今天只要把 update 與 delete 完成後 CRUD 的功能就都完成了,update 的原理跟 create 時一樣都要先有一個頁面可以填寫資料,這時就可以直接把昨天寫好的 form 繼續沿用。
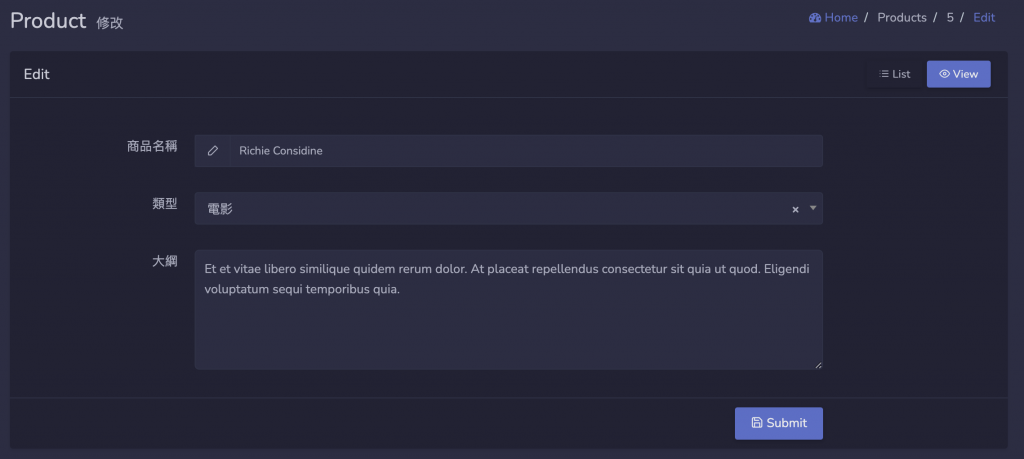
先來處理 update 的頁面 edit
Route$router->get('/{id}/edit', 'ProductController@edit');
Controller
protected $description = [
'edit' => '修改',
];
public function edit($id, Content $content)
{
return $content->title($this->title())
->description($this->description()['edit'])
->body($this->form($id)->edit($id));
}
這樣修改的畫面就完成了。
接下來是儲存到資料庫的階段
Route$router->put('/{id}', 'ProductController@update');
Controller
public function update($id)
{
return $this->form()->update($id);
}
完成之後點上 Submit 就可以變更資料了
剩下 delete 的部分很簡單直接來
Route$router->delete('/{id}', 'ProductController@destroy');
Controller
public function destroy($id)
{
return $this->form()->destroy($id);
}

CRUD 的部分就在這邊結束了,但眼尖的觀眾也會注意到各個 Model 之間的還沒有設定關聯,可以看到列表每個 Row 的最右邊都會有 Action 的欄位,關聯的設定會用自定義的 Action 來呈現設定,也就是說明天就會完成全部的後台功能了!
