TextField時必須使用Stateful Widget,不能使用Stateless Widget,避免輸入的文字沒有被存下來,當我們在開發編輯畫面時,最常見的就是需要把原本使用者填入的資訊放入到輸入框內在Widget build(BuildContext context)上方輸入下方程式碼
//建立controller變數
TextEditingController controller = TextEditingController();
//設定controller的預設值,present text可以換成自己要替換的文字
@override
void initState() {
super.initState();
controller.text = "預設文字";
}

在TextField內使用controller,並將步驟一建立的controller變數放入
TextField(controller: controller),
當我們開發時會遇到數值只需要輸入數值,這時候我們能透過鍵盤樣式,避免讓使用者輸入更多奇怪的值
const TextField(keyboardType: TextInputType.number)

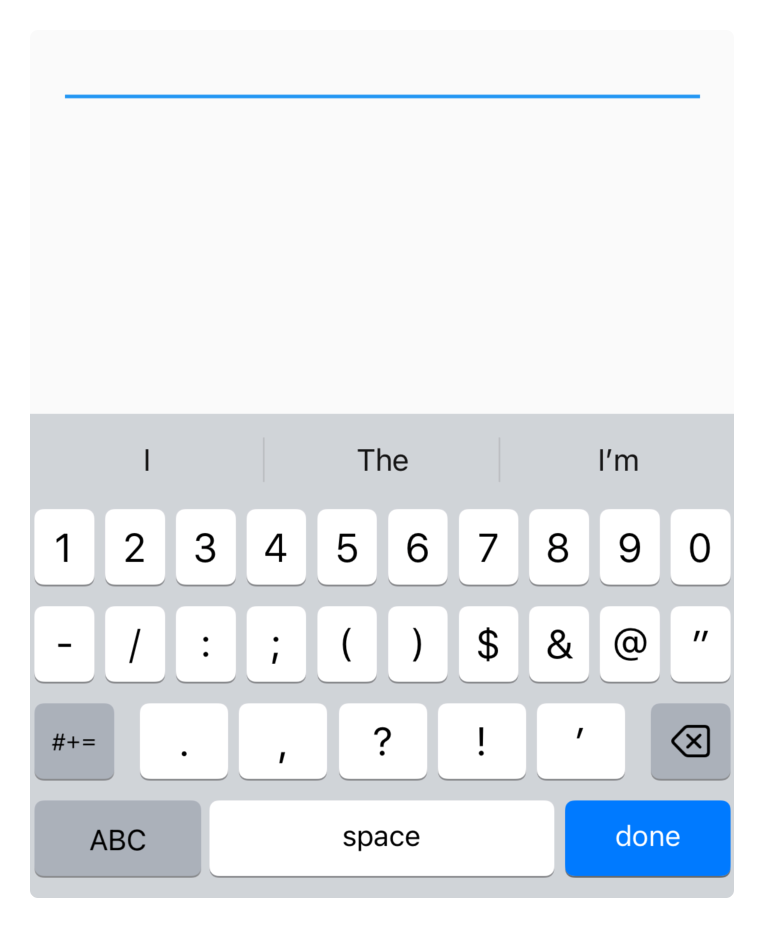
若想要在iOS的number keyboard上有done這一個按鍵,可以這麼做
import 'dart:io';
TextField(keyboardType: Platform.isIOS ? const TextInputType.numberWithOptions(signed: true, decimal: true) : TextInputType.number),

TextField內使用Icon在TextField前面增加Icon
const TextField(decoration: InputDecoration(prefixIcon: Icon(Icons.done)))

在TextField後面增加Icon
const TextField(decoration: InputDecoration(suffixIcon: Icon(Icons.clear)))

const TextField(decoration: InputDecoration(hintText: '提示的文字'))

const TextField(decoration: InputDecoration(errorText: '錯誤訊息'))

void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return Listener(
onPointerUp: (_) {
final FocusScopeNode currentFocus = FocusScope.of(context);
if (!currentFocus.hasPrimaryFocus && currentFocus.focusedChild != null) {
currentFocus.focusedChild?.unfocus();
}
},
child: const MaterialApp(
home: MyHomePage(title: 'Flutter Demo Home Page'),
),
);
}
}

