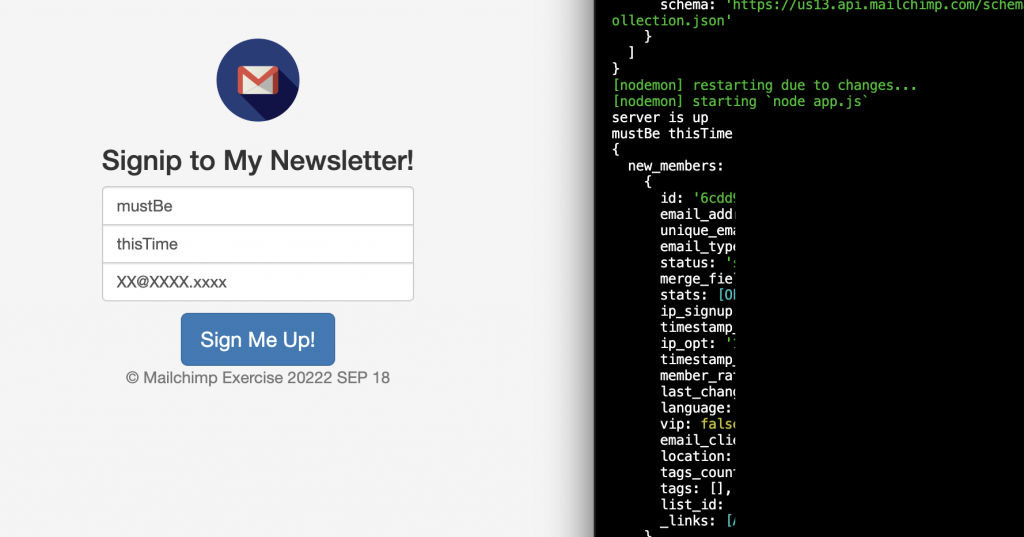
昨天已經確認好目前在這個頁面輸入姓名和 email 就可以在 Mailchimp 的官網後台看到新的訂閱人資料。

今天要來做成功和失敗的頁面,讓使用者體驗更好些。
課程的第一個小挑戰是分出是否 status code 200,所以先在 const request 裡面加上 if else:
if (response.statusCode === 200){
res.send('成功訂閱')
} else {
res.send('有地方出錯了....')
}
在這邊為了測試看看,可以把 token 改成錯誤的,但卻不會影響整個 app.js 而跑不起來。
接著是要做得複雜點了~ 我們一開始已經先把 success.html & failure.html 建立好了,所以先來改一下這兩個頁面吧。
由於現在位於主要是在講後端的課程段落中,所以前端的顯示課程是建議用 bootstrap 的 Jumbotron 來快速建立好頁面。而這些是主要有改到的 HTML:
<title>Successfully subscribed!!!!</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">Successfully subscribed!!!!</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>
把剛剛 const request 加上的 if else,從傳送文字改為 sendFile:
if (response.statusCode === 200){
res.sendFile(__dirname + "/success.html");
} else {
res.sendFile(__dirname + "/failure.html");
}
而 failure.html 這邊,課程裡面有特別做一個回首頁 btn,所以 app.js & failure.html 有多一個 function:
app.post('/failure', function(req, res){
res.redirect('/')
})
<form action="/failure" method="post">
<button class="btn btn-lg btn-warning" type="submit" name="button">Try again</button>
</form>
當使用者點擊了「Try again」按鈕,會觸發一個 POST request 到 /failure route,然後這會被伺服器接住,然後重新導向到 "/",也就是 home route(這邊設定的 home route 是 /signup.html )。
OK~ 目前的基本功能都有了,下節課會教如何部署到 Heroku。
