今天要介紹的多國語系,讓專案能夠支持多國的語言,並且讓app的語言是使用者的手機語言,使用的套件是intl_utils
在Terminal輸入下方程式碼,下載套件
flutter pub add intl_utils
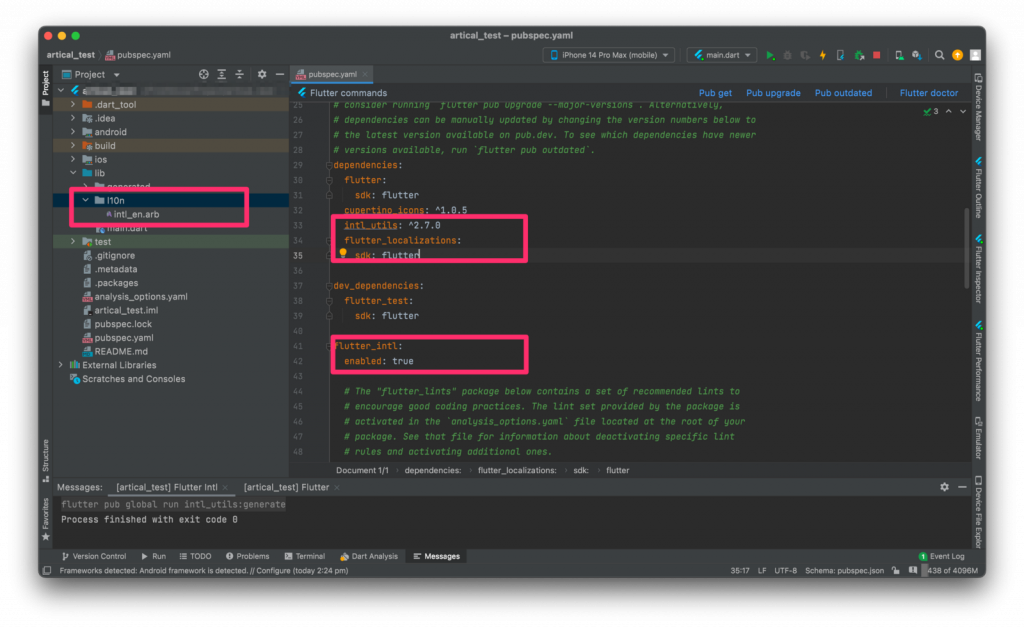
在pubspec.yaml檔案中加入
flutter_intl:
enabled: true
在Terminal輸入下方程式碼,生成多國語系檔案
flutter pub run intl_utils:generate
在pubspec.yaml檔案中加入
flutter_localizations 函式庫使得 MaterialApp
可以載入 localizationsDelegates 與 supportedLocales
flutter_localizations:
sdk: flutter

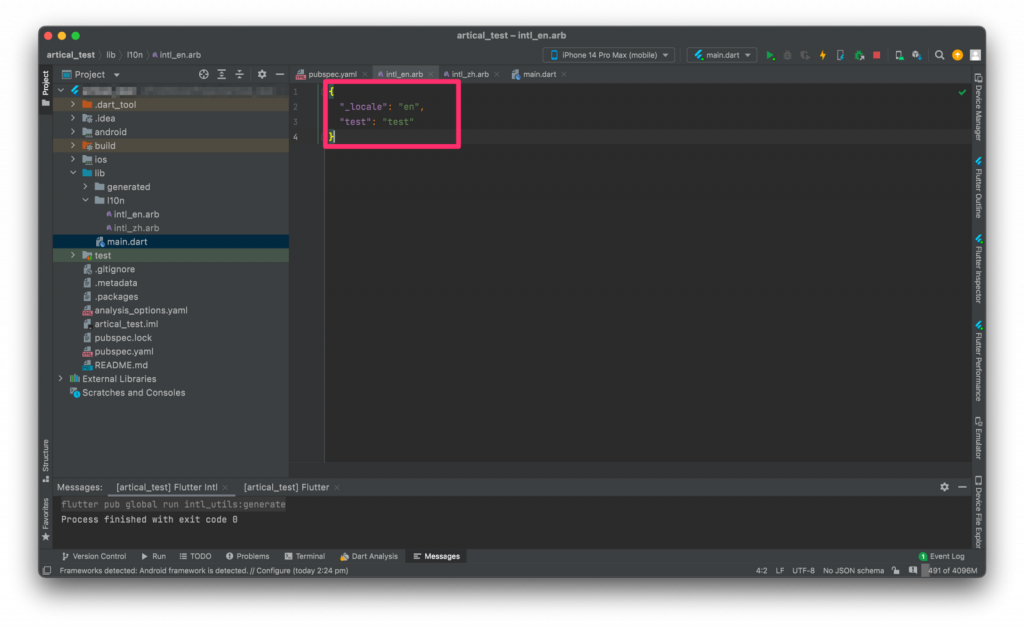
在intl_en.arb檔案,加入下方程式碼
{
"_locale": "en",
"test": "test"
}
並且新增一個intl_zh.arb檔案,加入下方程式碼
{
"_locale": "zh",
"test": "測試"
}

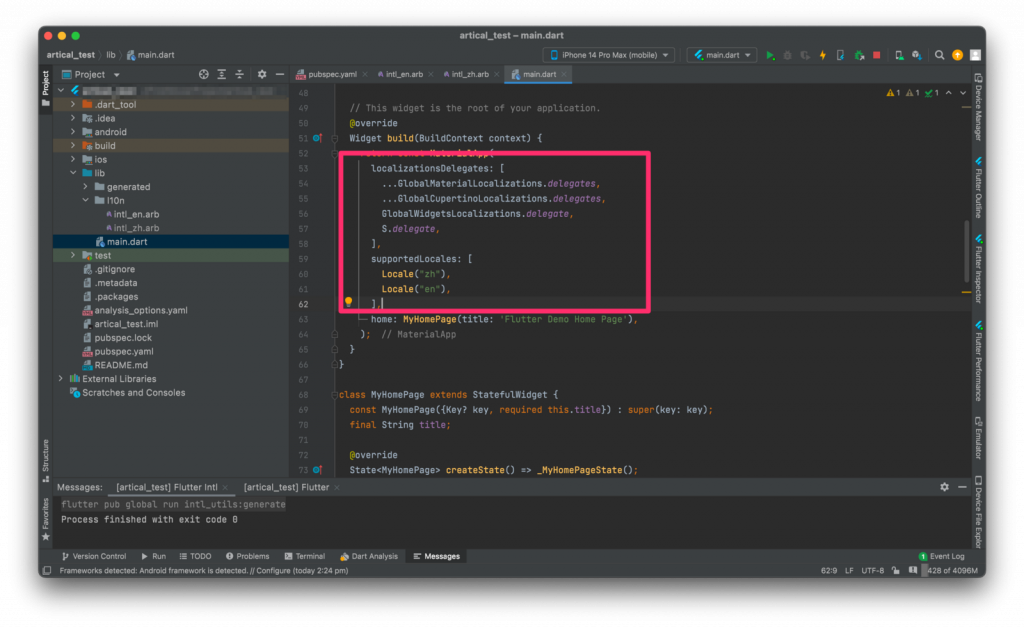
開啟main.dart,並找到MaterialApp,在裡面放入
localizationsDelegates: [
...GlobalMaterialLocalizations.delegates,
...GlobalCupertinoLocalizations.delegates,
GlobalWidgetsLocalizations.delegate,
S.delegate,
],
supportedLocales: [
Locale("zh"),
Locale("en"),
],

設定完成後,就可以來輸入多國語系的文字囉
Text使用範例
Text(S.of(context).test),
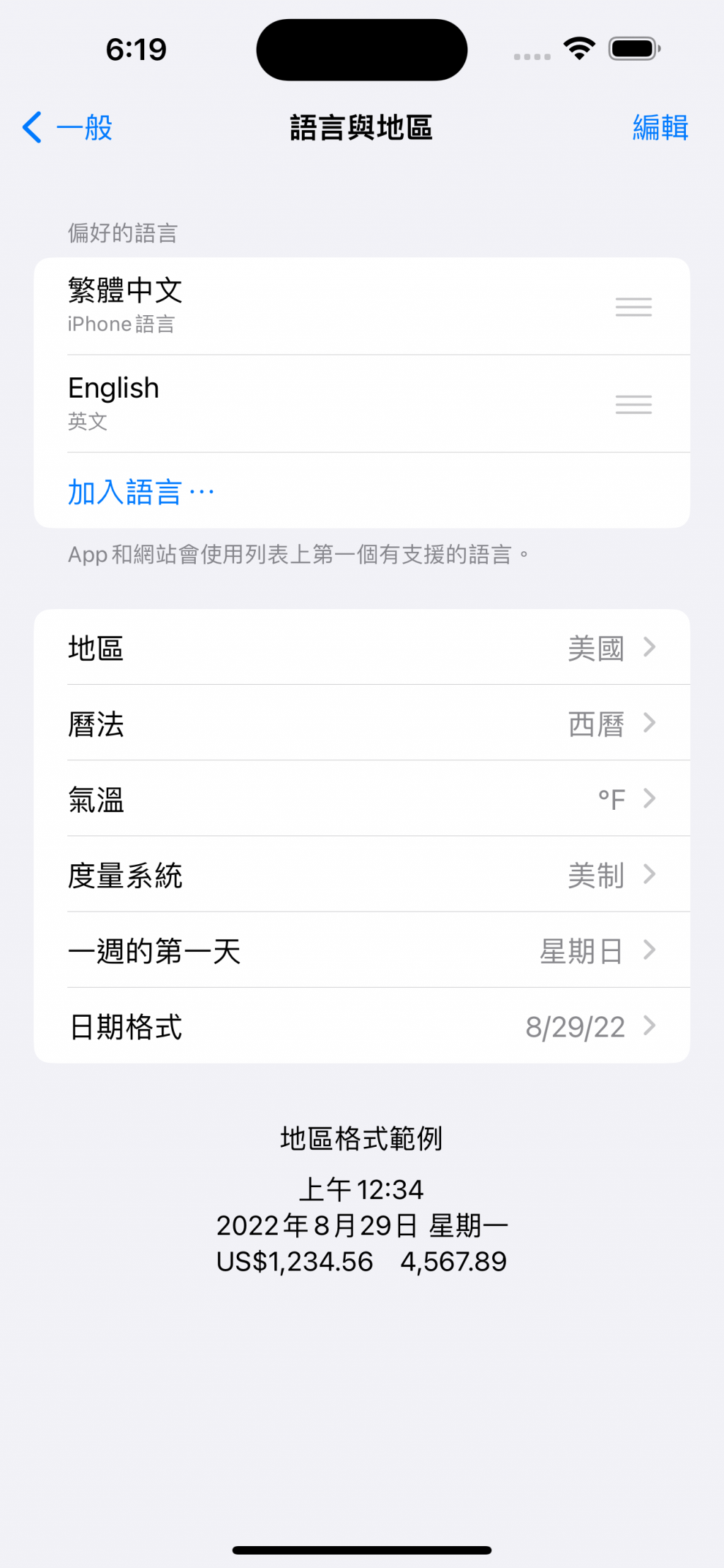
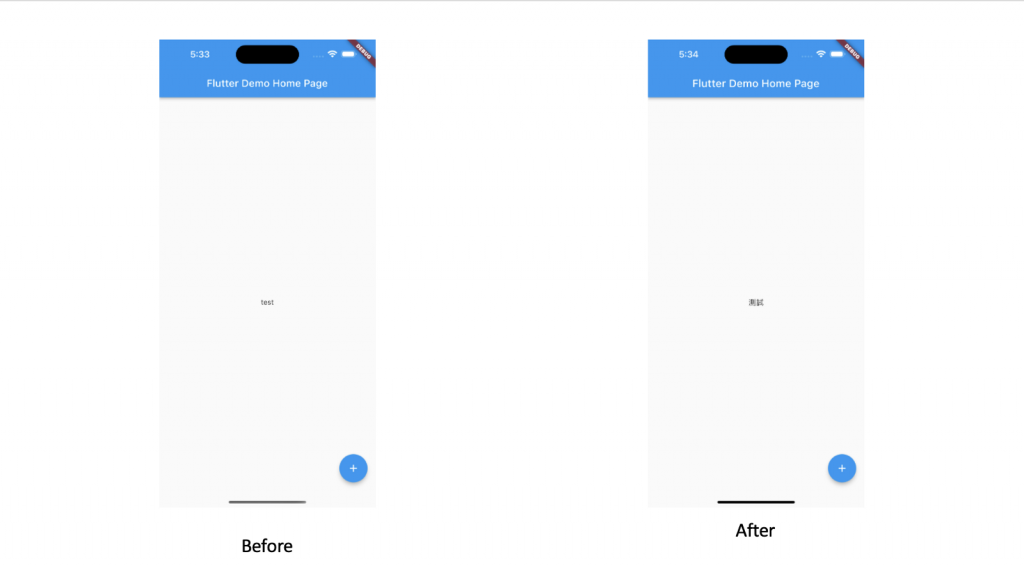
驗證多國語系的效果,以iPhone為例,只需要在手機設定>一般>語言與地區更換語言,就能看到效果囉
成果示意圖
補充:如果多國語系需要放入變數
arb檔案設定
"test_2": "測試{item_length} 個項目"
Text使用範例
Text(S.of(context).test_2(item)),
