接下來就可以來標記內文了,標記的意思就是以HTML/CSS命令瀏覽器要怎麼顯示這些文字,而文字可以被定義成「標題」、「表格」、「內文」來顯示。今天會介紹怎麼將文字標記為標題和段落。
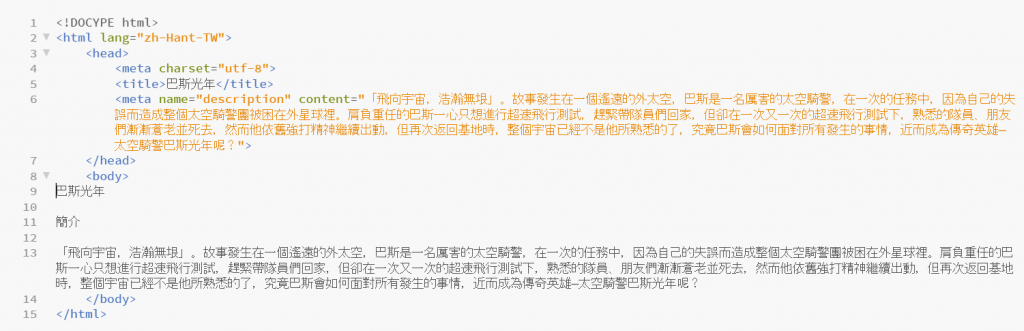
首先先將內文打在< body>標籤裡:
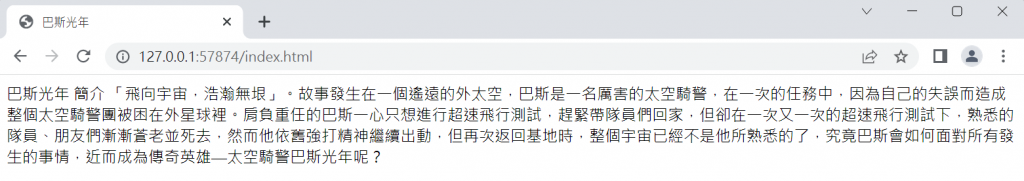
然後點選及時預覽(Live Preview)開啟瀏覽器:
會發現內容完全沒有換行,讓人很不容易閱讀,因此才需要標記文章。
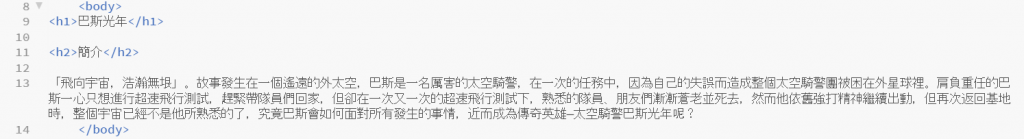
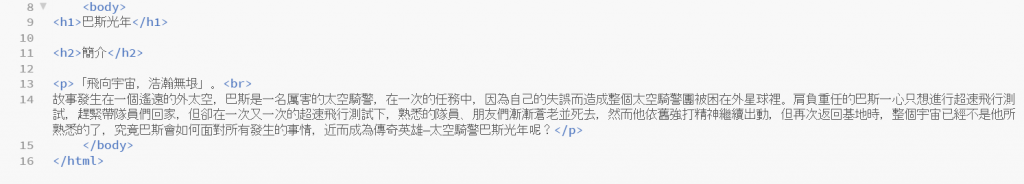
以h1~h2標籤框住標題的部分:
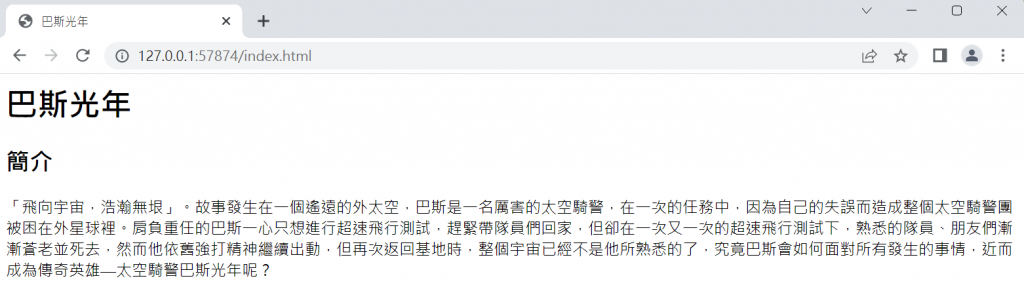
然後點選及時預覽(Live Preview)開啟瀏覽器:
會看到以h1~h2標籤框住的部分都換行了,上下也加入了間距,並且文字也依照h1~h2有不同的大小,使文章變得容易閱讀了。
接著以p標籤框住段落的部分,如果只是想換行而不想獨立分成一個段落的內容,可以在句尾輸入< br>:
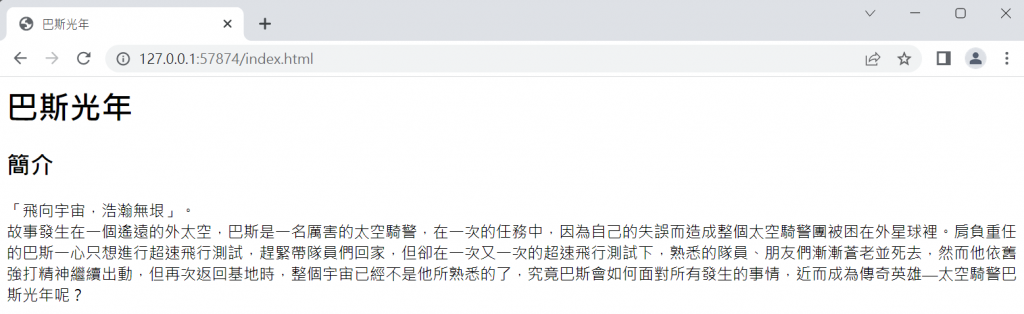
然後點選及時預覽(Live Preview)開啟瀏覽器:
以p標籤框住的地方,文字大小上不會改變,而插入< br>的部分就會換行。
這樣一來我們就完成標題和段落的標記了!明天會繼續介紹如何將文字標記為其他種格式。
