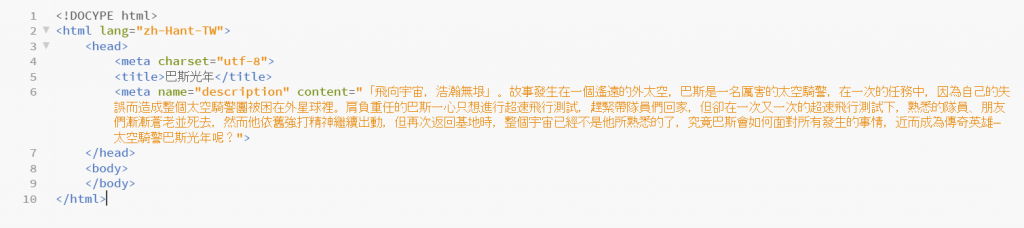
完成輸入框架標籤後,接下來就可以來輸入網頁的標題和概要了,首先用Brackets打開index.html。
1、標題:使用title標籤框住的內容。
2、概要:將meta標籤的name屬性指定為description,並輸入content屬性的值。
這邊以我想要做的電影網站為例:
然後點選及時預覽(Live Preview)開啟瀏覽器:
會發現title標籤所輸入的文字會顯示在瀏覽器的索引標籤中。
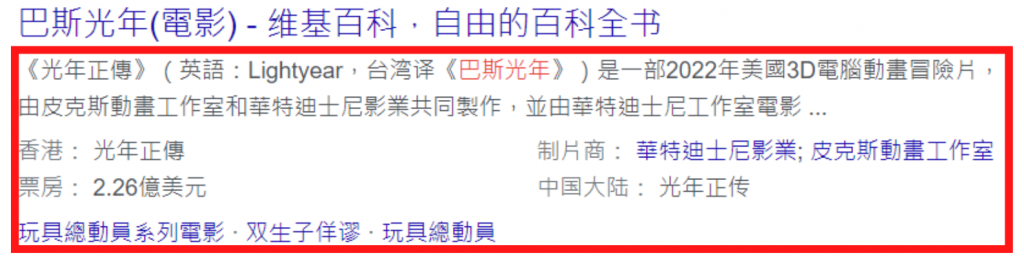
而概要的部分,因為有輸入「description」,所以未來等網站架設完並公開發布後,就會在瀏覽器的搜尋結果中顯示,例如下方紅框區域:
這樣就完成網站的標題和概要了,不過這裡要提醒大家,「標題」和「概要」都會做為未來的搜尋關鍵字,也會對搜尋結果的順位造成很大的影響,因此非常重要!必須仔細想目標讀者會用甚麼關鍵詞去搜尋網站,再去撰寫適合的標題和概要。
那今天就先到這裡了,明天會繼續一點一滴的撰寫HTML。
