HTML是一種網頁設計語言,全名是Hypertext Markup Language,經過瀏覽器就可以解譯成我們看得懂的網頁。網頁分為靜態網頁和動態網頁,而HTML是靜態網頁的檔案格式,因為其內容在設計完成後就永遠不會改變。
HTML 基本語法:
HTML 的跟我們人一樣,有頭有身體,所有的 HTML 語法都是由"<"的符號當開頭,">"的符號當結尾,所有語法皆使用標籤所包住,內部有放置網頁屬性,不會顯示於瀏覽器中,多在此處設定網頁屬性或引用檔案,如:引用 css、javascript 等檔案,標籤的內容則會顯示於瀏覽器中,而語法結束需以"</>"符號當作結尾。
來做個簡單的練習吧!我也是第一次學~用了這樣的方式提供大家參考。
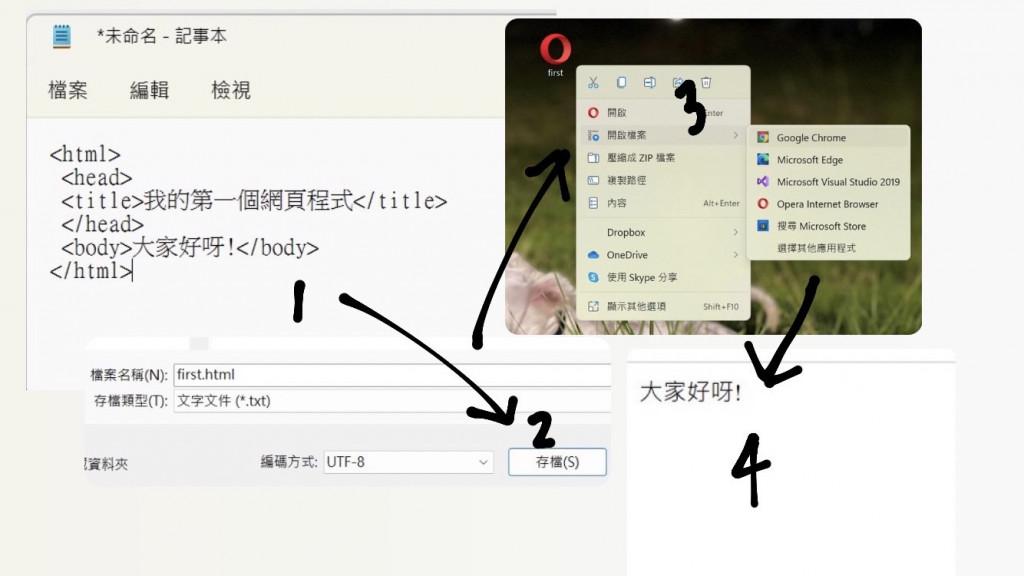
首先我在記事本上打上這些程式碼>>存檔時,檔名"first.html” (記得要加.html)>>找到檔案按右鍵「開啟檔案」選擇瀏覽器,就可以看到瀏覽器上呈現「大家好呀!」這樣的文字了!
由這段程式碼可以簡單的看到,一個完整的 HTML 網頁是由 開始,並且由 結束,其中 與 之間用來放置一些網頁的宣告,例如網頁的標題、Meta Tag 甚至是 Facebook 的 Open Graph 等標示,再來 與 則用來放你想呈現的網頁內容,可以是文字、圖片或是其它有特色的內容,在此簡易範例中,我們只放了幾個中文字。
參考資料:
https://htmltutorial.linwebs.tw/1/1-3
https://www.wibibi.com/info.php?tid=64
https://zanzan.tw/archives/4606
