鐵人賽開賽至今邁入第20天,終於進入最大的章節,也是真正的"程式語言"章節,由於篇幅限制,只能簡短介紹所學的內容:
JavaScript(以下簡稱JS)是什麼?
它是一種腳本,也能稱它為程式語言,可在網頁中實現出複雜的功能。使網頁不只呈現靜態內容,另外提供了動態項目:如內容即時更新、繪製 2D/3D 圖形,影片播放……等。
參考自MDN
接下來的介紹主要都會利用Console(控制台)來撰寫/示範JS的特性,這裡我使用Google Chrome內建的console來說明。
開啟方式如下:
於網頁空白處點擊滑鼠右鍵跳出選單後,左鍵選擇"檢查",接著在右上工作標籤選取"主控台"即可。
這邊先提到JS的基本型別(Primitive types),最主要有5種:
Number是數值型態的物件,如整數 (integer) 或帶有小數點的浮點數 (floating point) 都屬Number。
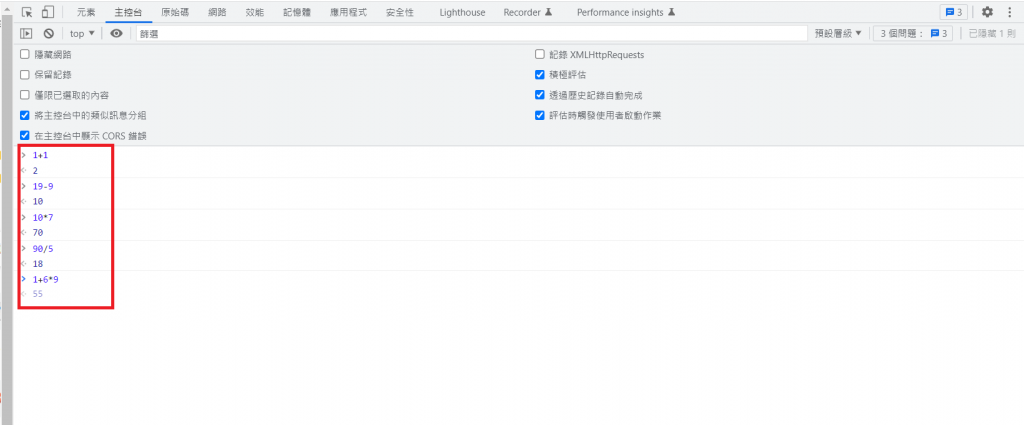
#可在console中執行運算:
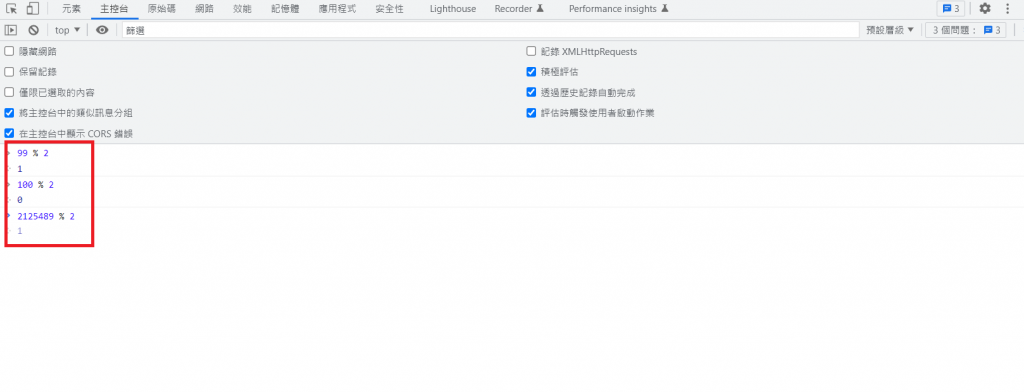
也有一些特別的運算子,如餘數運算子:
用來回傳兩個運算元相除後的餘數,常用於判斷數值奇偶數。
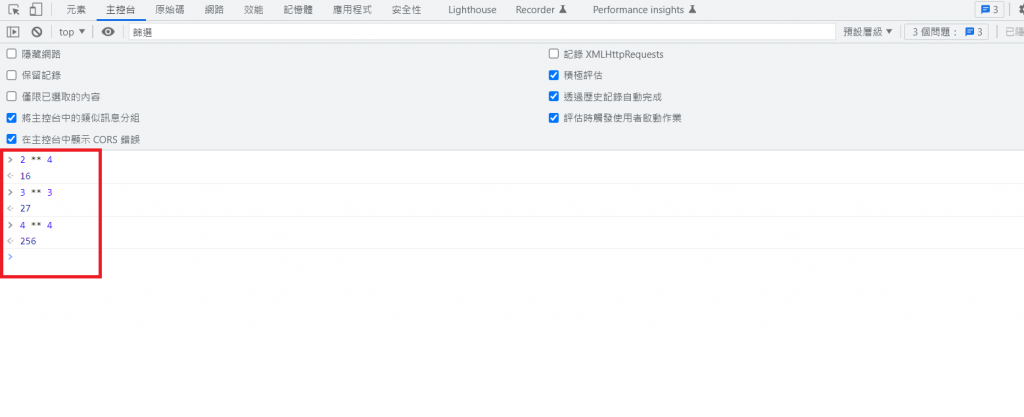
還有如"連續米字號":
可以計算次方值。
