接續昨天建立的Django App,我們今天要讓它在網頁顯示Hello World!。
(這邊也可以先不做,但Run Server前還是要做)
在此之前先做以下前置作業 :
打開CMD並切換到虛擬環境(python venv)的資料夾路徑下
(實際venv路徑不一定會跟我一樣喔!)

輸入以下指令啟動虛擬環境
Scripts\activate.bat

啟動虛擬環境後結果如下:

接著切換路徑到Django Project所在的資料夾下

做完前置作業後,我們需要編輯members裡面的views.py和urls.py以及myworld裡面的urls.py。
首先,我們先去編輯members裡面的views.py。

原本的views.py長這樣 :
from django.shortcuts import render
# Create your views here.
我們需要把它修改成這樣 :
from django.shortcuts import render
from django.http import HttpResponse #import 需要的套件
# Create your views here.
def index(request):
return HttpResponse("Hello World!") #回傳字串到前端
我們建立一個名為index的方法,用來回應訪問者的request,上述方法會回傳Hello Wprld!到訪問者端,也就是顯示在訪問者開啟的網頁上。
但只修改Views是不夠的,因為Django還不知道要用這個剛建立的view方法處理來自哪個url的request,所以我們需要再分別修改myworld和members的urls.py。
members的urls.py仔細觀察會發現members裡面並沒有urls.py這個檔案,所以我們要先自己建。

建完members/urls.py後,把它修改成跟下面一樣 :
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
members這個App下面所有網頁的路徑'',相當於設定路經為xxx/members/,xxx會是什麼與你使用的Server有關,如果用的是localhost,那基本上會是127.0.0.1:8000/members/
views.index,收到來自127.0.0.1:8000/members/的request,以members/views.py的index方法回應name='index',設定path的別名。這邊取別名是有理由的,如果在views或templates需要用到這個路徑,就可以不用寫完整路徑而使用別名代稱。但僅僅修改members的urls.py是不夠的,因為對於members來說myworld是它的root directory,我們需要修改mywrold下面的urls.py讓它可以從根目錄順利導引至members/下所有的路徑,進而得以訪問members下轄的所有網頁。
myworld的urls.py
把myworld/urls.py修改成下面這樣 :
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('members/', include('members.urls')),
path('admin/', admin.site.urls),
]
上面要修改的部分就是多加一行path。
myworld可以認出包括members/和其以下所有的路徑,例如: members/signin,一定要添加這行才能從根目錄瀏覽到members\下的網頁先做完前置作業
接著輸入以下指令Start Server
py manage.py runserver

在瀏覽器輸入對應的網址(127.0.0.1:8000/members/)就可以看到Hello World!

明天就會進入到
Django Templates篇,我們開始可以用.html當作是要回傳的HttpResponse囉!

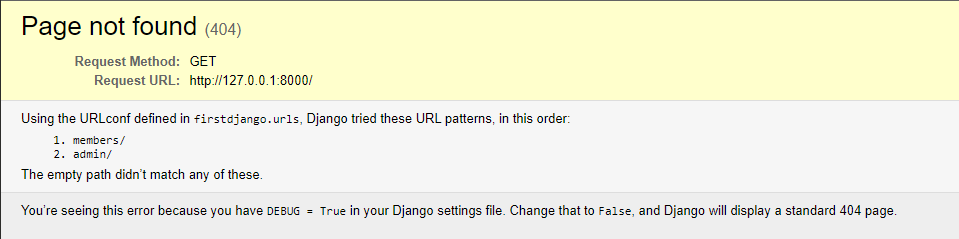
您號我照著方法做最後出縣Page NOt Found的情況,我是不是漏了甚麼東西要設定
你目前請求的 http://127.0.0.1:8000/ 這個位址因為沒有在myworld/urls.py的urlpatterns裡面所以會出現Page Not Found。要看到Hello World!的網頁需要前往 http://127.0.0.1:8000/members 。
到本篇文章為止,實際上只有 http://127.0.0.1:8000/members 和 http://127.0.0.1:8000/admin 是有效的地址,其他均會是 Page Not Found。
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('members/', include('members.urls')),
path('admin/', admin.site.urls),
]
了解謝謝您,那要如何讓127.0.0.1開啟就直接是member page不用再透過127.0.0.1/member去探訪
把myworld的urls.py改成下面這樣就可以囉!
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('', include('members.urls')),
path('admin/', admin.site.urls),
]
好的感謝您