上篇「 淺談 Flex 排版外層屬性 」說到 flex 的外層屬性們,這篇來說說 flex 的內層屬性。
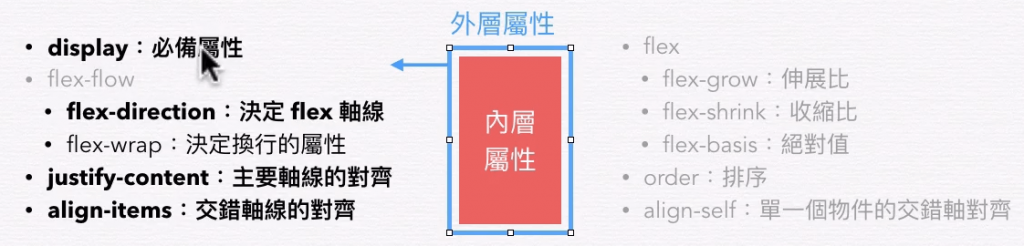
▲ 左方為外層屬性,右方為內層屬性。 圖片出處 : 六角學院 ▲
flex 為 flex-grow、flex-shrink、flex-basis 的縮寫。
flex: flex-grow flex-shrink flex-basis;
子元素依比例伸展分配剩餘空間,在「 父元素空間充足時會有影響 」,預設為 0。
flex-grow: 0; 預設,不會將空間分配給子元素。flex-grow: 1; 子元素會依比例進行伸展。子元素的壓縮比例分配 , 在「 父完素空間不足時會有影響 」,預設為 1。
flex-shrink: 0; 不會被壓縮。flex-shrink: 1; 預設,會被壓縮。子元素預設被分配到的空間,預設為 auto。
CodePen 範例
可改變子元素的排列順序,整數或負數皆可,數字越小排序越前。
Codepen 範例
可調整子元素在次軸的對齊位置 ( 向 align-items ),如果已在父層下 align-items,但要對子層其中一個子元素調整對齊位置,可在那個子元素下 align-self 。
CodePen 範例
屬性值:
auto | flex-start | flex-end | center | baseline | stretch
依照比例來算 :
.box1 : 800 px * ( 300 px /1000 px ) = 240 px.box2 : 800 px * ( 600 px /1000 px ) = 480 px.box3 : 800 px * ( 100 px /1000 px ) = 80 px