先前兩篇介紹完了單元測試與 Angular 的測試框架,這篇開始會實際透過撰寫 Angular 服務的單元測試程式來說明 Jasmine 的常用語法。
為了能更清楚的說明各種測試程式,整個系列文使用的範例程式會放在 GitHub 內。而本篇會使用此範例程式內的 TaiwnDatePipe 管道程式 (檔名為 taiwn-date/taiwan-date.pipe.ts ) 進行說明。
import { Pipe, PipeTransform } from "@angular/core";
@Pipe({
name: "taiwanDate",
})
export class TaiwanDatePipe implements PipeTransform {
transform(date: string | Date): string {
const d = typeof date === 'string' ? new Date(date) : date;
const year = d.getFullYear() - 1911;
return `民國 ${year} 年 ${d.getMonth() + 1} 月 ${d.getDate()} 日`;
}
}
此 Angular 管道程式中,實作了將日期資料轉換成顯示成民國年的格式。
當我們利用 Angular CLI 命令建立各種元件、服務或管道等的時候,Angular CLI 預設會建立 .spec.ts 檔案,這就是我們撰寫測試程式的地方。因此接下來的說明會利用 taiwan-date.pipe.spec.ts 這個檔案來說明 Jasmine 語法。
在 Jasmine 框架內,會寫 it 方法來建立一個測試案例,其語法為:
it('測試案例描述', () => {
// 測試案例內容
});
Angular 管道是在 transform() 方法內實作資料轉換或格式化的邏輯,大部份是與 @Pipe 元資料互動而不依賴於 Angular 。因此,我們可以利用 new TaiwanDatePipe() 來實體化管道,並將要轉換的日期傳入 transform() 方法。
接下來,會以單元測試的 3A 原則來撰寫測試目標的執行與結果的驗證。因此,可以如下面程式,撰寫一測試案例去驗證 TaiwanDatePipe 管道。
it('當日期為 2022/09/01 時,應回傳 "民國 111 年 9 月 1 日"', () => {
// Arrange
const pipe = new TaiwanDatePipe();
const targetDate = new Date(2022, 8, 1);
// Act
var actual = pipe.transform(targetDate);
// Assert
...
})
實際上我們會很常利用多個不同的測試案例來驗證目標程式,此時就可以利用 describe 方法來把相似的測試案例群組化,其語法為:
describe('群組描述', () => {
// 測試案例
});
與 it 方法一樣,descirbe 方法也包含了群組描述字串與測試案例主體方法兩個參數,因此我們可以如下面程式,加入一數值相加的測試案例群組。
describe('TaiwanDatePipe', () => {
it('當日期為 2022/09/01 時,應回傳 "民國 111 年 9 月 1 日', () => {
...
});
it('當日期為 1900/09/01 時,應回傳 "民國前 11 年 9 月 1 日', () => {
...
});
});
在應用程式的持續發展下,可能會撰寫了數百個測試案例程式,而當我們可以在 it 方法前加上 f 來讓 Karma 只執行特定的測試案例。如下面程式,就可以在執行 ng test 命令時,忽略掉其他的測試案例,只執行「當日期為 2022/09/01 時,應回傳 "民國 111 年 9 月 1 日」這個案例。
fit('當日期為 2022/09/01 時,應回傳 "民國 111 年 9 月 1 日', () => {
...
});
同樣地,如下面程式,當我們在 describe 方法前加上 f 就可以只執行 TaiwanDatePipe 群組下的所有測試案例。
fdescribe('TaiwanDatePipe', () => {
it('當日期為 2022/09/01 時,應回傳 "民國 111 年 9 月 1 日', () => {
...
});
it('當日期為 1900/09/01 時,應回傳 "民國前 11 年 9 月 1 日', () => {
...
});
});
相反地,如果希望特定的測試案例被忽略掉,則是在 it 或 describe 方法前加上 x 即可。
// 不執行此測試案例
xit('當日期為 2022/09/01 時,應回傳 "民國 111 年 9 月 1 日', () => {
...
});
// 不執行此群組下所有測試案例
xdescribe('TaiwanDatePipe', () => {
it('當日期為 2022/09/01 時,應回傳 "民國 111 年 9 月 1 日', () => {
...
});
it('當日期為 1900/09/01 時,應回傳 "民國前 11 年 9 月 1 日', () => {
...
});
});
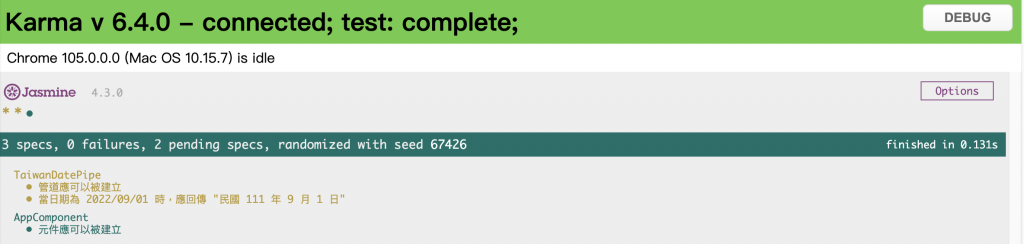
此時,在執行 ng test 命令後,就會如下圖以黃色來呈現其測試結果。

今天介紹了 it 與 describe 方法來撰寫測試案例,然而每個測試案例最後都需要驗證目標程式執行的結果是否正確,接下來就來聊聊如何利用 Jasmine 的語法來驗證結果的正確性。
