Media Queries(媒體查詢)其中一個最為常用的功能為因應不同裝置、螢幕尺寸給予不同的CSS樣式,使其版面獲得適當配置。
這裡以螢幕寬度介紹其基本語法(示範以寫在CSS為主,亦可寫在HTML)。
@media [media 種類] and [(media 特性)]
以下舉實際例子:
A
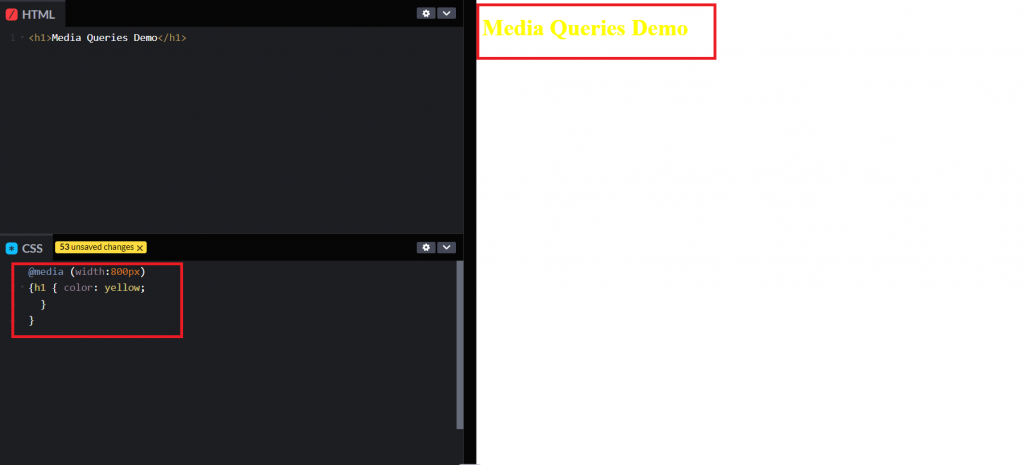
這裡在CSS中輸入@media (width:800px){h1 { color: yellow; }},這裡不輸入media 種類即默認為all(所有種類),意指當裝置視窗大小寬度為800px時,<H1>字體變為黃色。
B and
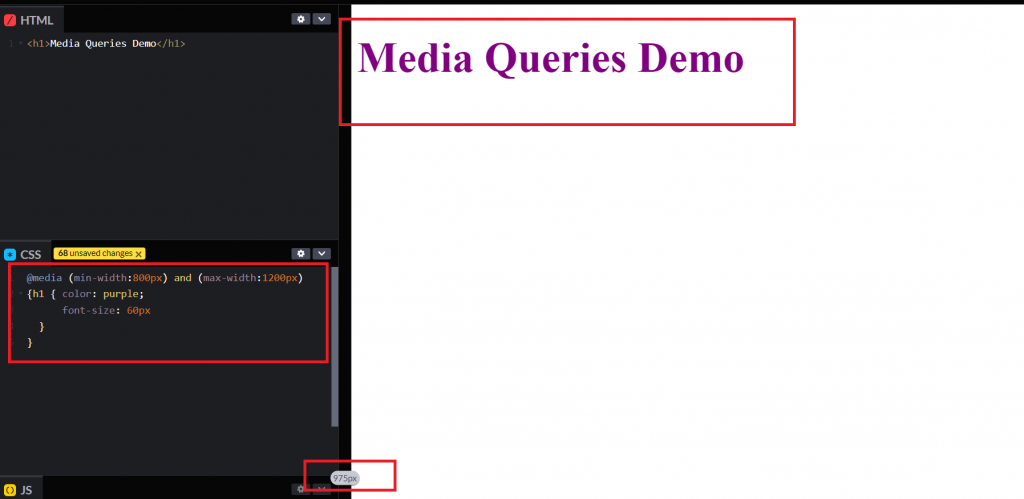
輸入@media (min-width:800px) and (max-width:1200px){h1 { color: purple; font-size: 60px}}
後,意指當裝置視窗大小寬度介於800px到1200px之間時,<H1>字體變為紫色及字體大小變更為60px。
C or
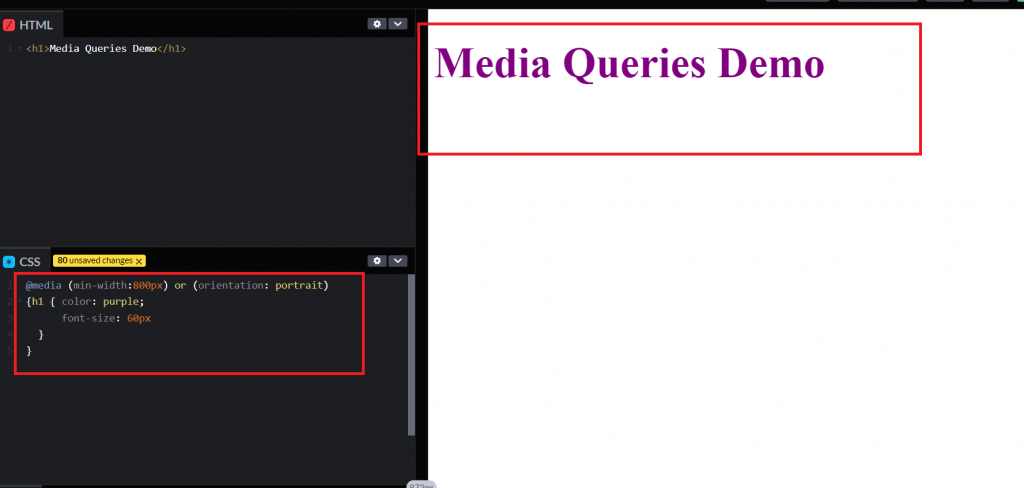
輸入@media (min-width:800px) or (orientation: portrait){h1 { color: purple; font-size: 60px} },意指當裝置視窗大小大於800px或螢幕為直立狀態時,字體變為紫色及字體大小變更為60px。
另外1種判斷式,Only已越來越少用到,主要是因為使用舊版裝置媒體的人越來越少,一般情形下使用And、Or已可滿足大部分需求。
最後的Not判斷式,是用來排除特定裝置,比方說要排除screen的裝置。
小結:第一次參賽,發現自己寫的內容非常發散,為了在完賽前至少帶到一點點Javascript內容,Day20將進入Javascript簡介。
