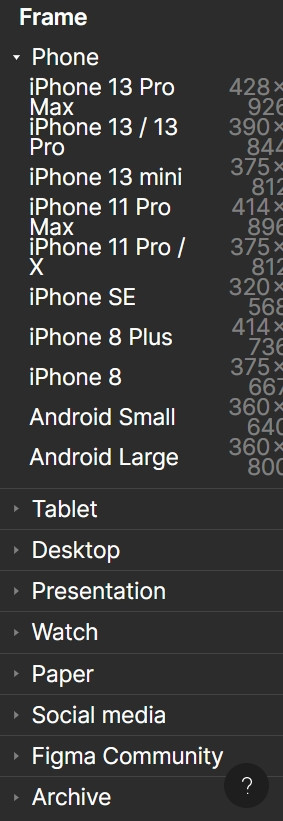
Figma選擇frame的尺寸,有許多尺寸可以選擇(像是手機、平板、桌機等等)

初次實作最重要的就是成就感,和PS、AI有很大的不同是FIGMA可以安裝好多外掛套件,今天先來製作一個簡單的介面來獲得小小的成就感,使用的套件如下:
1.Webgradients:有很多漸層色可以選,就不用自己拉,很方便快速。
2.unsplash:無授權圖庫,用套件的方式引用相當容易。
3.Font awesome icons:蠻常見的icons套件,有很多介面設計會用到的icons。
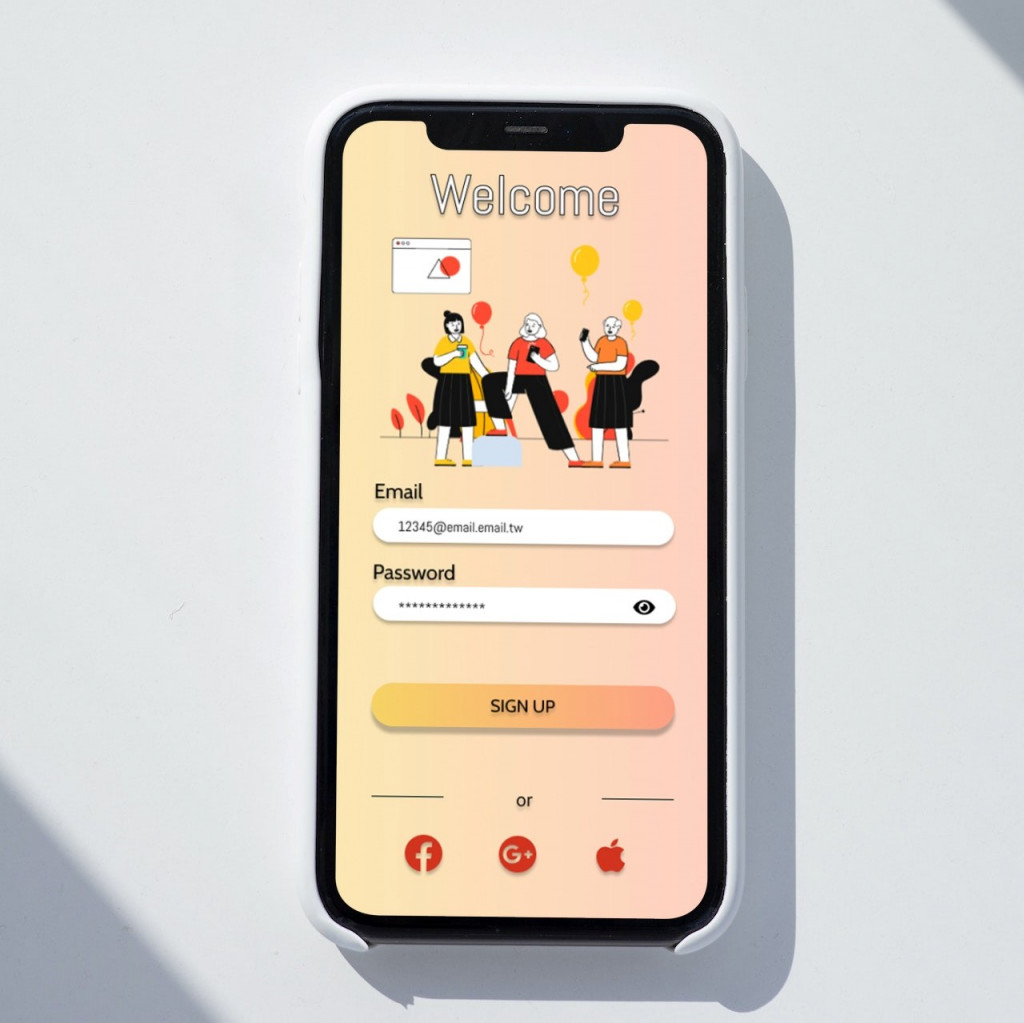
秀出成果:

今日心得:
抱著既緊張又期待的心情打開了Figma,因為已經太久沒碰AI跟PS了,為了找FIGMA的按鈕花了不少時間,時間就這樣悄悄流逝...,今天已經對整體的軟體操作有了概念,相信明天會更有效率的!
