聳動的標題通常不會有什麼有趣的內容,只是因為我在寫 update 與 delete 前發現一件事情,那就是 create 去哪裡了?所以還是得先把雞生出來才能有蛋。
create 聽起來是一件事情但是放在後台其實是分成兩件事情來做,一是要顯示要填入的資料頁面,二是實際將資料寫進資料庫,前面有用到個 Grid 及 Show ,這次要用到的 Class 是 Form,那就來開始實作吧。
route 加入資料頁面 create ,接下來的流程應該就很熟悉了$router->get('/create', 'ProductController@create');
Controller 加入 From classuse Dcat\Admin\Form;
protected function form()
{
return Form::make(new ProductRepository(), function (Form $form) {
$form->text('name', '商品名稱');
$form->select('type', '類型')
->options(Product::typeTranslate);
$form->textarea('outline', '大綱');
$form->disableViewCheck();
$form->disableEditingCheck();
$form->disableCreatingCheck();
$form->disableResetButton();
$form->disableDeleteButton();
});
}
disable 是關閉一些我覺得不需要的預設功能。
public function create(Content $content)
{
return $content->title($this->title())
->description($this->description()['create'])
->body($this->form());
}
要注意 Form 跟 Show、Grid 的使用方式也有點差異,需要指定欄位型別。
description 也要補上設定'create' => '新增',
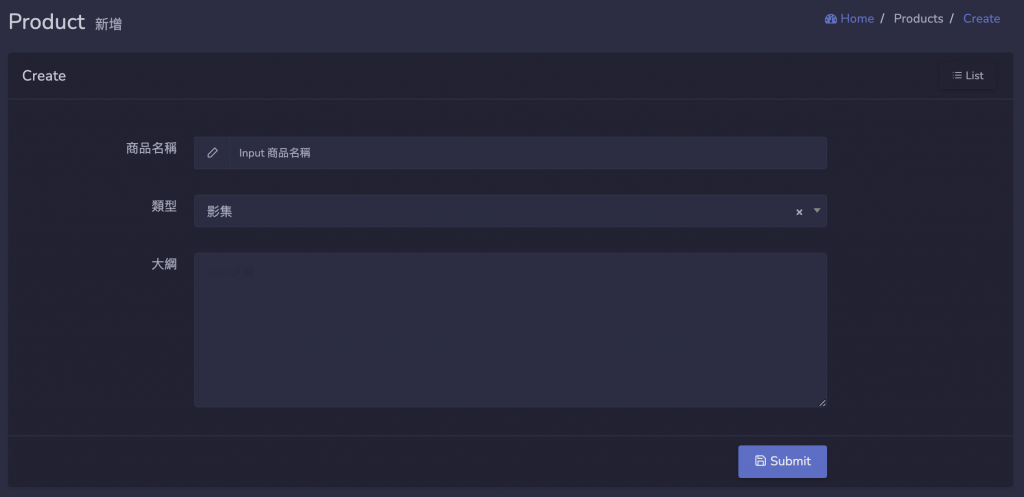
完成後就可以獲得以前要自己手刻的畫面了
畫面出現之後就是第二步驟將資料儲存至資料庫,萬事起頭,先行 route,此時要注意的是 RESTful API 會使用不同的 Http method 來寫 route,此時就會使用 POST。$router->post('/', 'ProductController@store');
Controller 這次就很簡單了,只需要寫 store Method
public function store()
{
return $this->form()->store();
}
功能寫完之後只需要將上面的新增頁面按下 Submit 就會儲存囉。
人生不如意,十之七八九十,人家都說逢九必衰,我還真的有夠衰,十九歲那年九月騎機車車禍機車修了好多錢,二十九歲的這一年雖然晉升成汽車一族,但也是在九月遇到莫名其妙的汽車拋錨檢修完是行車電腦壞了,也是修了好多錢錢,雖然心態極度崩壞,但還是得耐住性子有始有終,祝自己否極泰來,明天見。
