
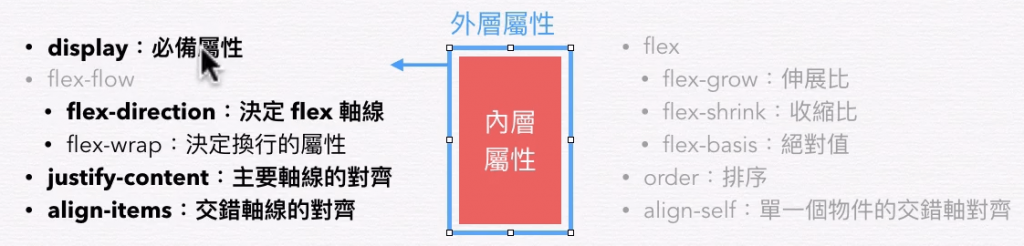
▲左方為外層屬性,右方為內層屬性。 圖片出處 : 六角學院 ▲
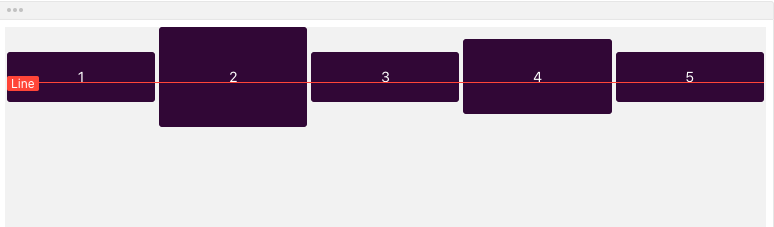
display、flex-flow ( flex-direction 與 flex-wrap 的組合 )、flex-direction、flex-wrap、justify-content、align-items。display:flex; 。flex-grow、flex-shrink、flex-basis、order、align-self。.box 2 沒有設定高度,但它會自動延伸與子元素中高度最高的 .box3 同高。先判斷主軸方向再進行主軸與次軸設定

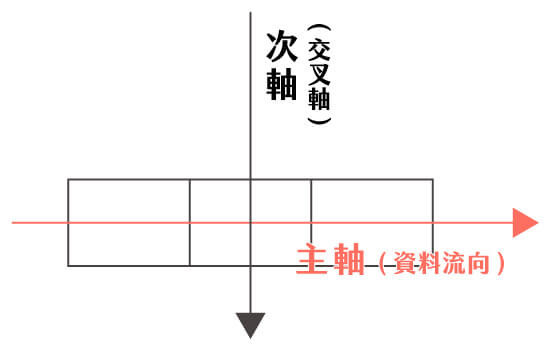
row。先判斷「 主軸方向
flex-direction」,再進行「 主軸flex-wrap、justify-content」與「 次軸align-items」設定。
flex-direction 方向屬性值:
row ( 預設 ) ,左至右。column,上至下。row-reverse 左至右反向。column-reverse 上至下反向。flex-wrap 換行屬性值:
nowrap ( 預設 ),不換行。wrap,換行。wrapwrap-reverse,依主軸決定直或橫的反向換行。flex-flowflex-flow 為 flex-direction 與 flex-wrap 縮寫,依序寫入 flex-direction 與 flex-wrap。 例如: flex-flow:row wrap;。justify-content 主軸對齊方式主軸對齊使用
justify-content,次軸對齊使用align-items。
屬性值:
flex-start : 對齊主軸起點flex-end : 對齊主軸終點center : 對齊主軸水平線space-between : 平均分配每個元素,首元素與末元素會分別對齊主軸起點與終點。space-around:與 space-around 很像,但中間留白與左右邊線距離不一樣 。space-evenly : 與 space-around 很像,但中間留白與左右邊線距離一樣 。align-items 次軸對齊方式主軸對齊使用
justify-content,次軸對齊使用align-items。

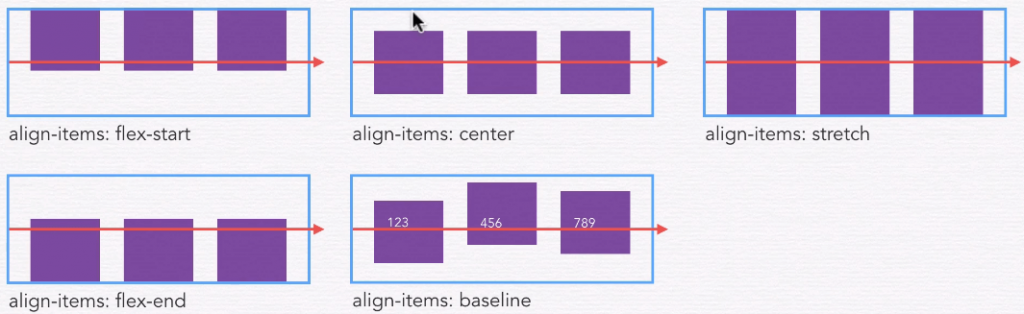
flex-start
flex-end
center
strech : 延伸 100% 交錯軸。( 預設 )baseline : 讓並排元素的文字照基線做對齊。align-content 次軸對齊方式,但須多行才有效align-content 決定行之間的間隔,而 align-items 決定元素整體在容器的什麼位置。align-content 是無效的。關於 Flex 屬性運用,可搭配下方模擬器與遊戲:
區塊設定 flex, 而 align-items 預設會是 stretch,會自動延伸與同層內最高元素
的高度 ,如果遇到隔壁排內容比圖片還多,圖片會因此產生變形。
可加上 align-items: center 就可讓圖片恢復原比例。
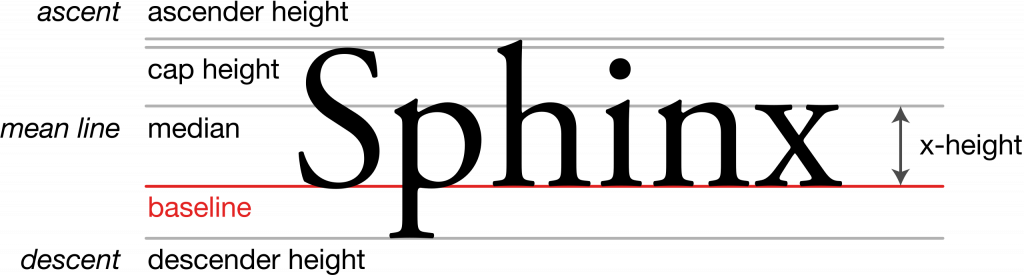
align-items:baseline; 是做什麼的 ?此出處於六角學院課程中問與答。
Baseline 是英文或其他西方文字會有的文字基線,讓英文字母能夠依照此基準線對齊,可以參考此連結。
align-items: baseline 就是讓並排的元素的交錯軸依照 baseline 對齊,因此可以看到若有元素中有文字內容看起來就會是下圖二這樣。
▲ 來源:align-items - CSS Reference ▲
align-items:baseline; 與 align-items:flex-start; ?父層使用 row & align-items:baseline; ( CodePen 範例 ) :
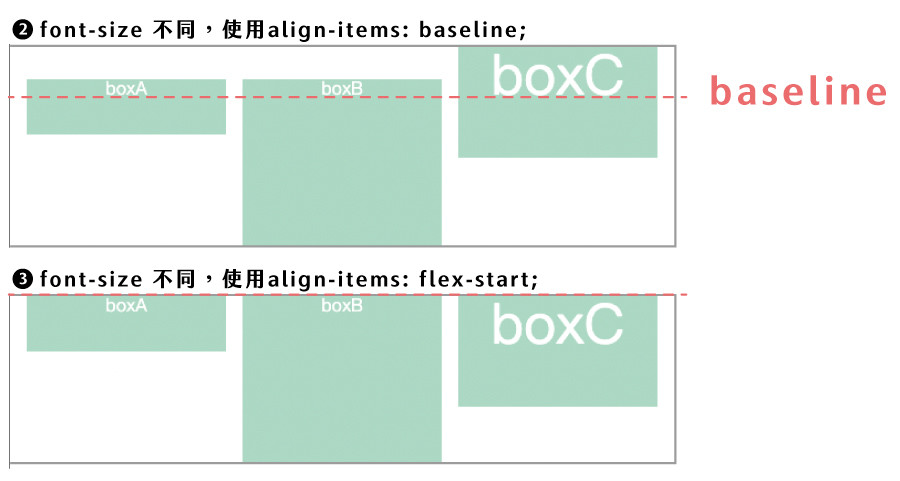
font-size 相同 : 範例 ❶ 中看起來和 align-items:flex-start; 很像,都是靠上對齊。font-size 不同 :
baseline:和範例 ❶ 相比,範例 ❷ 中就會比較明顯看到,.box 們依內容文字基準線對齊。 boxC 高度是最高的,其他 .box 會用自己的 baseline 去對齊最高的 boxC 。flex-start:和範例 ❷ 相比,範例❸ 中可見對齊基準依次軸的起點位置。
下篇繼續關於 Flex 內層屬性,flex-grow、flex-shrink、flex-basis、order、align-self。
