邁向第5天,今天我們要來幫Components寫上 CSS 樣式
首先先建立一個 Button.js 的 Components
import React from "react"
const Button = () => {
return (
<div>
<h2>Title</h2>
<button>click</button>
</div>
)
}
export default Button
接下來要對 Button Components 寫上 CSS 樣式
需要額外先建立一個 CSS 檔案 button.css
寫 CSS 樣式之前,先將 Components 的 Element 設定類別名稱
在 Day3 文章中說明到 JSX 是一種讓我們可以在 JavaScript 中寫上 HTML 標籤的語法,JSX 可以撰寫類似HTML的標籤,但是它不等於 HTML。
因此在 JSX 中要設定類別名稱,必須填寫className,而不是class~
import React from "react"
const Button = () => {
return (
<div className="section"> //使用"className"設定類別名稱
<h2 className="button-title">Title</h2>
<button className="button-color">click</button>
</div>
)
}
export default Button
className設定完成之後,可以來進行樣式的撰寫啦~
在 button.css 中寫上樣式
.section {
display: flex;
justify-content: center;
align-items: center;
}
.button-title {
font-size: 30px;
color: white;
background-color: black;
padding: 10px 10px;
}
.button-color {
background-color: darkgoldenrod;
color: white;
width: 50px;
height: 50px;
}
寫好 CSS 樣式後,回到 Button.js 的 Components,把 button.css import 進來
import React from "react"
import "./button.css" //import css 檔進來
const Button = () => {
return (
<div className="section">
<h2 className="button-title">Title</h2>
<button className="button-color">click</button>
</div>
)
}
export default Button
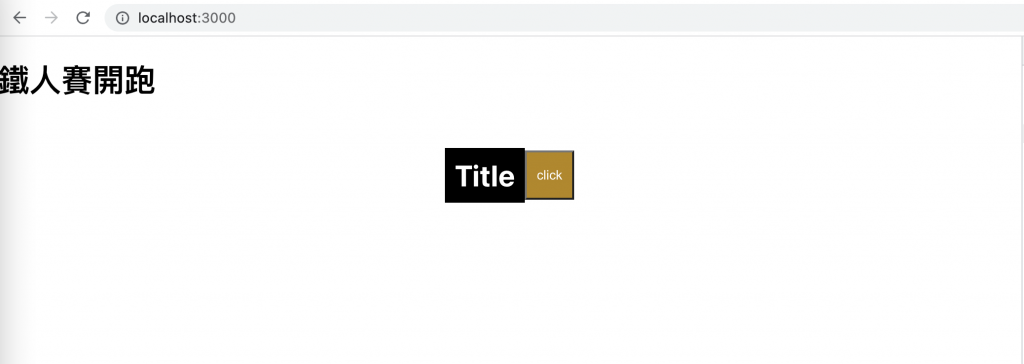
最後來檢查一下樣式是否有套用成功呢Button.js的 Components成功吃到 CSS 樣式啦~
以上內容若有錯誤,再請版上大大們給予指教
