今日嘗試建立夾取物件的夾爪剛體
設定夾爪初始位置
let gripperR_init_x = 2
let gripperR_init_y = 4
let gripperR_init_z = 1
let gripperL_init_x = -2
let gripperL_init_y = 4
let gripperL_init_z = 1
建立夾爪剛體
// gripperR 剛體
let gripperRShape = new CANNON.Box(new CANNON.Vec3(0.6, 0.1, 0.3))
gripperRCM = new CANNON.Material()
gripperRBody = new CANNON.Body({
mass: 0,
shape: gripperRShape,
position: new CANNON.Vec3(gripperR_init_x, gripperR_init_y, gripperR_init_z),
material: gripperRCM
})
world.add(gripperRBody)
// gripperR 網格
const gripperRGeo = new THREE.BoxGeometry(1.2, 0.2, 0.6);
const gripperRMat = new THREE.MeshPhongMaterial({
color: 0x4287f5,
});
gripperR = new THREE.Mesh(gripperRGeo, gripperRMat);
gripperR.castShadow = true
scene.add(gripperR);
// gripperRTop 剛體
let gripperRTopShape = new CANNON.Box(new CANNON.Vec3(0.2, 0.5, 0.25))
gripperRTopCM = new CANNON.Material()
gripperRTopBody = new CANNON.Body({
mass: 5,
shape: gripperRTopShape,
position: new CANNON.Vec3(gripperR_init_x+0.4, gripperR_init_y+0.5, gripperR_init_z),
material: gripperRTopCM
})
world.add(gripperRTopBody)
// gripperRTop 網格
const gripperRTopGeo = new THREE.BoxGeometry(0.4, 1, 0.5);
const gripperRTopMat = new THREE.MeshPhongMaterial({
color: 0x4287f5,
});
gripperRTop = new THREE.Mesh(gripperRTopGeo, gripperRTopMat);
gripperRTop.castShadow = true
scene.add(gripperRTop)
// gripperR 網格組裝
gripperRBodyJoint = new CANNON.LockConstraint(gripperRBody,gripperRTopBody)
world.addConstraint(gripperRBodyJoint)
// gripperL剛體
let gripperLShape = new CANNON.Box(new CANNON.Vec3(0.6, 0.1, 0.25))
let gripperLCM = new CANNON.Material()
gripperLBody = new CANNON.Body({
mass: 0,
shape: gripperLShape,
position: new CANNON.Vec3(gripperL_init_x, gripperL_init_y, gripperL_init_z),
material: gripperLCM,
})
world.add(gripperLBody)
// gripperL網格
const gripperLGeo = new THREE.BoxGeometry(1.2, 0.2, 0.5);
const gripperLMat = new THREE.MeshPhongMaterial({
color: 0x4287f5,
});
gripperL = new THREE.Mesh(gripperLGeo, gripperLMat);
gripperL.castShadow = true
scene.add(gripperL);
// gripperLTop 剛體
let gripperLTopShape = new CANNON.Box(new CANNON.Vec3(0.2, 0.5, 0.25))
gripperLTopCM = new CANNON.Material()
gripperLTopBody = new CANNON.Body({
mass: 5,
shape: gripperLTopShape,
position: new CANNON.Vec3(gripperL_init_x-0.4, gripperL_init_y+0.5, gripperL_init_z),
material: gripperLTopCM
})
world.add(gripperLTopBody)
// gripperLTop 網格
const gripperLTopGeo = new THREE.BoxGeometry(0.4, 1, 0.5);
const gripperLTopMat = new THREE.MeshPhongMaterial({
color: 0x4287f5,
});
gripperLTop = new THREE.Mesh(gripperLTopGeo, gripperLTopMat);
gripperLTop.castShadow = true
scene.add(gripperLTop)
// gripperL 網格組裝
gripperLBodyJoint = new CANNON.LockConstraint(gripperLBody,gripperLTopBody)
world.addConstraint(gripperLBodyJoint)
將夾爪剛體位置複製到夾爪網格
function gripper_load(){
gripperRTop.position.copy(gripperRTopBody.position)
gripperRTop.quaternion.copy(gripperRTopBody.quaternion)
gripperR.position.copy(gripperRBody.position)
gripperR.quaternion.copy(gripperRBody.quaternion)
gripperLTop.position.copy(gripperLTopBody.position)
gripperLTop.quaternion.copy(gripperLTopBody.quaternion)
gripperL.position.copy(gripperLBody.position)
gripperL.quaternion.copy(gripperLBody.quaternion)
}
Day21 Demo | Github
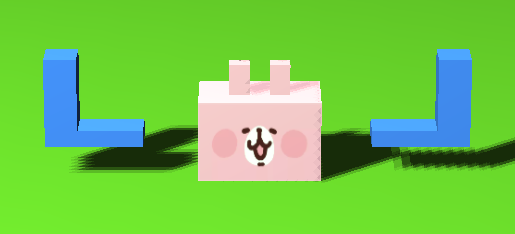
建立完的夾爪剛體