styled-component 是什麼?
styled-component 是一個 CSS-In-JS 的函式庫,我們可以在 JSX 中撰寫 CSS code。
Styled-component是一個第三方插件
所以必須先安裝它,依照個人習慣使用npm或yarn來安裝
詳細安裝教學到Styled-component官網查看~
# 使用 npm
npm install --save styled-components
# 使用 yarn
yarn add styled-components
使用方法非常簡單,下方先放上完整語法
import React from "react";
import styled from "styled-components";
const StyleH1 = styled.h1`
color: red;
font-size: 30px;
`;
const TextSection = styled.p`
color: purple;
`;
const ClickButton = styled.button`
color: palevioletred;
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
const HomeServiceSection = () => {
return (
<div>
<StyleH1>D-28 Styled Components</StyleH1>
<TextSection>練習使用styled components</TextSection>
<ClickButton>click</ClickButton>
</div>
);
};
export default HomeServiceSection;
首先需要先import styled-components 插件到需要使用的component裡面
import styled from "styled-components"
HomeServiceSection component 裡面的結構為
<h1>D-28 Styled Components</h1>
<p>練習使用styled components</p>
<button>click</button
現在要練習使用Styled-component 來為他們寫上簡單的樣式
在 HomeServiceSection component 為 h1 建立一個 StyleH1 的 componentStyleH1 名稱可以自行定義;後方使用 styled.要抓取的標籤(下面的範例要改變h1,所以這樣寫styled.h1),接下來使用 template string 的符號,把需要寫的css樣式放在template string裡面。
寫好樣式後,要如何將它套用在<h1>D-28 Styled Components</h1>
const StyleH1 = styled.h1`
color: red;
font-size: 30px;
`;
直接拿StyleH1的名稱,取代掉原本的<h1></h1>
///原本的
<h1>D-28 Styled Components</h1>
///取代成 StyleH1
<StyleH1>D-28 Styled Components</StyleH1>
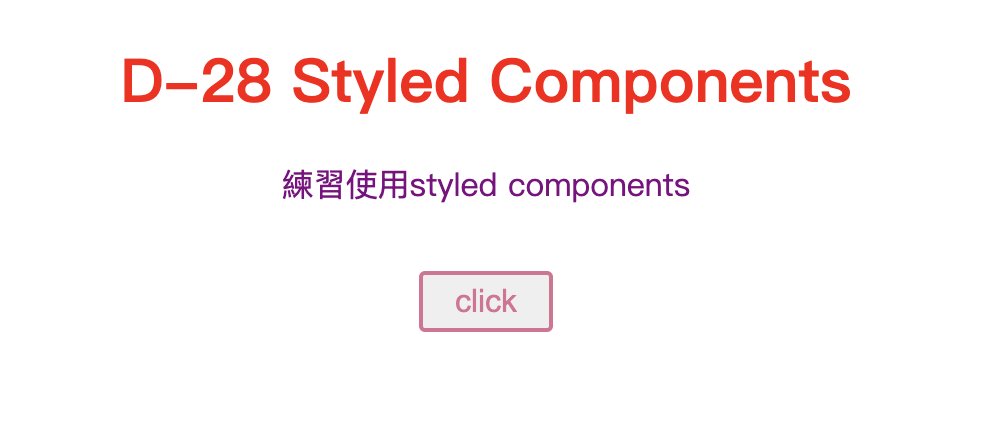
就能夠看到 h1 的文字成功變成紅色囉!
完整地呈現結果
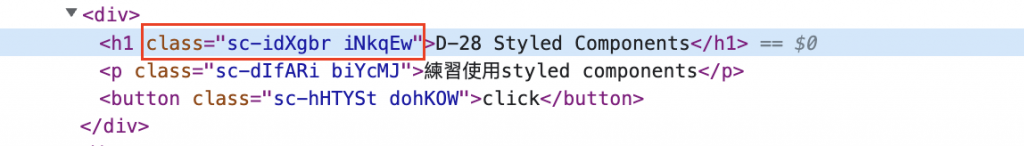
如果使用styled-component為元件加上樣式後,會自動對元件進行class的命名
前台預覽頁面時打開開發人員的介面進行查看,styled-component命名的class名稱都會是sc開頭的名稱~