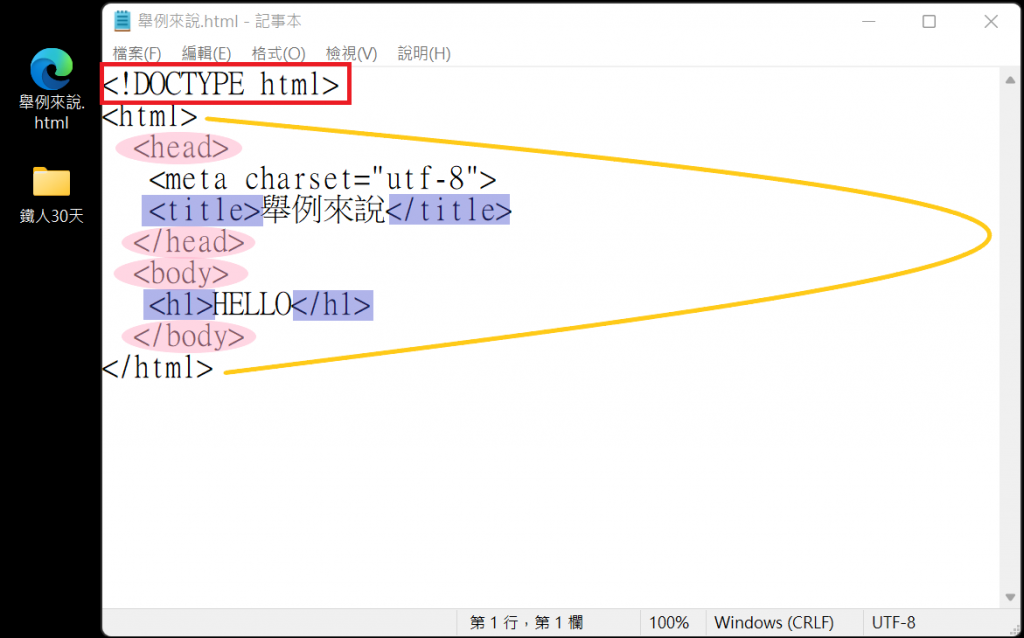
今天的學習筆記,繼續延伸昨天的body吧!
Body裡面就是網頁的內容了!有文字、圖片、影音……。
我們先講純文字的部分
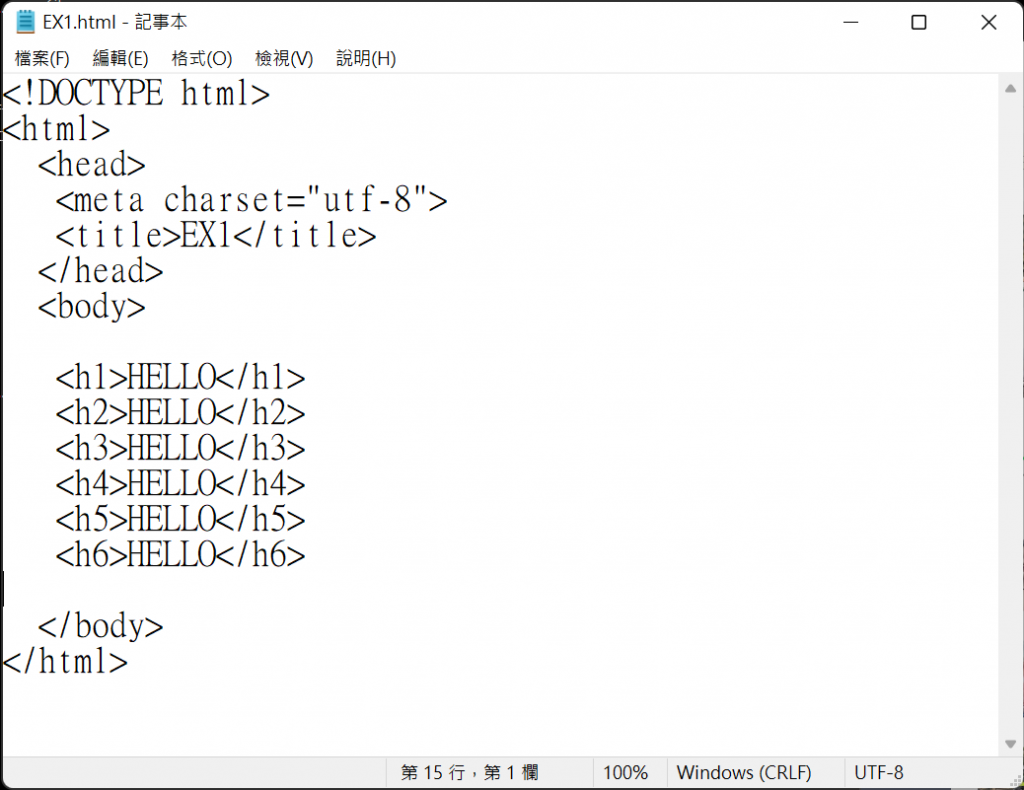
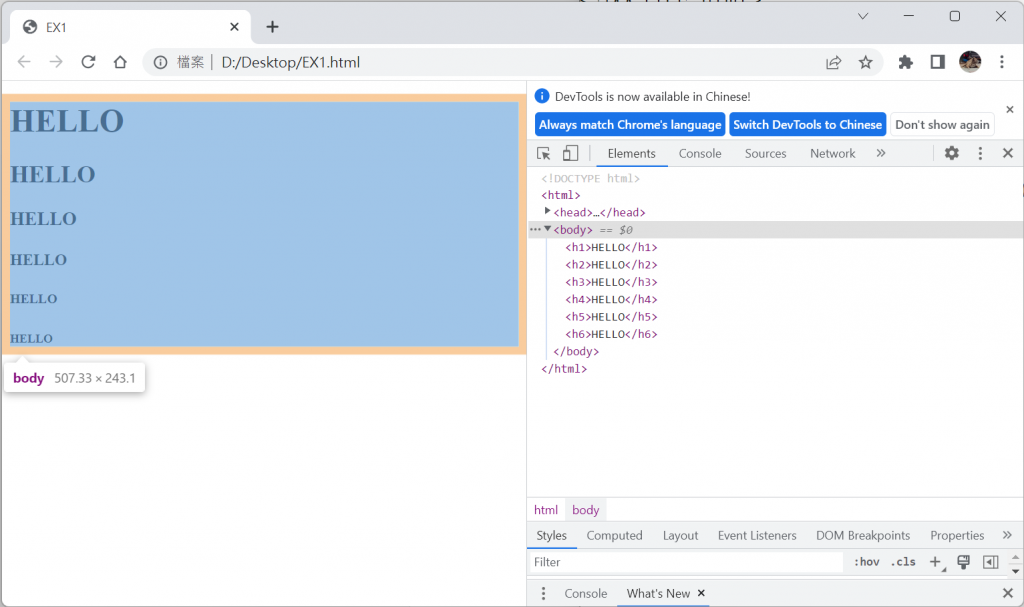
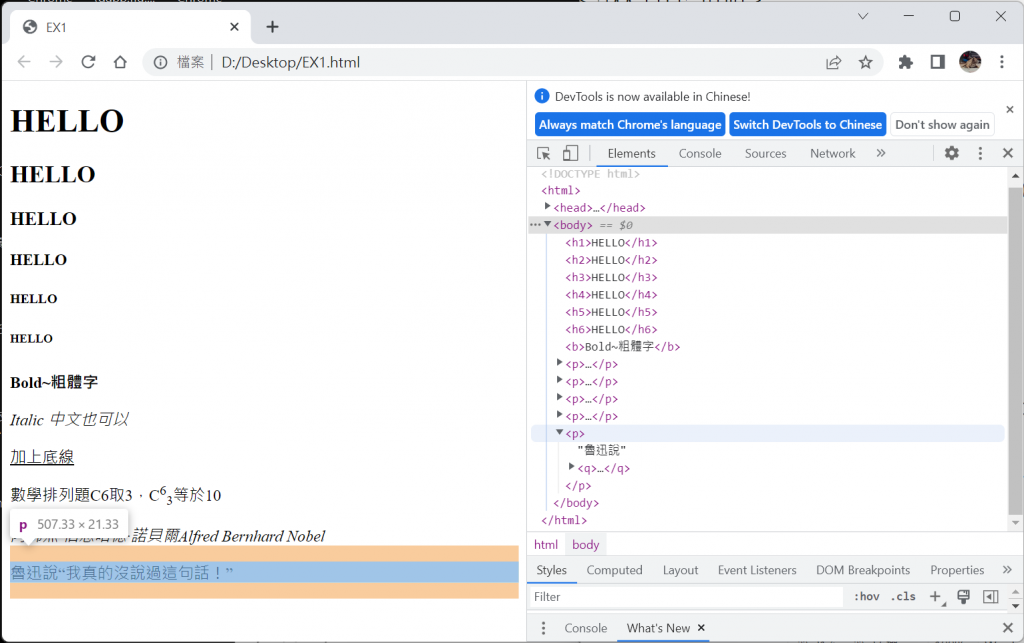
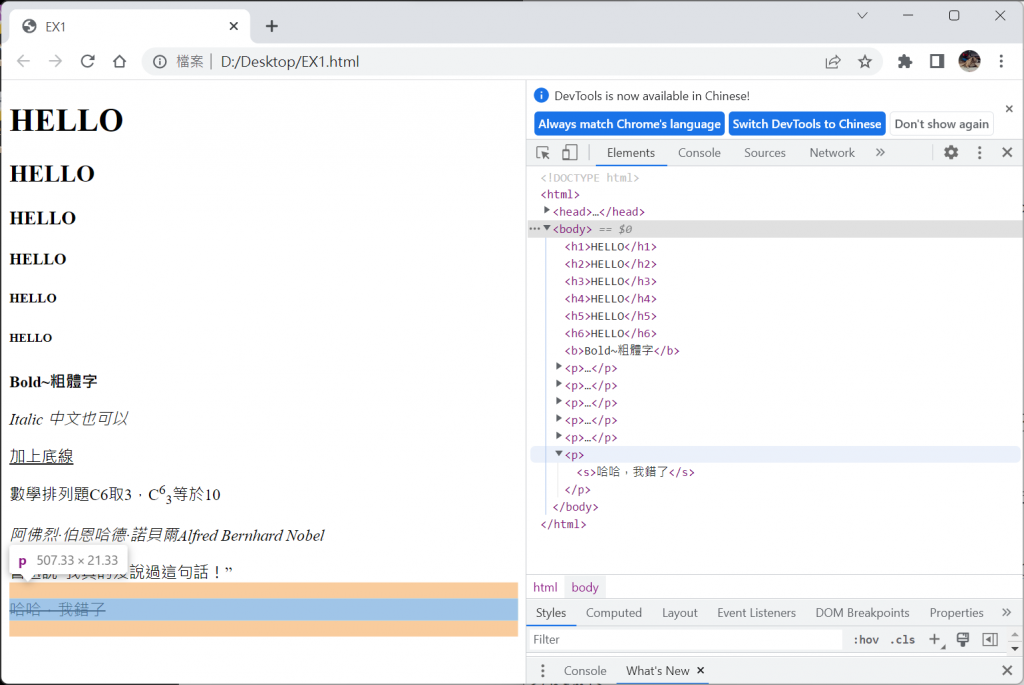
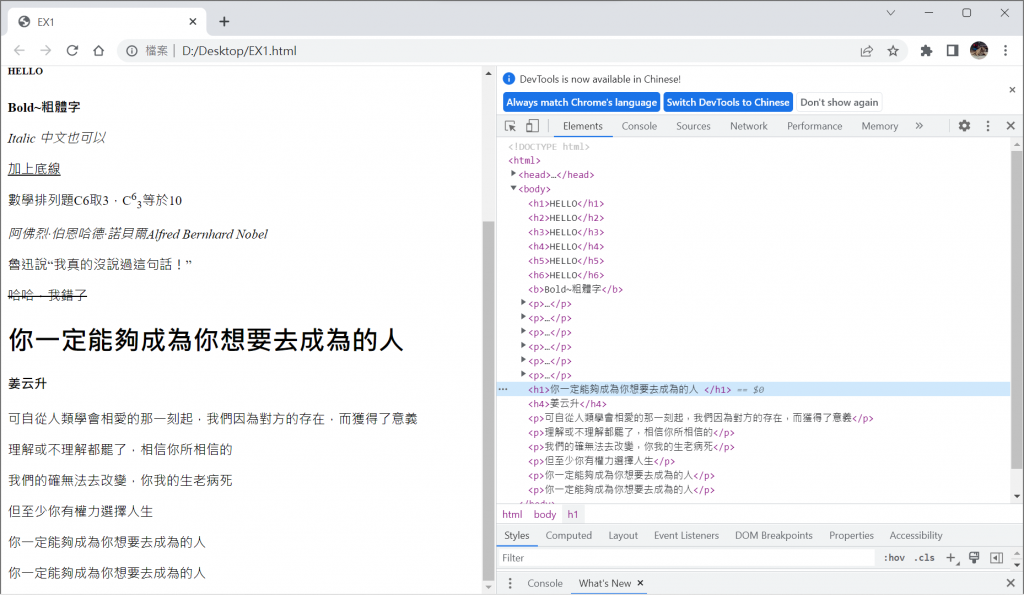
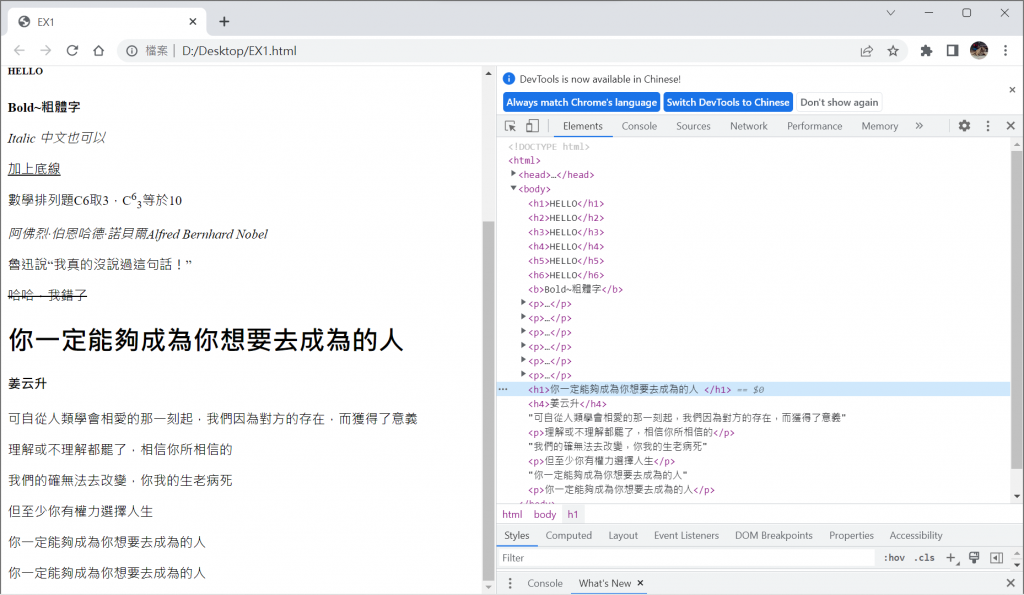
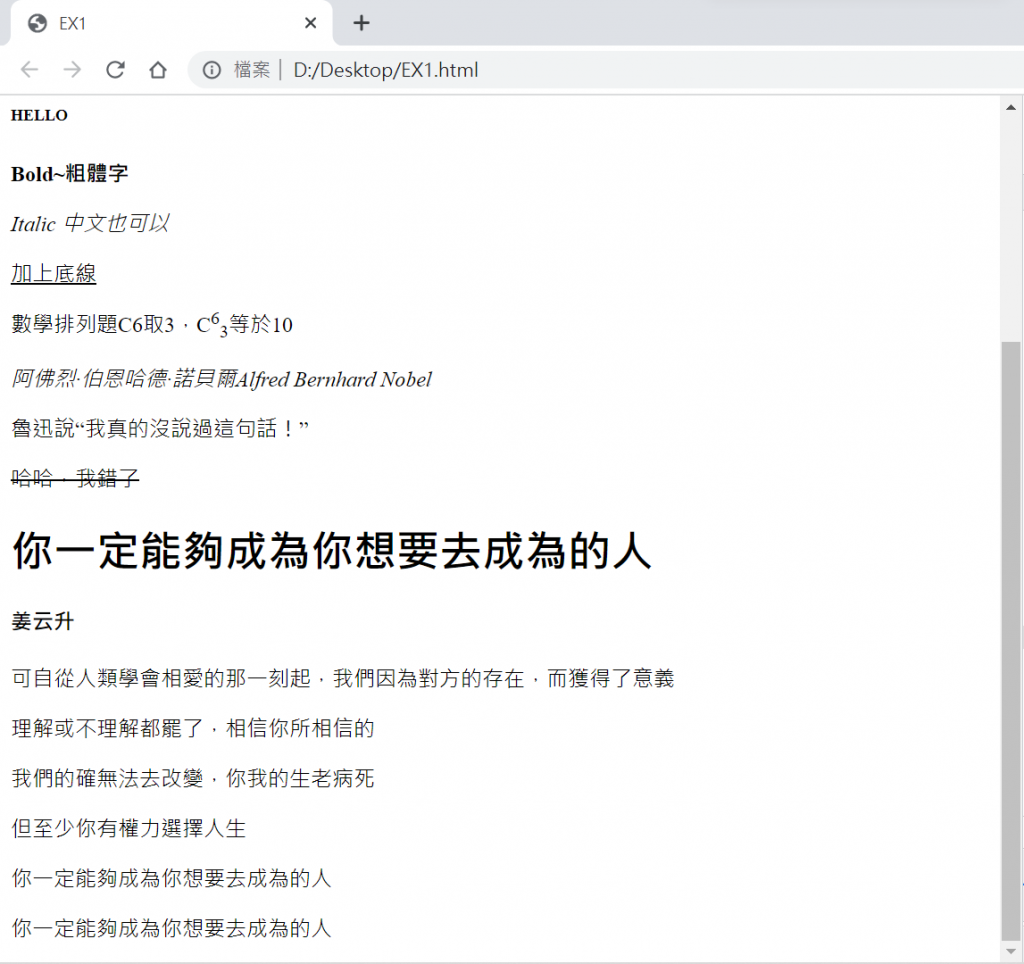
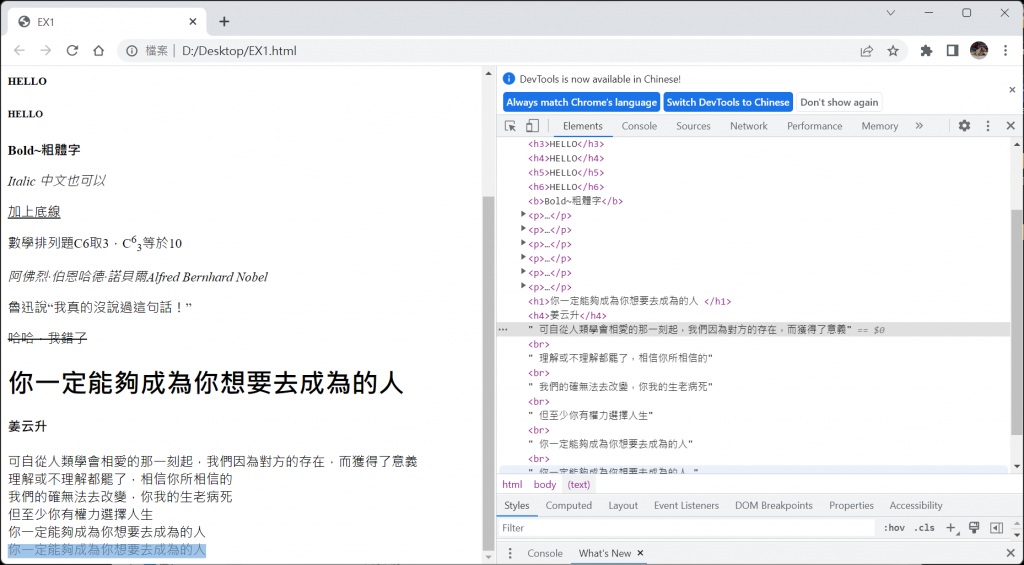
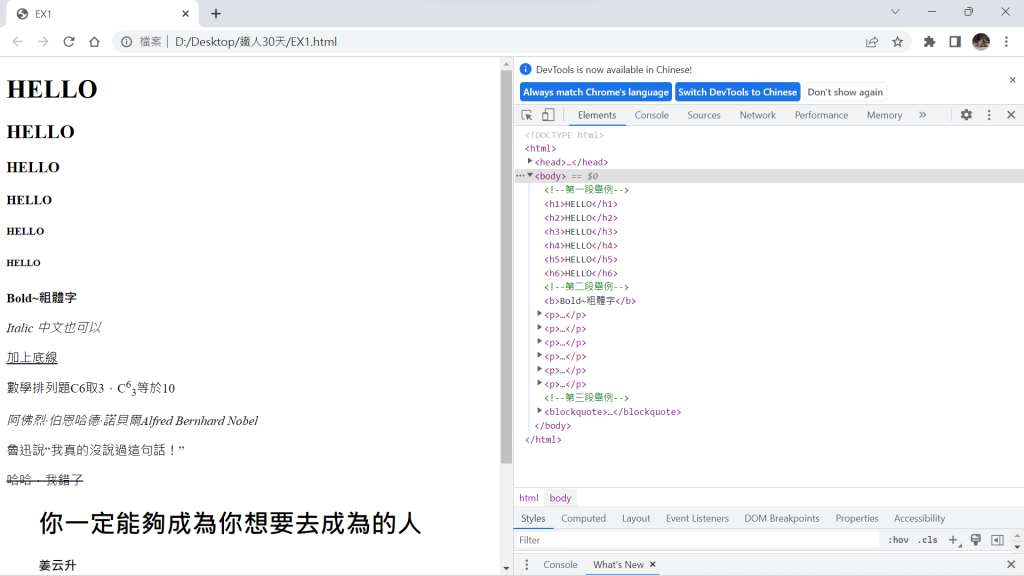
<h1~h6>,為什麼是1到6,是因為字的大小不同,1是最大

接下來介紹的文字格式,是現在雖然可以繼續用,但是可以被CSS取代
這邊先介紹幾個比較容易用到的
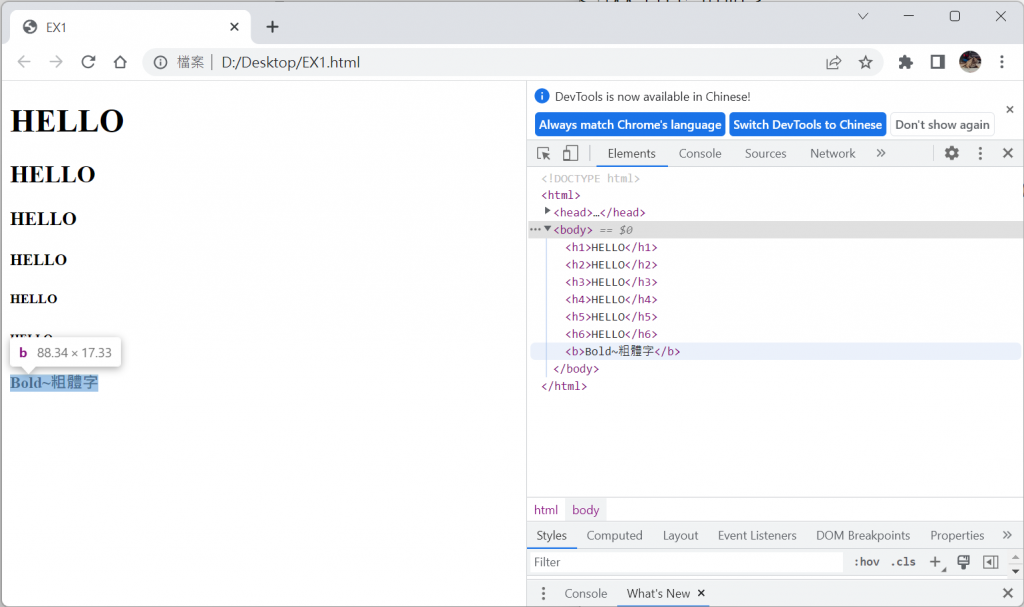
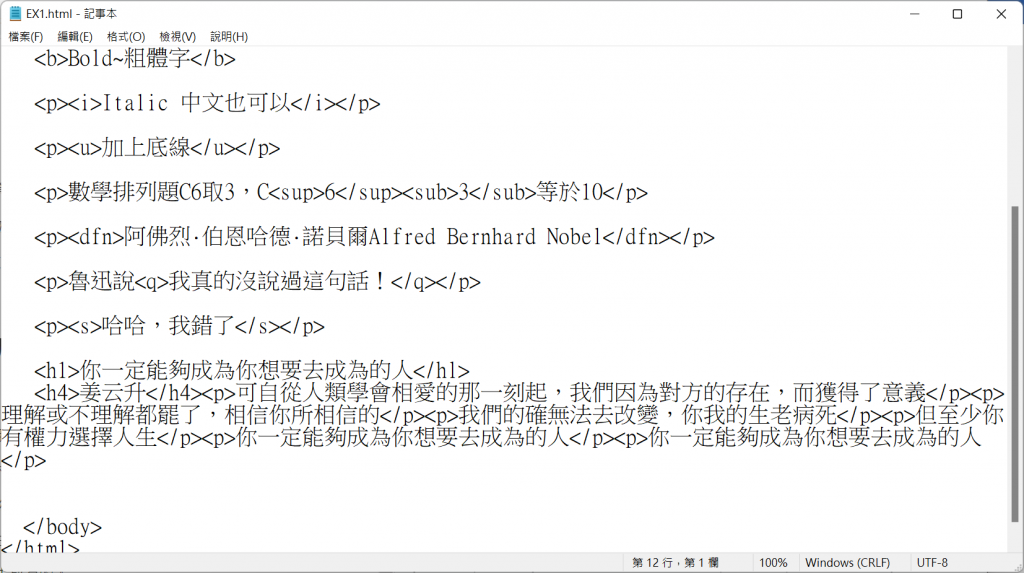
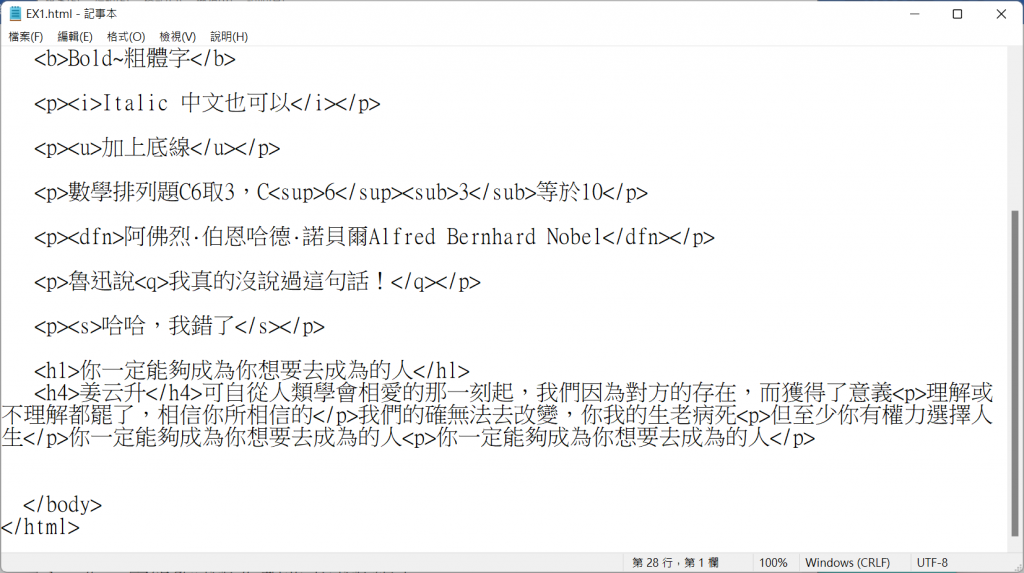
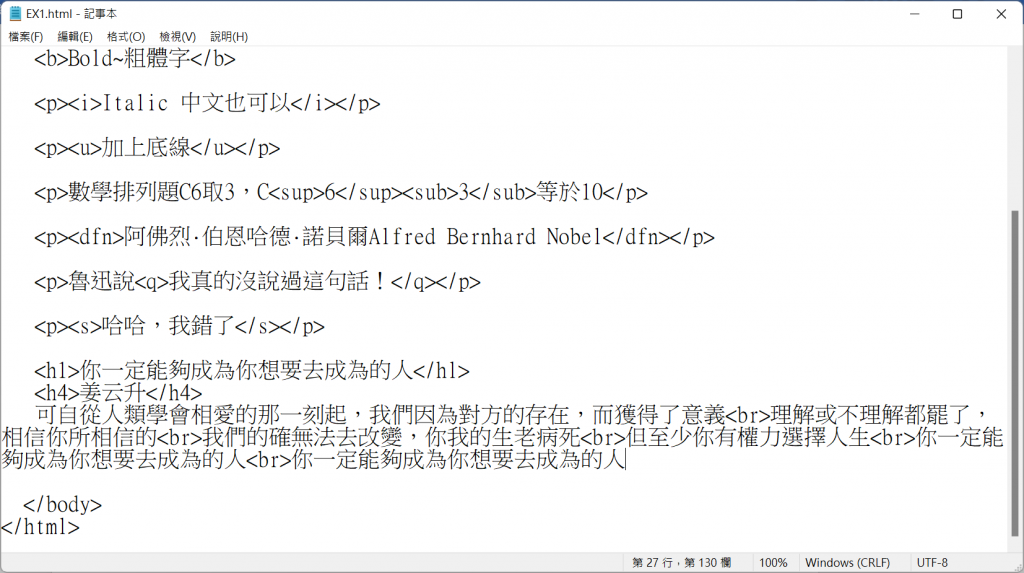
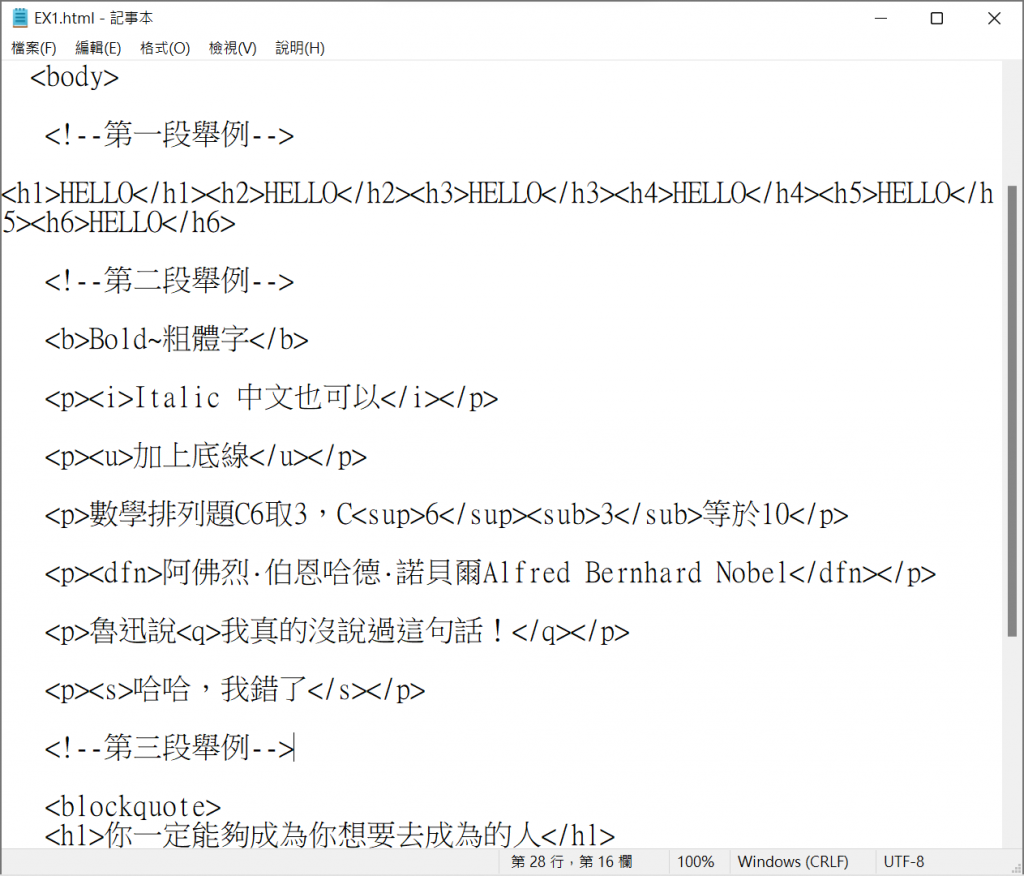
粗體<b>
斜體<i>
底線<u>
上、下標<sup><sub>,這邊很有趣的是,上標是p下標是b,剛好跟我們的下意識認知相反
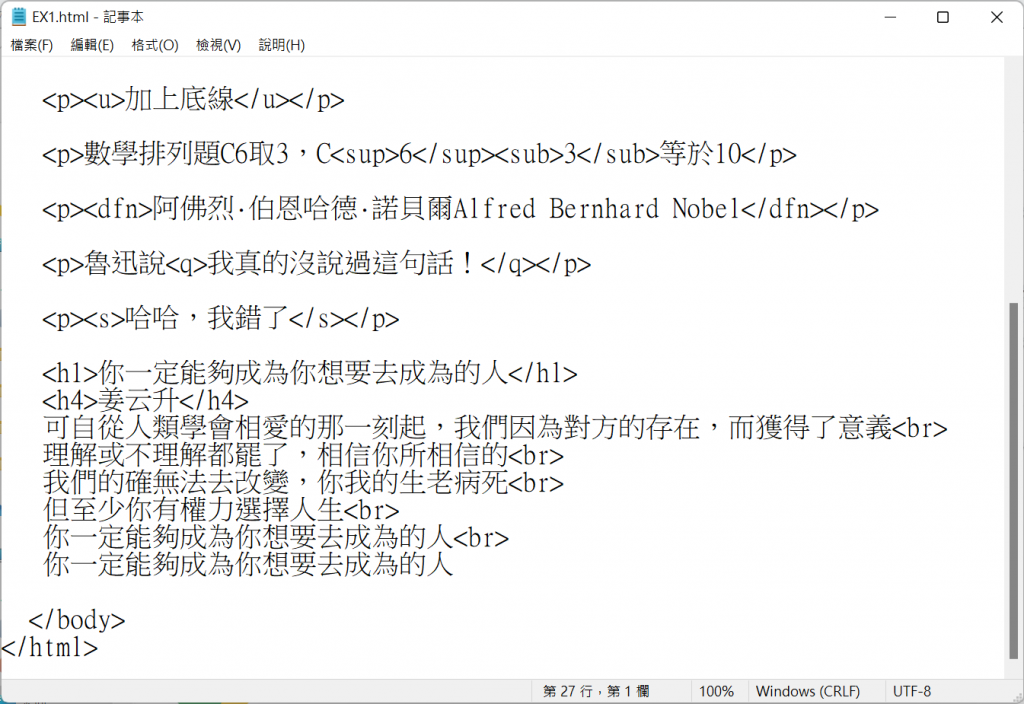
定義<dfn>
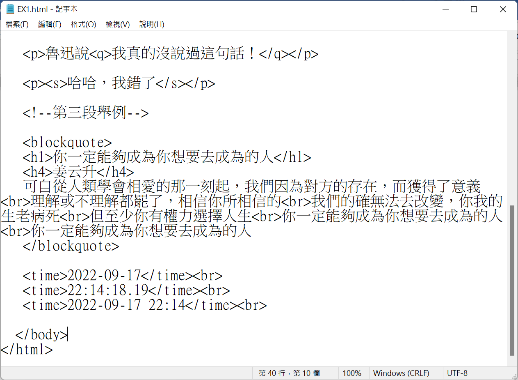
引用<q>
刪除<s>
看到這邊應該有一個疑問,為什麼除了字體大小以外還有粗體字都加了<p>
<p>,他是分段標籤,就是下一行。<h1~h6>屬於區塊層級,其他屬於區塊層級的還有<p>,他們的作用是在瀏覽器中跳下一行。




但是偶爾會覺得這中間行距又有點太大了
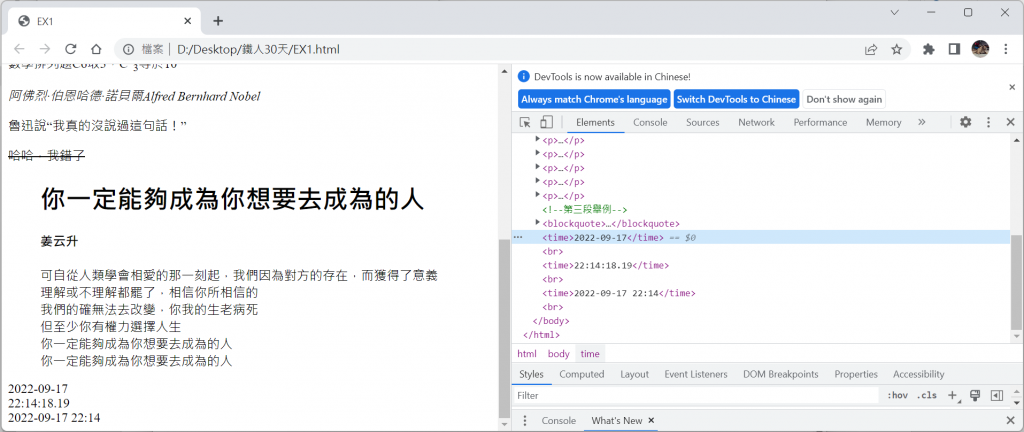
<br>是另一種可以換行的標籤<p>都換成<br><br>的格是不太一樣,他沒有結尾標籤,以下這兩寫法都可以


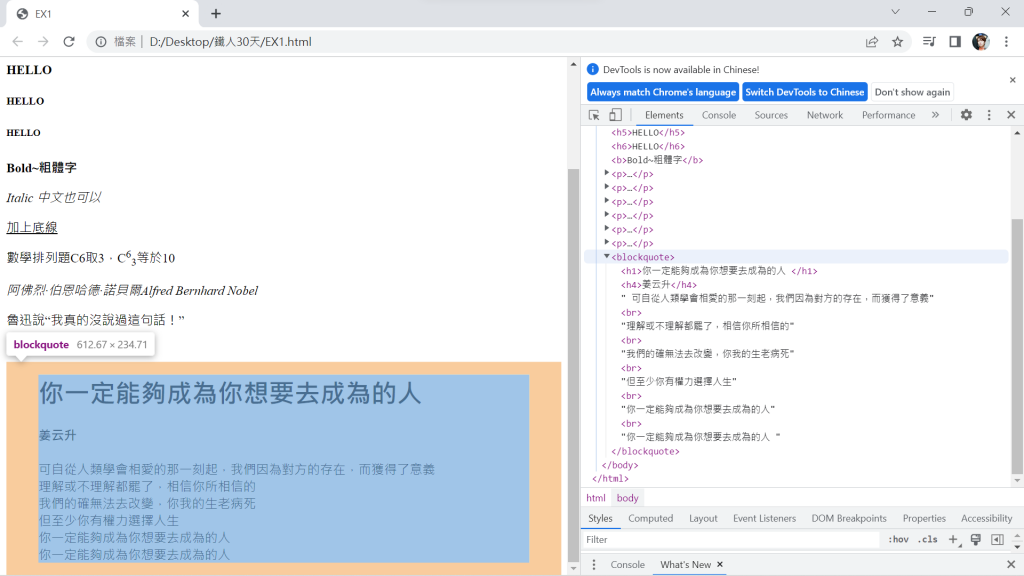
像上一個例子我們引用了歌詞,並且想比<q>更明顯的話,
<blockquote>是縮排,可以更明顯的引用
<!-- -->,是在內容中註解,而且不會出現在網頁中。

<time>時間的格式需要特別注意,尤其是年月日、時分秒
通常的設定格式,YYYY-MM-DDTHH:MM:SS,秒數是可寫可不寫的,更小的秒數單位可以用小數點做區隔

內容其實可以一起練習!
大ㄚ,晚安!![]()
