今天我們要來介紹的是React State,那什麼是React State呢?
簡單來說,state是屬於某一個Component裡面的資料,而且React會對State的值產生的變化有所反應,這個反應就是當React的反應被觸發時,它會去更新Component一次,這個反應被稱作re-render,當此反應作動時,你就可以在你的網頁上實時地看到你所做的變動以及你state的變化。
State 的作用
當我們使用setState()語法來操作我們對我們的組件object的更新時,當我們的State改變時,我們的component也會藉由重新render來進行回應。state除了設定初始狀態外,它無權擺弄子原件的狀態,因此可以將狀態的概念化為該Component的私有性。
props
props (properties的縮寫),props是Component的結構,當 React 看到由使用者定義 component 的 element 時,它將 JSX 屬性和 children 作為 single object 傳遞給該 component。我們稱這個 object 為「props」。
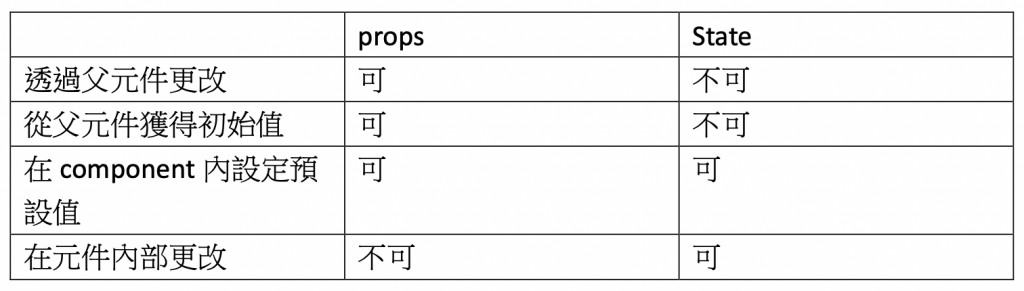
再更深入的認識之前,我們先來看看props和State的比較
State和props共通點
首先我們先來了解State和props的共通點
State和props的差別
Props 是唯讀的:不管是使用funtion或class來宣告component,都不能修改props,例如
function sum(a, b) {
return a + b;
}
這樣的funtion並沒有修改輸入,而且相同輸入會造成相同的結果。
State 類似於 prop,但它是私有且完全給component控制的。

註:只要是從父級別收到的State和props都會將原本元件中的定義的預設值覆蓋掉。
哪些component應該包含State
大多數component應該簡單地從中props獲取一些資料並render。 然而,有時必需要響應使用者輸入、伺服器請求,這時,就可以使用State。
建議盡可能讓我們的component保持沒有state的狀態,因為這樣我們可以更好地去理解整個城市的架構以及邏輯,且某種程度上大量減少了冗餘,從而讓我們更容易對程式進行推理。
明天將會介紹props和state在實作上的應用。
參考連結:
https://stackoverflow.com/questions/27991366/what-is-the-difference-between-state-and-props-in-react
https://blog.csdn.net/qq_45677671/article/details/117091210
https://github.com/uberVU/react-guide/blob/master/props-vs-state.md
https://www.youtube.com/watch?v=mdlm9dNWbog&list=PL91gvBcdjUtbeAJEDWP_eEknED4el1afy&index=12
