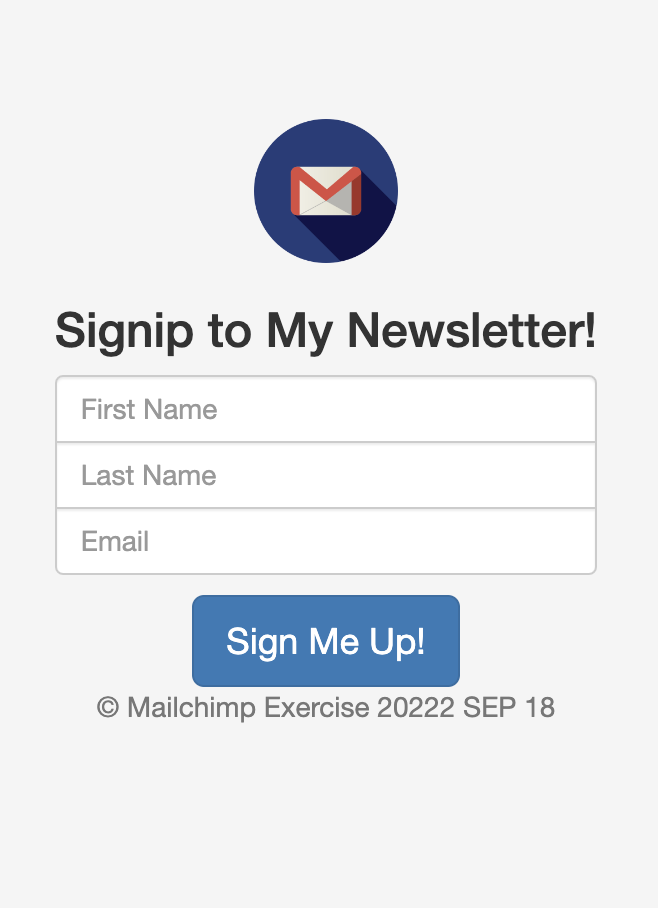
到昨天為止,已經完成了只要輸入姓名、email,就可以在網頁上直接訂閱 Mailchimp,並在 Mailchimp 官網後台看到新增的訂閱人基本資料。
但目前都是在 localhost:3000 上運行,如果要貼網址給其他人訂閱,就要把這些檔案放上 24/7 運作的雲端上。課程中介紹的是在今年 11 月就會結束免費方案的 Heroku。
部署到 Heroku 的第一步當然是到 Heroku 註冊好帳號,然後點右上方選單進入 Documentation:

然後 Get started:

接著選擇 Node.js:

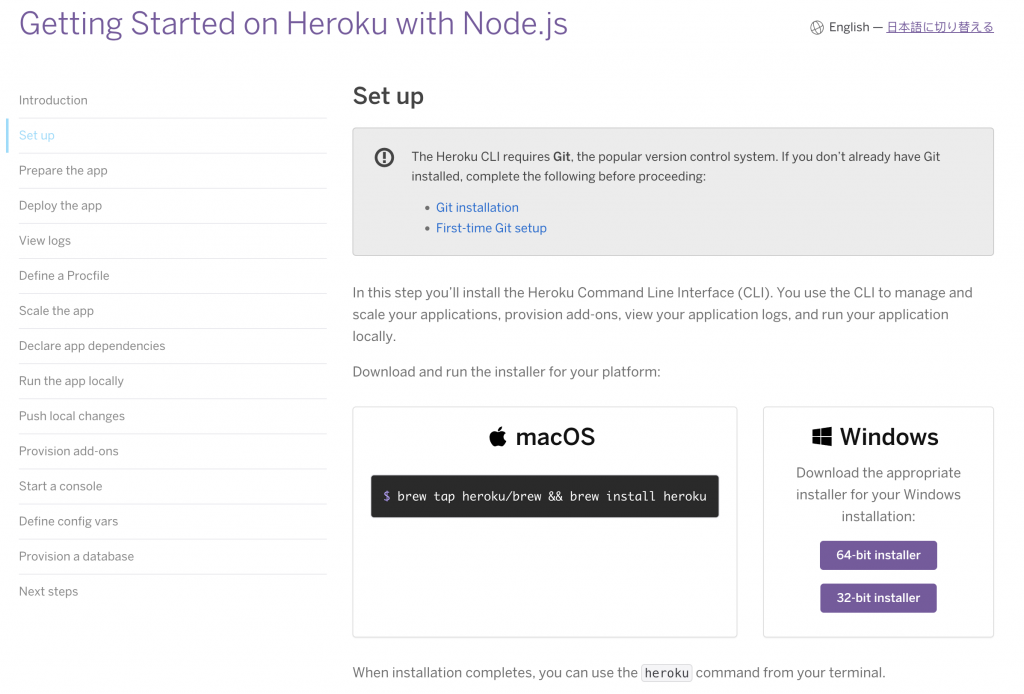
然後就可以開始按照網站的文件開始一步一步做:

接著回到 app.js 加上:
app.listen(process.env.PORT || 3000, function(){
console.log('server is up');
})
這邊的 || 代表不管是部署之後或是在 localhost:3000 都可以用。
這邊的 PORT 是動態的,而且由 Heroku 決定,所以不用特別寫 3000/5000。
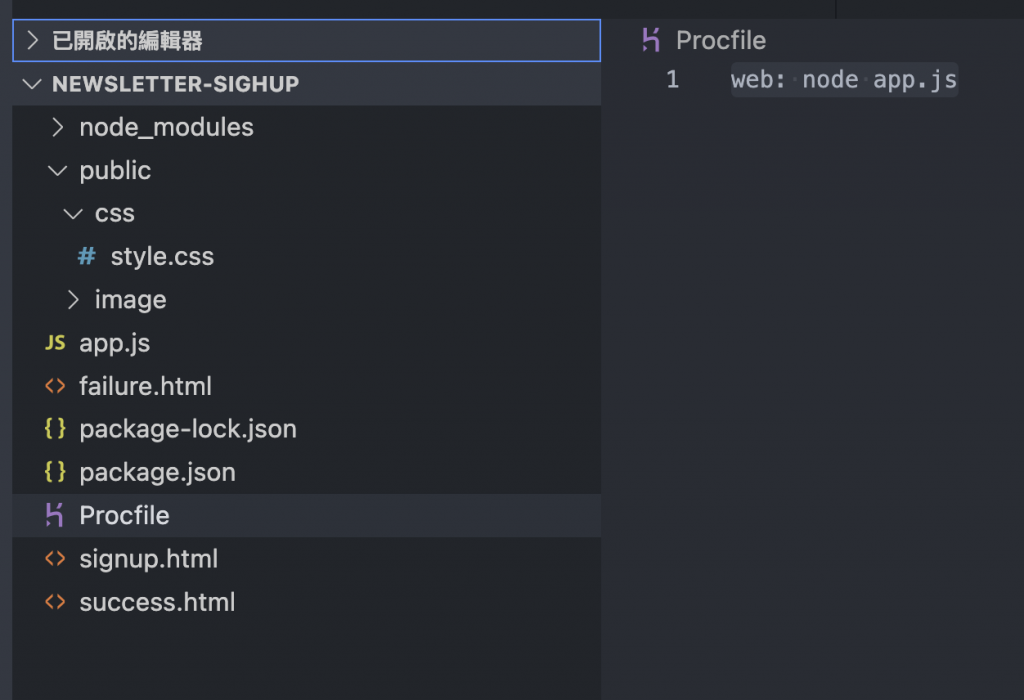
再來是在資料夾裡創 Procfile,並編輯它,告訴 Heroku 哪個 js file 是要運行的。
再來是回到 terminal,用 git init 初始化 git,然後輸入 git add . 才能把所有的檔案加入這個 repository。
接著用 :git commit -m "first commit" 來 commit 我們這次的改動到現在的版本中~
而這邊的 -m flag 很明顯代表的是 message。
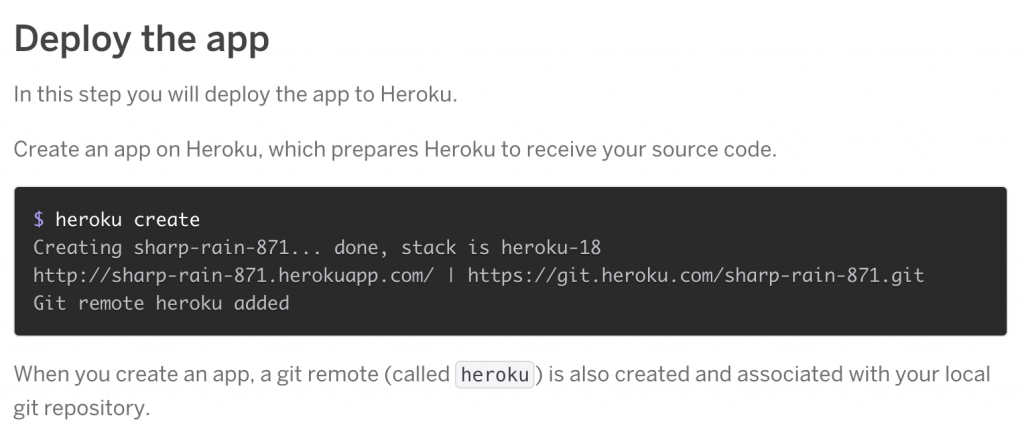
跟著 Heroku 最後的步驟,輸入 heroku create 來部署 app:

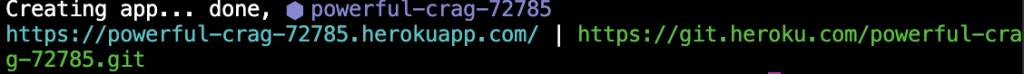
看到這樣的訊息就代表成功了:

真正的最後一步~~git push heroku master
輸入之後會花點時間把相關的 node app 檔案傳去 Heroku 伺服器。
接著重新整理頁面,到剛剛 herokuapp 網址,就會發現原本的 Heroku Welcome page 變成 localhost:3000 的畫面一樣了~

如果部署後有發現問題的話,可以這樣看 heroku log:
heroku logs
之後檔案還有更新的話,可以輸入下列來部署新的檔案:
git add .
git commit -m "messages texts"
git push heroku master
