上次有提到將撰寫好的php程式,通過XAMPP顯示於瀏覽器上,那開始講php程式前,就要先提到HTML。
超文本標記語言(HyperText Markup Language,HTML)是一種用於建立網頁的標準標記語言。HTML(負責網站結構)常與CSS(外觀)、JavaScript(功能性)一起用於設計網頁、網頁應用程式的使用者介面。
寫HTML需要有瀏覽器及編輯器,瀏覽器我是使用Chrome,編輯器則是使用Notepad++,當然也能使用記事本來撰寫,只是功能比較簡單,也很多種編輯器可以使用(Visual Studio Code、UltraEdit…)。
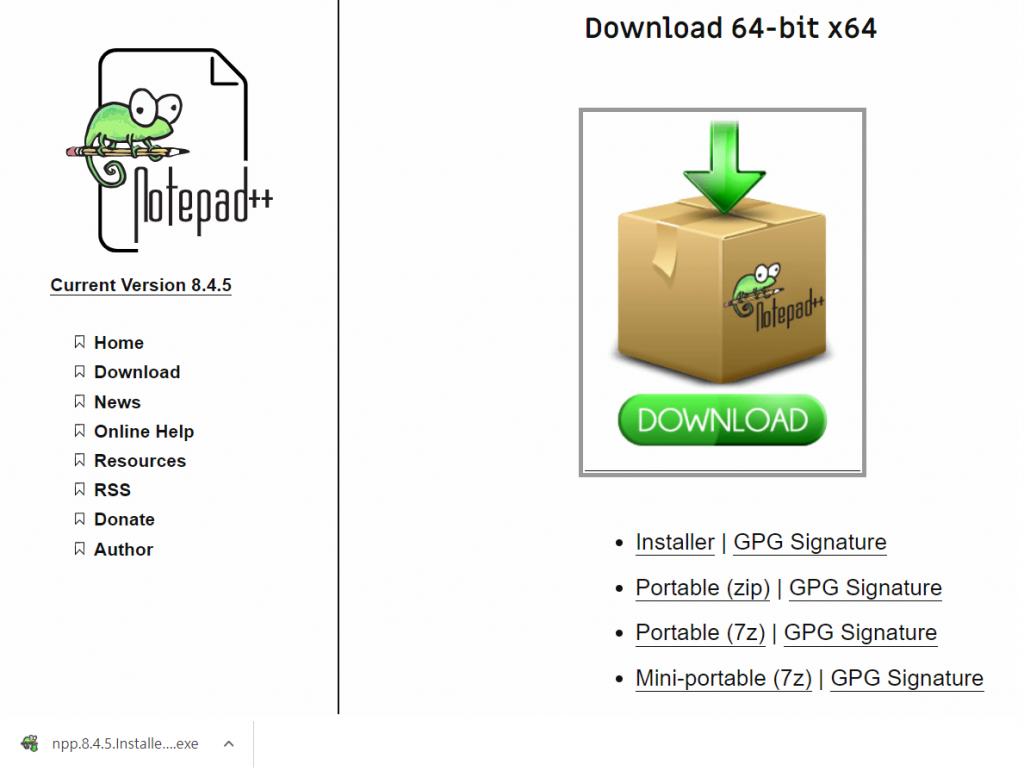
下載Notepad++:









編輯器打開長這樣
下面簡單介紹HTML程式:
<!DOCTYPE html>
<html>
<head>
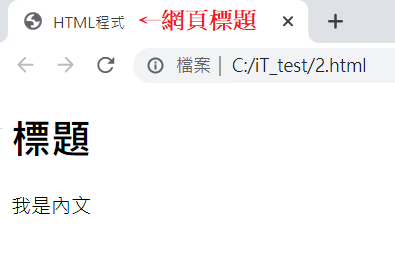
<title>HTML程式</title>
</head>
<body>
<h1>標題</h1>
<p>我是內文</p>
</body>
</html>
寫完後,檔案要設定為html檔
程式就能在瀏覽器中呈現了。
以上就是HTML的簡單介紹
參考資料:
https://zh.wikipedia.org/zh-tw/HTML
https://www.w3schools.com/html/html_intro.asp
https://notepad-plus-plus.org/downloads/
