昨天介紹了SonarQube的基本資料,所以今天閒話少話,讓我們直接進入安裝及使用的環節吧。
由於SonarQube需要使用一個Database去儲存相關的掃描記錄,所以需要用到PostgreSQL或是其他相容的Database。因此最簡單的方式,就是利用Docker Compose去將我們需要的套件一次過設定好。
在官方的文檔,提供了相關的Docker Compose YAML檔案如下。
version: "3"
services:
sonarqube:
image: sonarqube:community
depends_on:
- db
environment:
SONAR_JDBC_URL: jdbc:postgresql://db:5432/sonar
SONAR_JDBC_USERNAME: sonar
SONAR_JDBC_PASSWORD: sonar
volumes:
- sonarqube_data:/opt/sonarqube/data
- sonarqube_extensions:/opt/sonarqube/extensions
- sonarqube_logs:/opt/sonarqube/logs
ports:
- "9000:9000"
db:
image: postgres:12
environment:
POSTGRES_USER: sonar
POSTGRES_PASSWORD: sonar
volumes:
- postgresql:/var/lib/postgresql
- postgresql_data:/var/lib/postgresql/data
volumes:
sonarqube_data:
sonarqube_extensions:
sonarqube_logs:
postgresql:
postgresql_data:
把這段代碼儲存為docker-compose.yml,然後運行以下的指令。
docker-compose up -d
如無意外,應該可以看到有兩個新的Container運行。(筆者按: 由於筆者使用M1版本的Mac電腦,因此有意外發生。經過了一輪測試後,發現因為核心的問題,不能直接使用SonarQube版本的Docker Image啟動。最後筆者花了大概一天才成功建起一個可以讓Mac啟動的Docker版本,詳細情況不在此述,可參考: https://github.com/sonar-scala/docker-sonarqube/tree/arm64/8/community)
然後打開瀏覽器,到http://localhost:9000。應該會看見如下的畫面。
等待一會,就會看見登錄畫面。
初次登錄,可以使用以下的資訊登入。
admin
admin
登入後,會讓你馬上更改密碼。
按指示更新密碼後,應該會成功進入SonarQube的Dashboard。
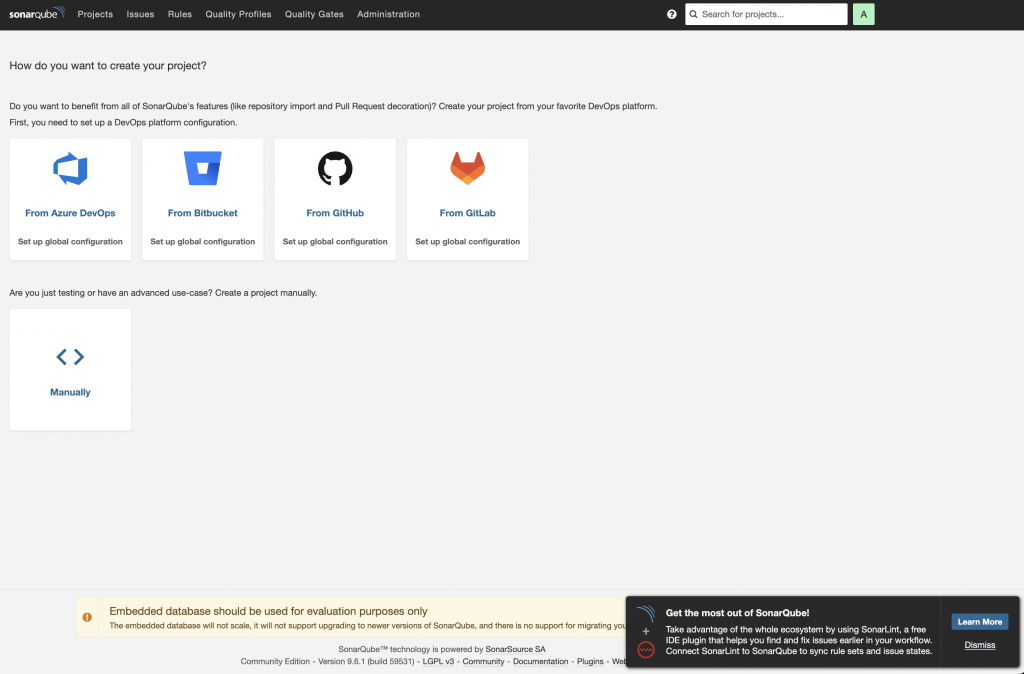
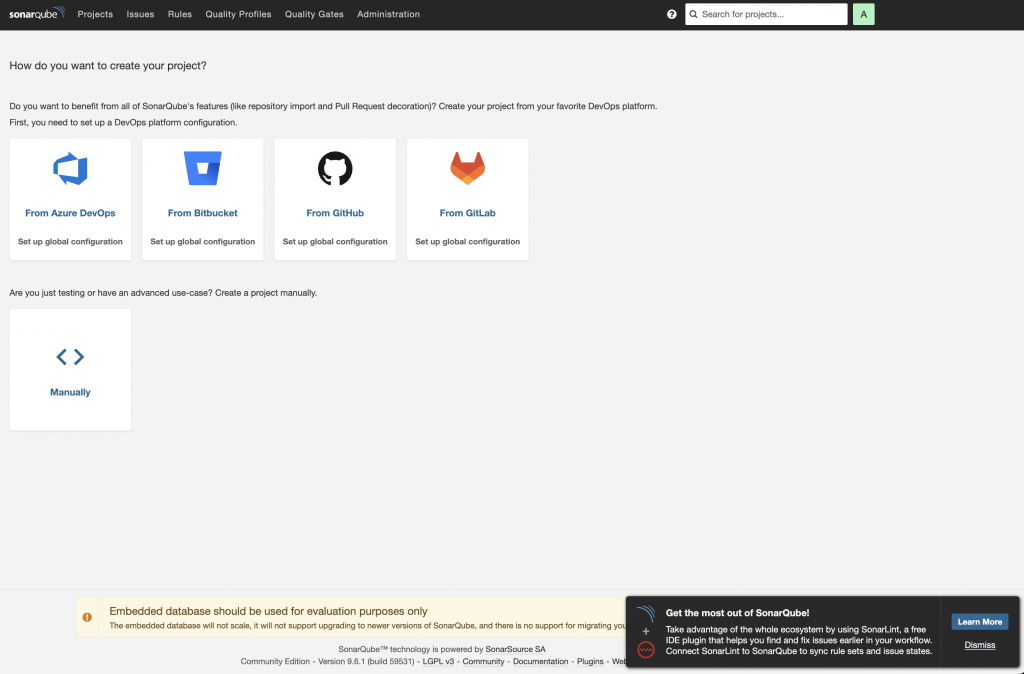
當我們第一次進入SonarQube,應該會看到如下的畫面。
SonarQube的檢測以專案的方式去對檢測進行管理。SonarQube亦提供幾個比較多人使用的版本管理系統整合功能,以方便管理。今天我們先試用一下如何利用手動的方式去進行檢測。
先按下Manually。
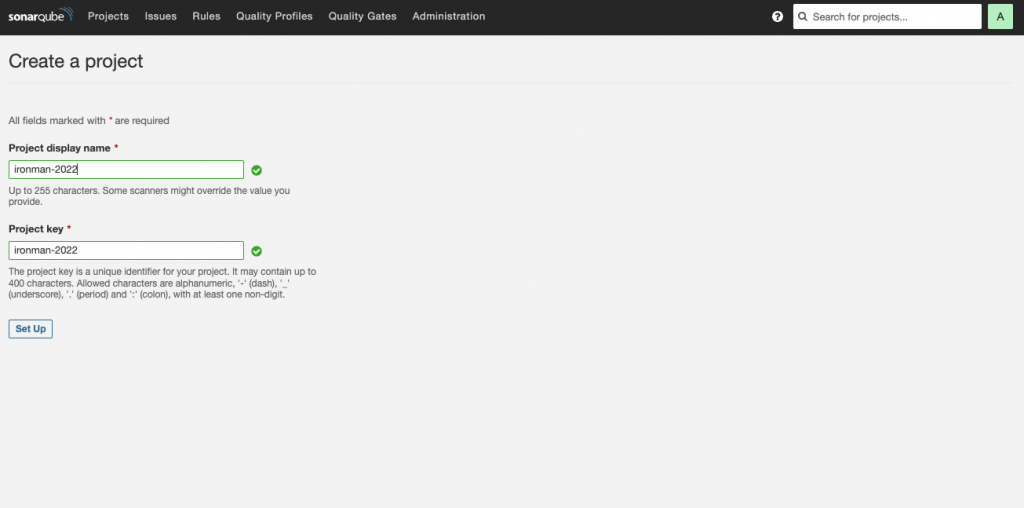
然後輸入你的專案名稱,此次我使用了ironman-2022
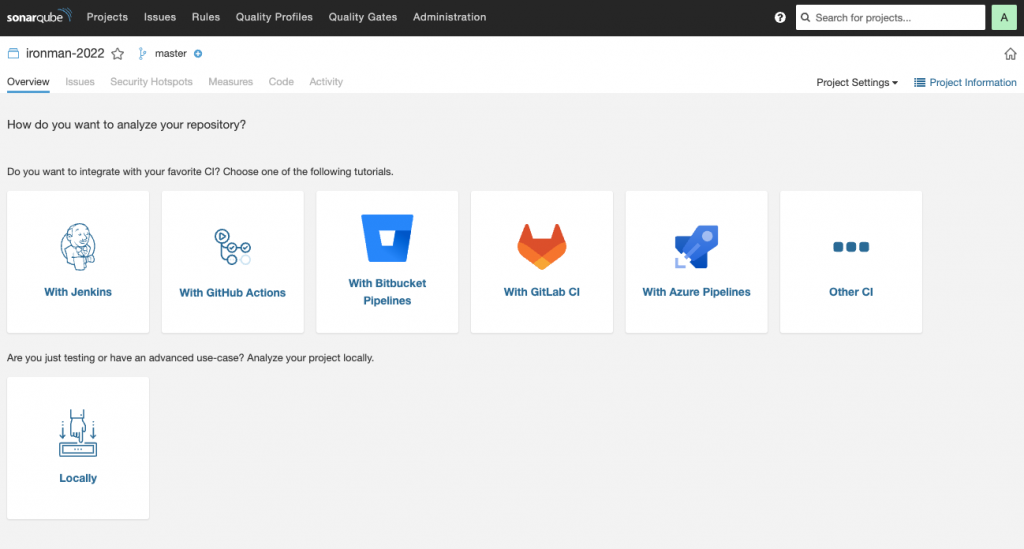
然後可以看到,SonarQube會提供幾種不同的整合教學。這次我們先按下Locally。
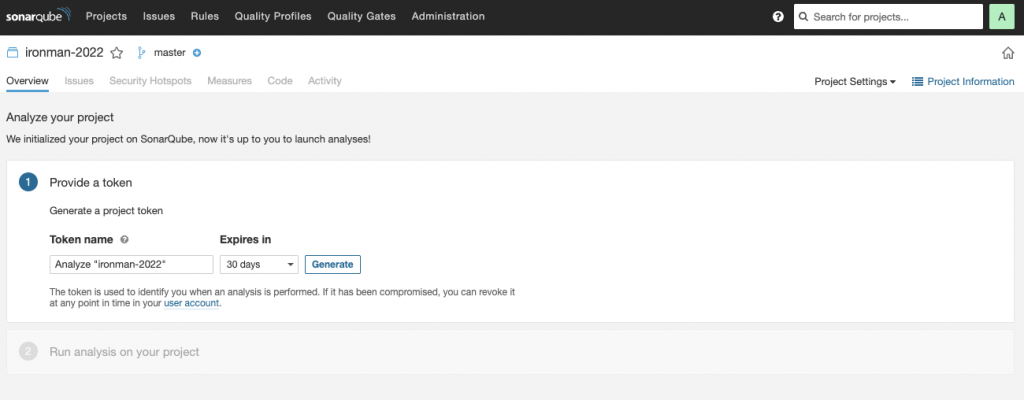
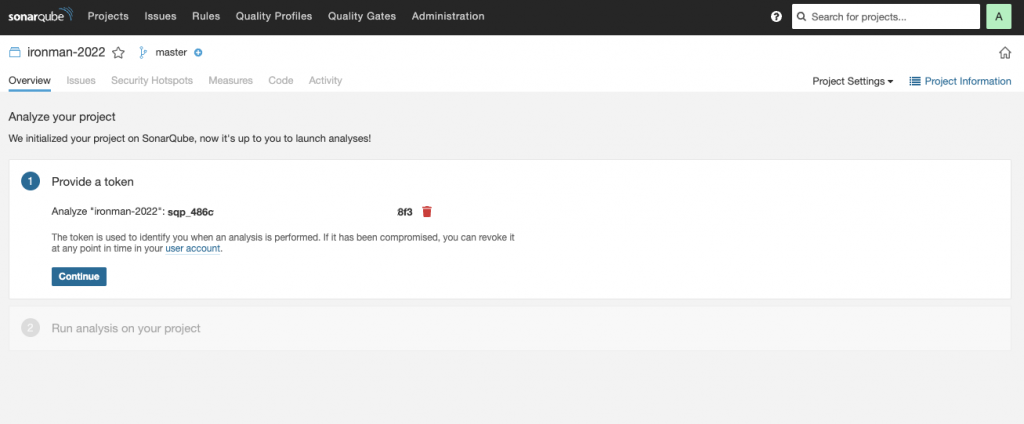
然後我們在下一個畫面中產生一條新的Token。這條Token的用途是用來認證我們的檢測權限。
新的Token產生了以後,可以先不用著急Copy這條Token,直接按下"Continue"。
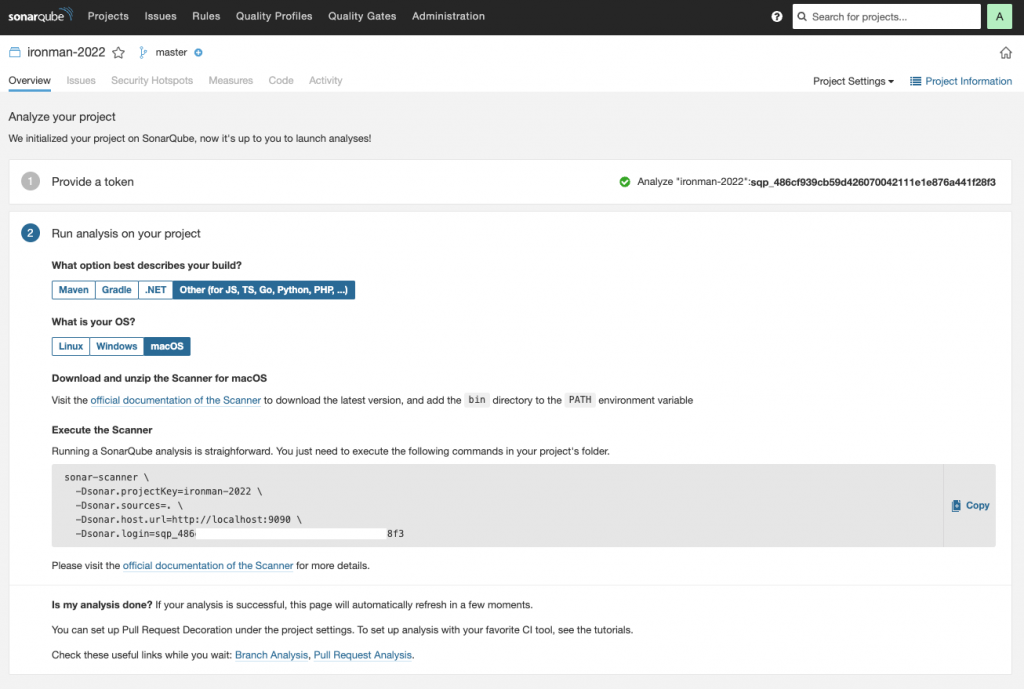
今次我們會先利用一個NodeJS的範例專案去進行檢測。所以我們選"Others",然後按你的OS選擇。
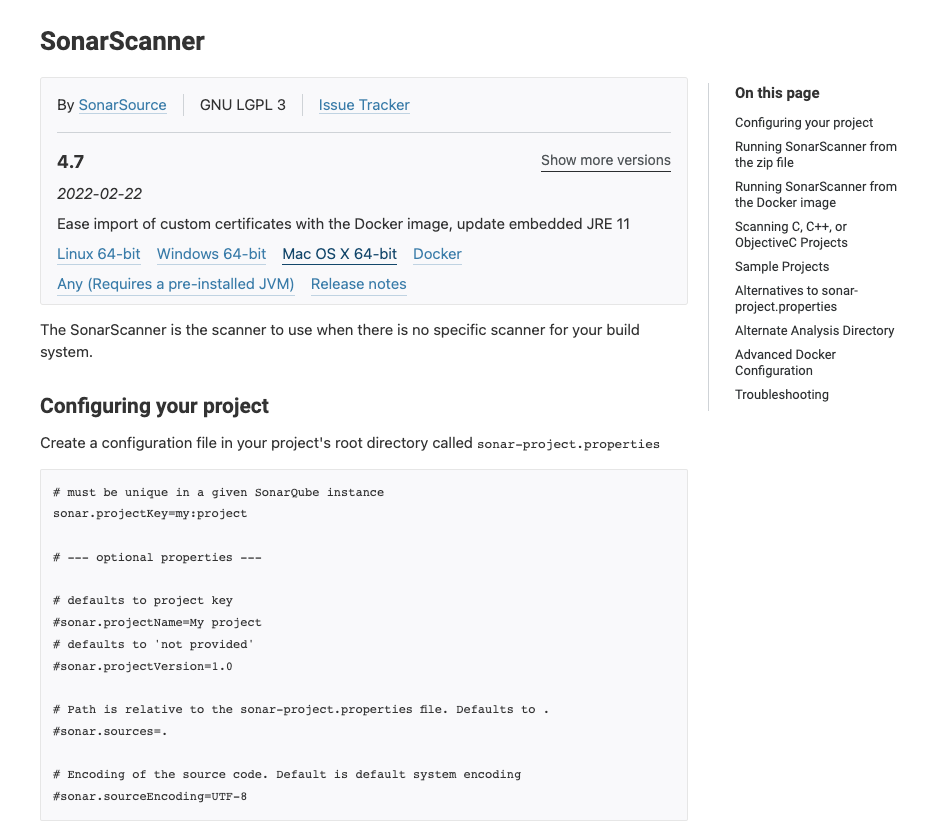
此時可以看到SonarQube提供了一個教學。我們先把掃描工具下載好,然後解壓縮到合適的文件夾中。
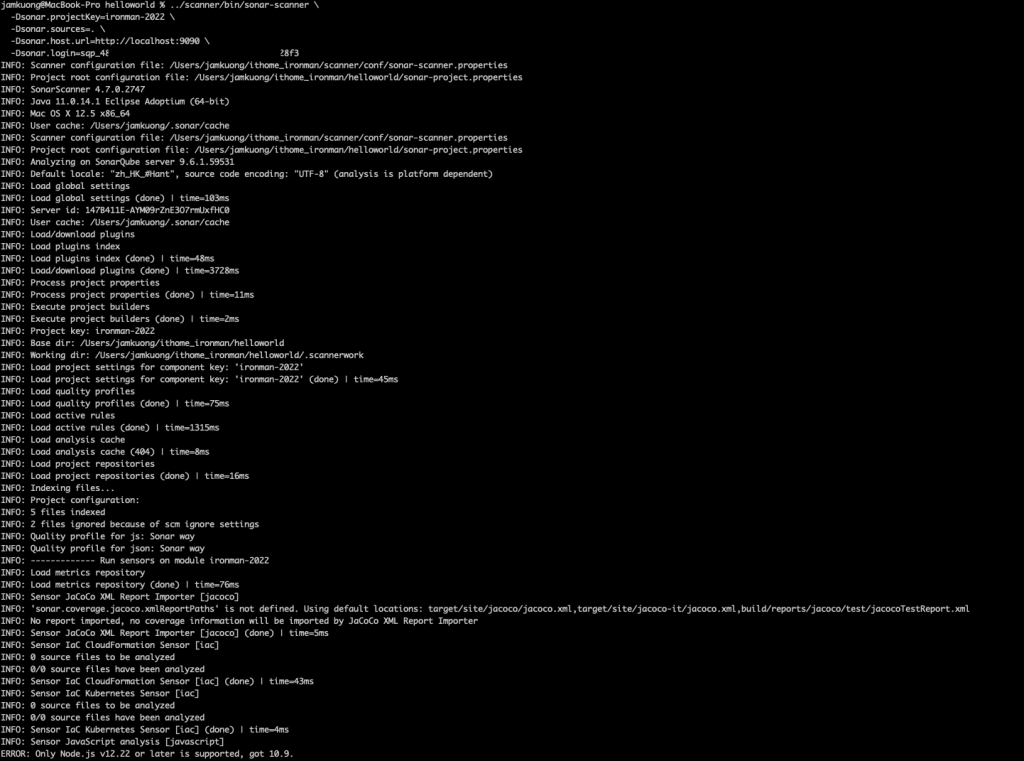
然後開啟Terminal,進入到我們的專案中。然後在Terminal中運行畫面上提供的指令。
{Sonar Scanner Path}/bin/sonar-scanner \
-Dsonar.projectKey=ironman-2022 \
-Dsonar.sources=. \
-Dsonar.host.url=http://localhost:9090 \
-Dsonar.login=sqp_486cf_______________________8f3
{Sonar Scanner Path}: 你的Sonar Scanner解壓縮位置Dsonar.sources: 你的範例專案位置Dsonar.host.url: 你的SonarQube位址Dsonar.login: 剛剛產生的新Token如果指令運行成功,我們應該可以見到Terminal中的輸出如下。
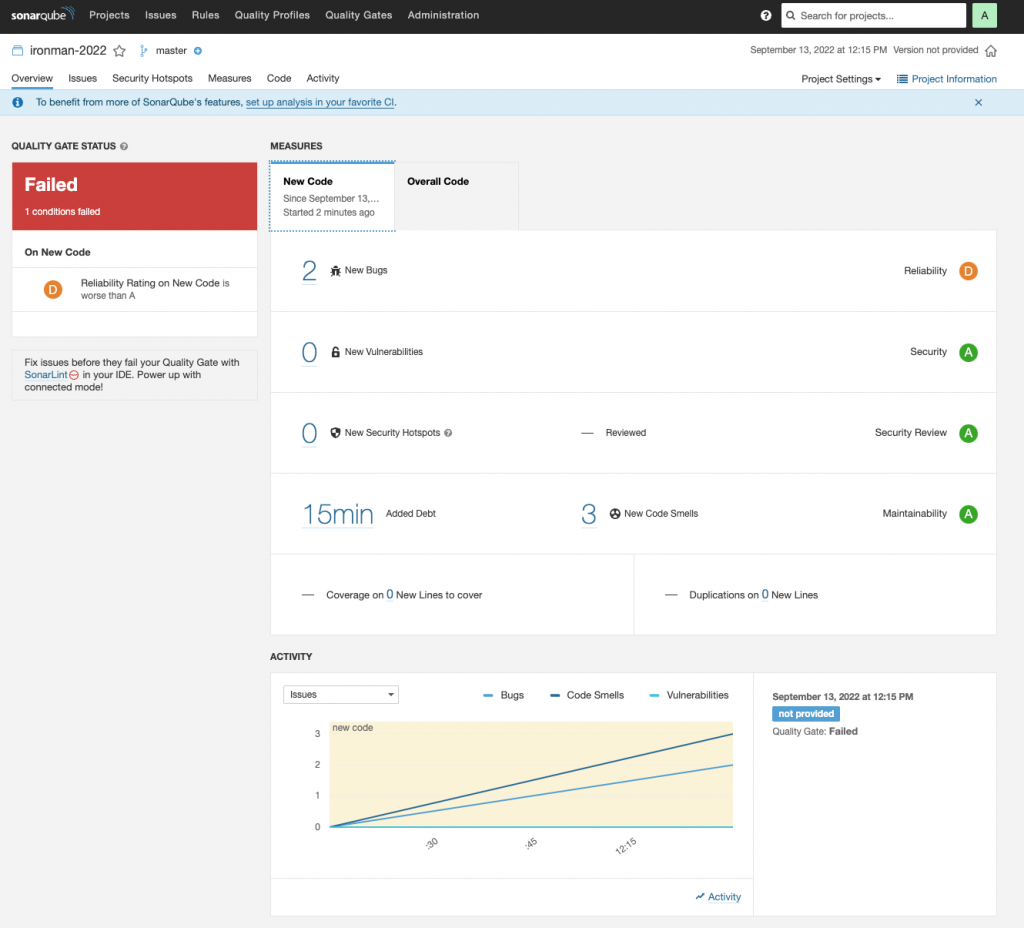
我們回到SonarQube中,應該可以看到我們的SonarQube專案中出現了檢測結果。
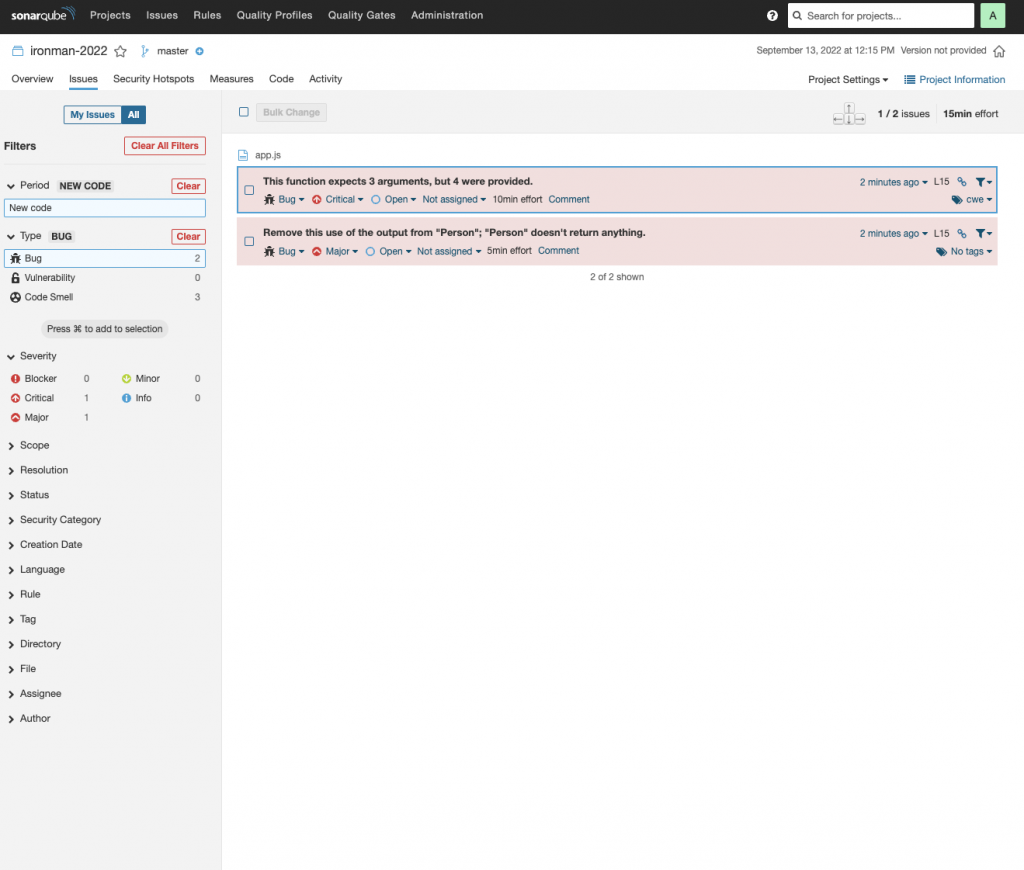
按下Bug的按鈕,可以看到詳細的檢測資訊。
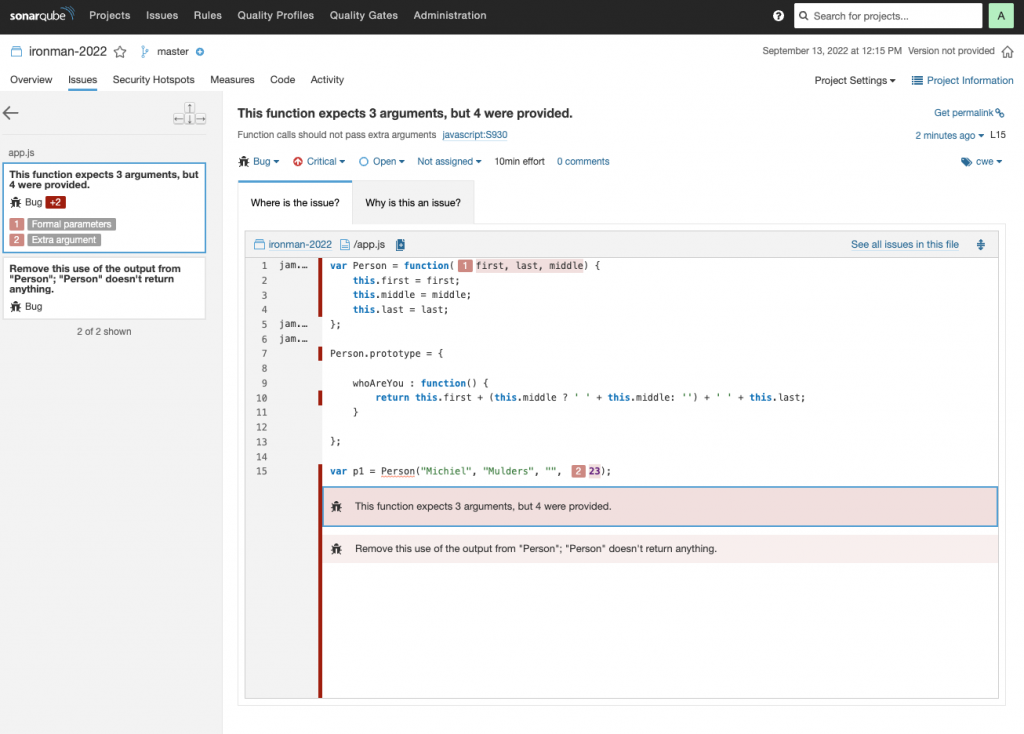
再按下每個項目,可以看到是哪一段程式碼出現問題。
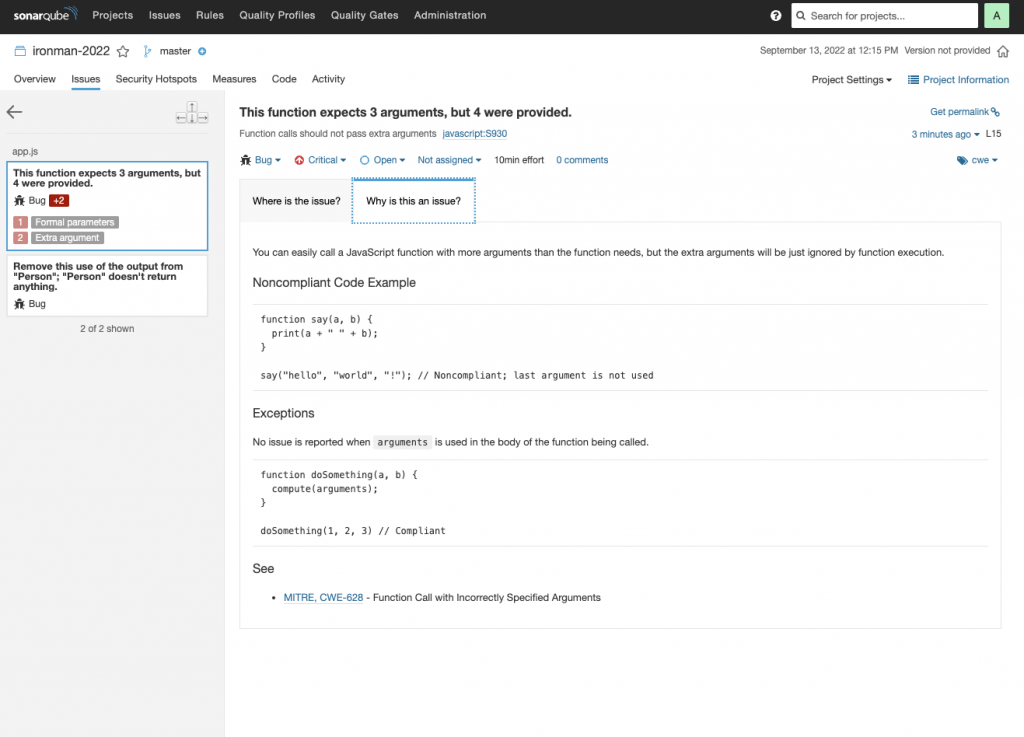
SonarQube亦提供了問題的解決教學,可按指示處理相關的問題。
今天簡單做了一個SonarQube的教學,由於我們這個系列主要是CICD Pipeline的教學,所以詳細的使用內容這裡不作更多的講解了。明天,我們會嘗試利用Jenkins去自動化檢測的流程。
其實想更深入講解SonarQube的報告處理。以我的經驗為例,當你處理多了SonarQube中檢測到的問題後,會更有意識地警剔自己編寫程式碼是否有安全性的問題。無形中會提高整體的程式碼質素及工作效率。可惜是次的重點是CICD Pipeline,希望以後有機會再跟大家交流相關的內容。
範例專案引用處: https://github.com/michielmulders/sonarqube-bad-code

請問我直接從 docker hub 拉下來執行,和使用 docker compose 最大的差異在那裏?
用docker compose的最大好處是可以更方便管理多個container之間的連結。
以上述例子為例,在同一個docker compose的檔案中可以同時管理資料庫以及SonarQube兩個服務,減少command的數量。