昨天已經完成了前置作業,還沒有傳送資料到對方的伺服器上。
今天就要來用 Mailchimp 的 API 來將資料傳過去了!
因為會用到 https.request 所以要先裝好這個功能:
const https = require('https');
首先,Mailchimp 會希望是用 JSON 格式傳送資料給他們,所以要先建好資料格式。
var firstName = req.body.fName;
var lastName = req.body.lName;
var email = req.body.email;
var data = {
// Add merge data to contacts: https://mailchimp.com/developer/marketing/docs/merge-fields/
members:[
{
email_address: email,
status: 'subscribed',
merge_fields:{
FNAME: firstName,
LNAME: lastName
}
特地存下 Mailchimp 想要的 item 是什麼,因為我做的過程中有打錯一個字導致沒有印錯誤,也沒有在 Mailchimp 後台看到預期看到的資料,又花了一點時間檢查 QQ
接著是要把這串資料轉成 JSON 字串:
var jsonData = JSON.stringify(data);
接著我們要 POST 資料出去:
const url = "https://us13.api.mailchimp.com/3.0/lists/db0f2f263e";
const options = {
method: "POST",
auth: "userName:apiKey"
}
// 下面的 options 是需要指定 GET / POST,const option 已經有設定好。
https.request(url, options, function(response){
response.on("data", function(data){
// response.on 可以抓到 response 的生命週期中的一些 event,這邊指定看有沒有回傳 data
console.log(JSON.parse(data));
})
})
傳送資料的方式,根據 node.js https 裡面的格式是要先用 const req 把資料存好。我剛剛已經打好了,所以前面加上 const request 就好:
const request = https.request(url, options, function(response)
然後送出去最一開始就設定好的 data :
request.write(jsonData);
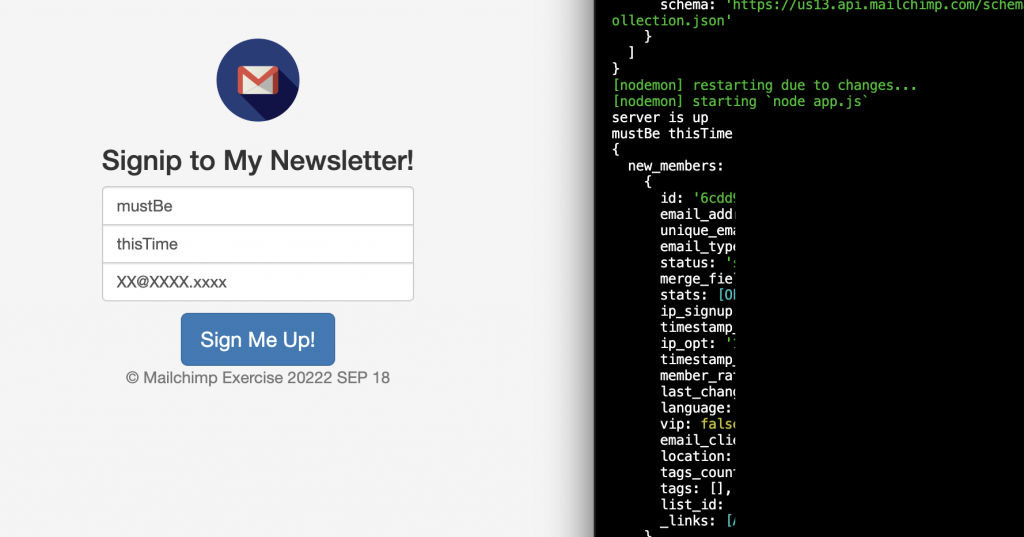
OK~ 接下來試試看!

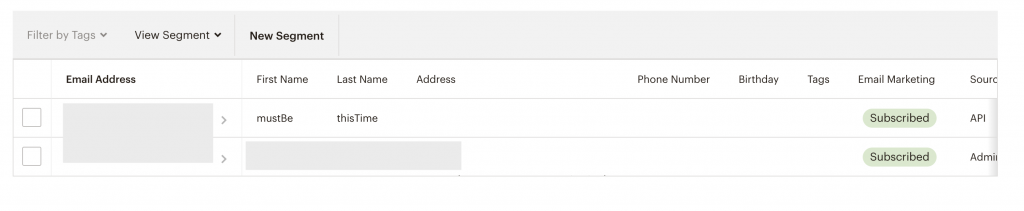
terminal 上看起來沒有問題,來看看 Mailchimp 上是否有多一位訂閱者:

OK!今天先到這邊結束~ 明天繼續 Mailchimp 系列:加上成功 / 失敗的頁面,提示是否訂閱成功。
