今天去參加我一個好朋友的婚禮,原本預計大約五六點就要回家寫鐵人賽了,出門時一個不小心又忘記帶筆電出門,婚禮中又遇到十年難得一遇大地震,要準備回家時又發現車子變速箱直接掛了完全不能動,好不容易四處求援後終於在晚上十一點到家了,一路上不斷的在想難道我今天要斷更了嗎?但看著還有一個小時的時間,我覺得我可以繼續接關的吧。
原訂計畫是要介紹 Detail 的功能寫法,但因為時間上不足只好些切換個題目了。昨天在實作的過程中我遇到幾個寫起來不是很痛快的問題。
第一點是在 grid method 的 type column 的 display 功能,這個資料轉換有可能會常用到,直接這樣寫死以後如果有要增加 type 的話很容易要在很多個地方都要變更,所以來介紹一個我常用的寫法,將翻譯寫在 Model 裡。
Product Model 新增屬性
const typeTranslate = [
0 => '電影',
1 => '影集',
];
grid Method 變更寫法
$grid->column('type', '類型')
->sortable()
->width('10%')
->display(function () {
return Product::typeTranslate[$this->type];
}
);
這樣以後有新增多的 type 的時候只要在 Model 修改即可。
第二個點是畫面實在太亮了,我是一個任何東西有暗黑模式一定要用的黑色系使用者,包含我的 Chrome 、 資料庫軟體、 SourceTree 只要能變黑的都把它變成黑色,Dcat 也十分友善的有支援這個設定。
在 config/admin.php 裡的 layout[‘dark_mode_switch’] 改為 true 即可開啟切換暗黑模式
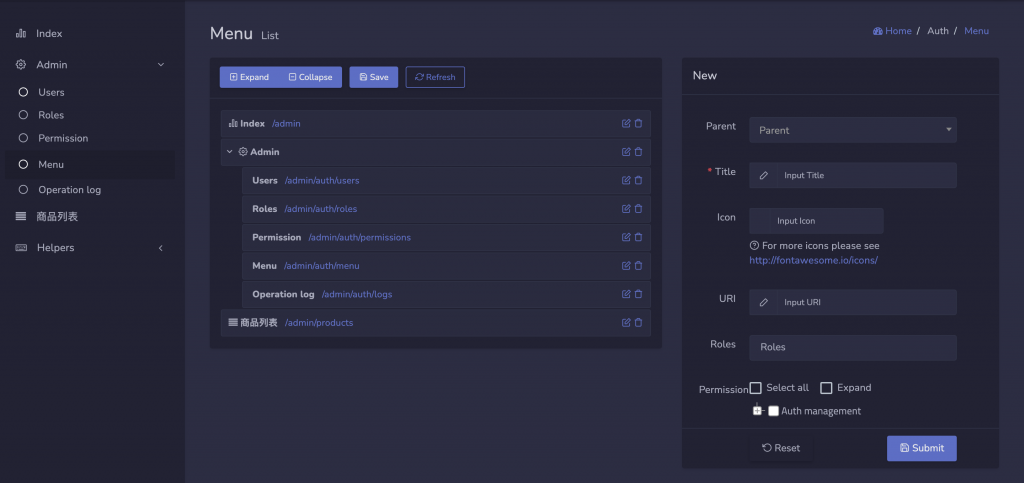
第三點是之前要進入 Product 這個列表的方式只有在 url 加上 products 才能直接進入畫面,完全沒辦法利用 UI 來進入,此時就可以到後台 UI 的 Admin/Menu 裡來設定,右方有個 New 的 Block 專門設定這項功能,因為商品列表本身並不會有上一層,所以不必填入 Parent, Title 則是用來設定完成後再左側列表的名稱,故填上商品列表,Icon 則選一個自己順眼的即可,URI 則是因為 route 設定為 products ,所以跟著填上 Role 及 Permission 現在則先不設定,填好後即可 Submit 送出。 

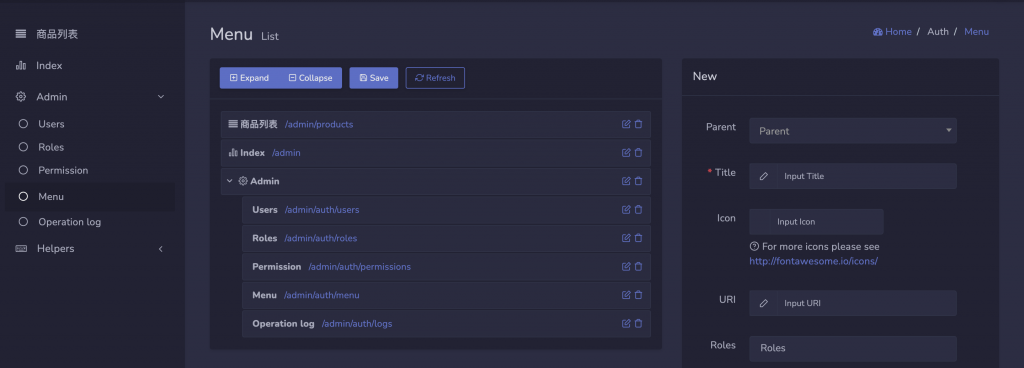
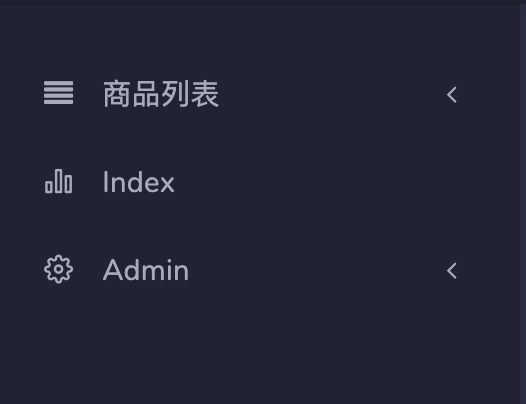
送出之後即可在左側列表看到商品的進入點了,但這個進入點被安排到非常的下面並不是很容易發現,所以在中間的 Block 將商品列表拖曳至最上方,拖曳完畢後記得要點選 Save ,重新整理畫面後就會看到商品列表被移至最上方了。
接著先介紹一個以後可能用到的小功能,未來可能會有類似的功能需要集中在一個大功能裡,此時就可以用 Parent 的方式將小功能收納在大功能裡,這裡將 Parent 選擇商品列表,就可以完成。

第四點是左側的 Helpers 在目前沒有太大的作用看了十分礙眼,同樣可以到 config/admin 裡的 helpers[‘eneble’] 設為 false 及可隱藏該功能。
以上是今天盡力能介紹的功能,希望台灣能平安渡過這次天災。
