在App.js中輸入以下程式碼
使用 useState 來判斷表單是否有完成資料的填寫
將usestate函式當作可以傳出去的props,給 Form.js 的components來做使用
import "./styles.css";
import Form from "./Form";
import React, { useState } from "react";
const App = () => {
const [formDone, setFormDone] = useState(false);
return (
<div className="App">
<Form setFormDone={setFormDone} />
{formDone ? <p>資料填寫完成</p> : <p>請填寫資料</p>}
</div>
);
};
export default App;
建立兩個useState的變數把它綁定到input value中
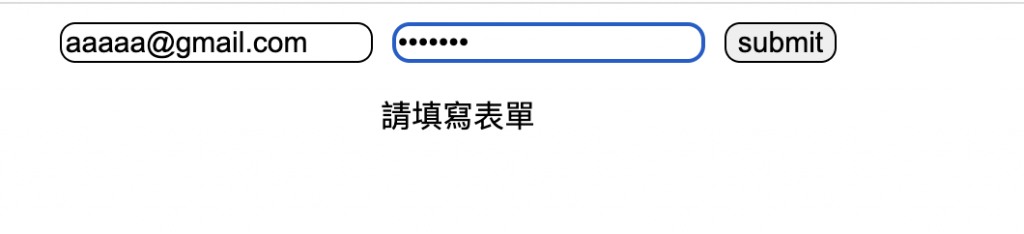
利用onChange的event事件,綁定setState,透過onChange這樣子的設定可以讓state的值還有在input中輸入的內容一致。
handleSubmit Function中,我們可以透過呼叫app component中的props,來改變它的值。改為true代表有成功送出表單的資料;setEmail("")、setPassword("")給空值代表的是在每一次點選submit送出時,填入input的資料也會一起被清空。
import React, { useState } from "react";
import "./form.css";
const Form = (props) => {
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const handleSubmit = () => {
props.setFormDone(true);
setEmail("");
setPassword("");
};
return (
<form onSubmit={handleSubmit}>
<input
name="email"
type="text"
onChange={(e) => setEmail(e.target.value)}
value={email}
placeholder="email"
></input>
<input
name="password"
type="password"
onChange={(e) => setPassword(e.target.value)}
value={password}
placeholder="password"
></input>
<input type="submit" value="submit"></input>
</form>
);
};
export default Form;
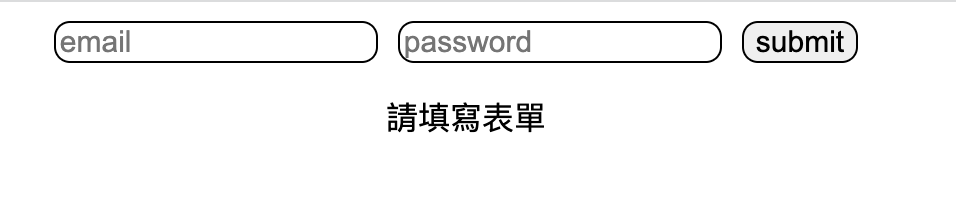
當input未送出值時

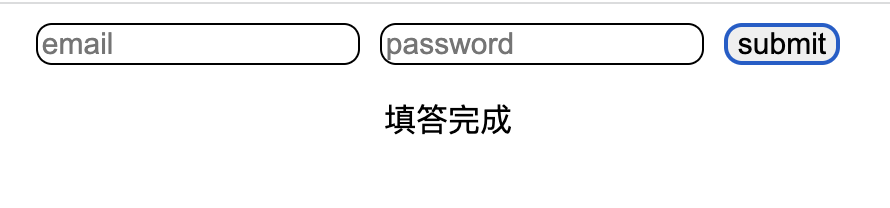
表單送出值時,填入input的資料會一起被清空
參考資料:https://ithelp.ithome.com.tw/articles/10216876
