今天要介紹的是Button這是一個非常非常實用的元件,不管事什麼專案都一定會用到。![]()
而Button有很多的種類,但使用方法都大同小異,所以今天除了介紹Button的用法還會講解一下Toast的用法,最後再做一個小應用。
先在主程式建立一個點擊的函數。
public void buttonOnClick(View view){
//點擊時的動作
}
之後再到Layout的xml進行綁定。
直接在主程式裡進行使用。
Button button = findById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//點擊時的動作
}
});
直接在主程式裡進行使用,這剛方法的可讀性比較高,也比較精簡。
button=(Button) findViewById(R.id.button);
button.setOnClickListener(this::onClick);
private void onClick(View v){
//點擊時的動作
}
Toast是一個快顯的元件,可以產生各種不同的訊息。
Toast.makeText(Context context, CharSequence text, int duration).show();
另外Toast的預設位置是在中下的地方,但有方法可以做更改,就是呼叫setGravity這個內建函數。
public void setGravity (int gravity, int x, int y)
public class MainActivity extends AppCompatActivity {
//宣告變數。
private EditText name;
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//綁定元件。
button=(Button) findViewById(R.id.button);
name=(EditText) findViewById(R.id.editTextTextPersonName);
}
//按鈕觸發函數
public void buttonClick(View view){
//建立toast並拿取Edit Text的值。
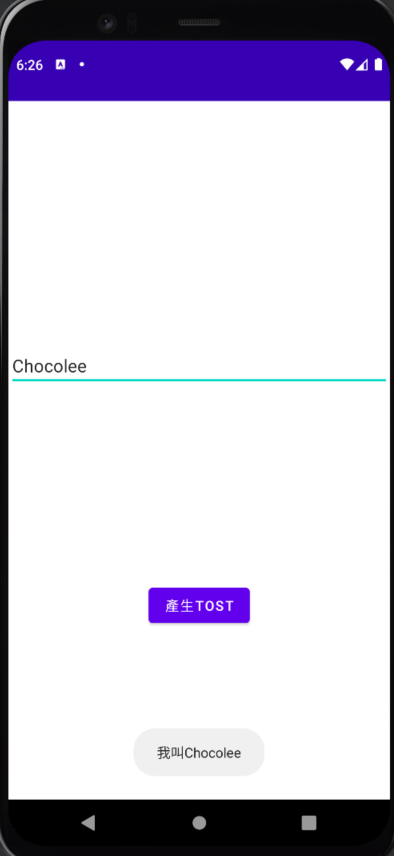
Toast toast=Toast.makeText(this, "我叫"+name.getText(),Toast.LENGTH_SHORT);
//更改toast的顯示位置。
toast.setGravity(Gravity.CENTER,0,-200);
//顯示toast。
toast.show();
}
}