這次參考的影片如下:
https://www.youtube.com/watch?v=avo71iW9mI4
HTML
<link href="C1.css" rel="stylesheet" type="text/css">
<body>
<div class="T1"></div>
<div class="T1"></div>
</body>
CSS
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #000000;
justify-content: center;
align-items: center;
min-height: 100vh;
display: flex;
}
.T1{
position: relative;
width: 600px;
height: 600px;
}
.T1:before{
content: '';
position: absolute;
top: 100px;
left: 100px;
right: 100px;
bottom: 100px;
border: 20px solid #FFFFFF;
border-radius: 50%;
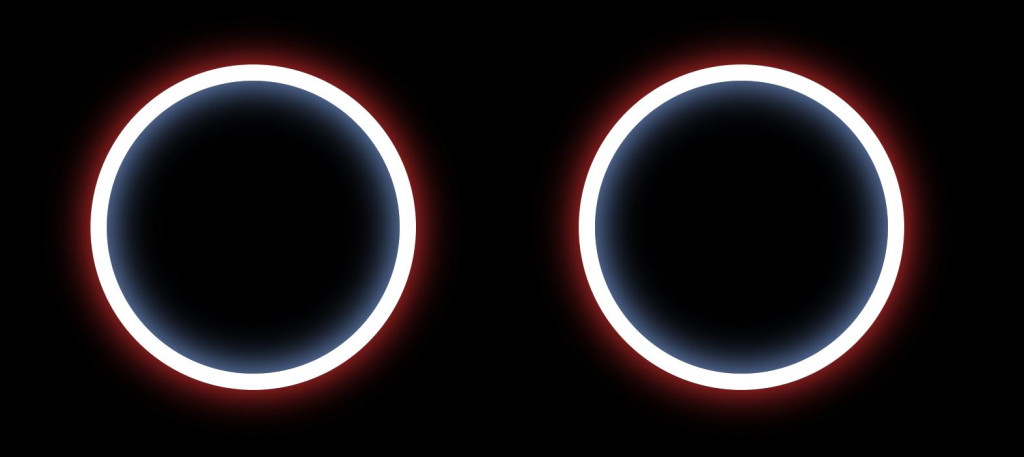
box-shadow: 0 0 50px #FF3838,/*外圈光暈*/
inset 0 0 50px #8EB6FF/*內圈光暈*/
}
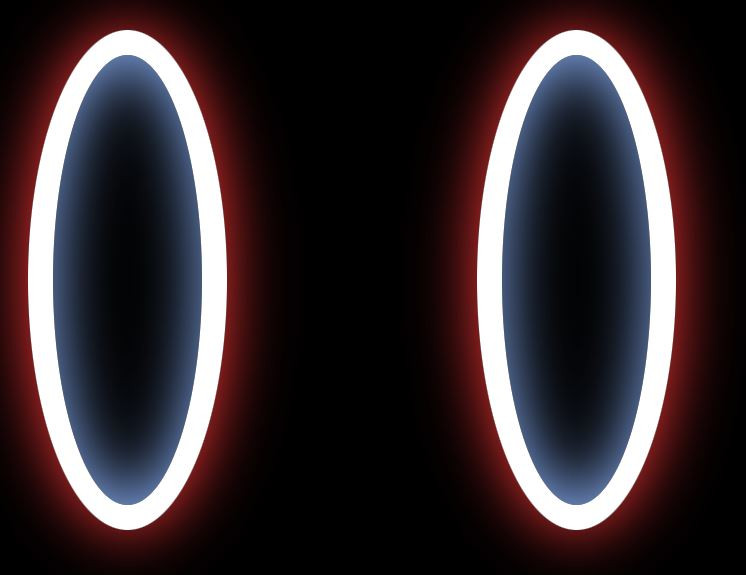
光圈會因為網頁視窗縮放產生形變

今天先這樣,明天見,謝謝
