嗨!大家好,今天要繼續昨天創建連結字串的討論!!
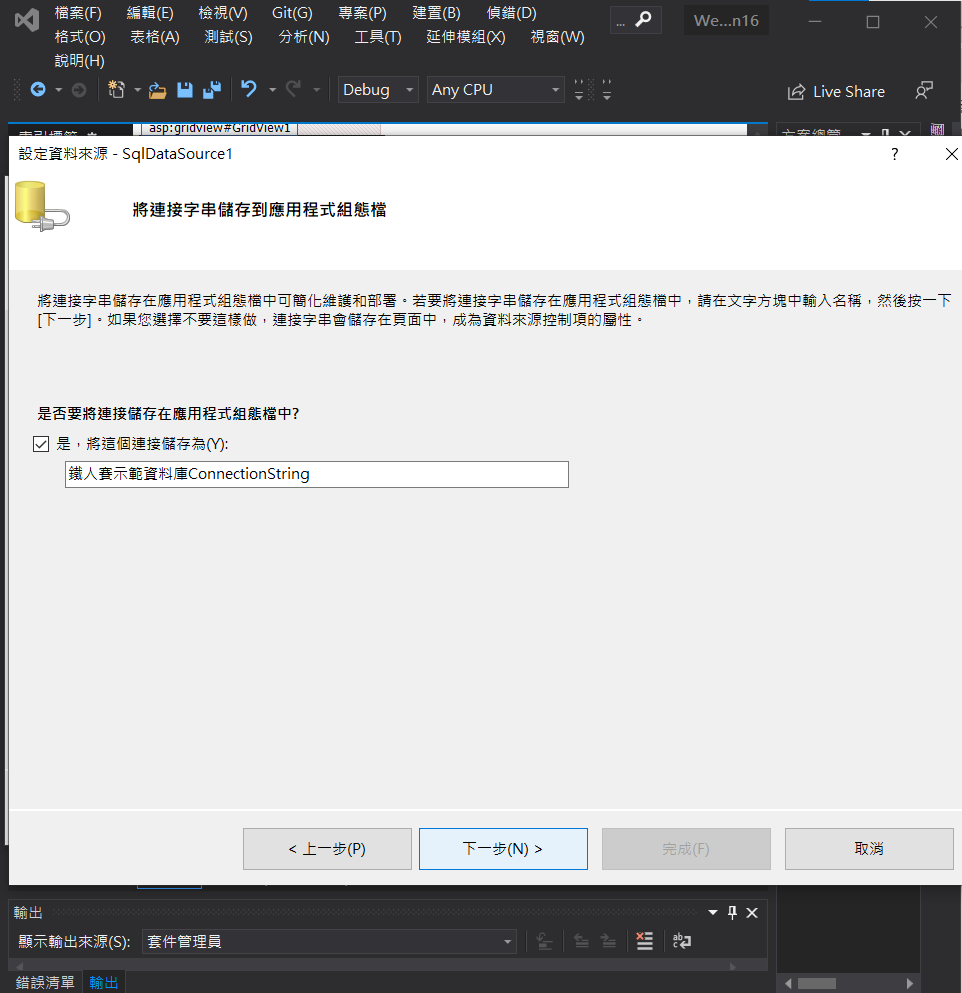
接下來會出現一個畫面問你是否要將連接字串儲存

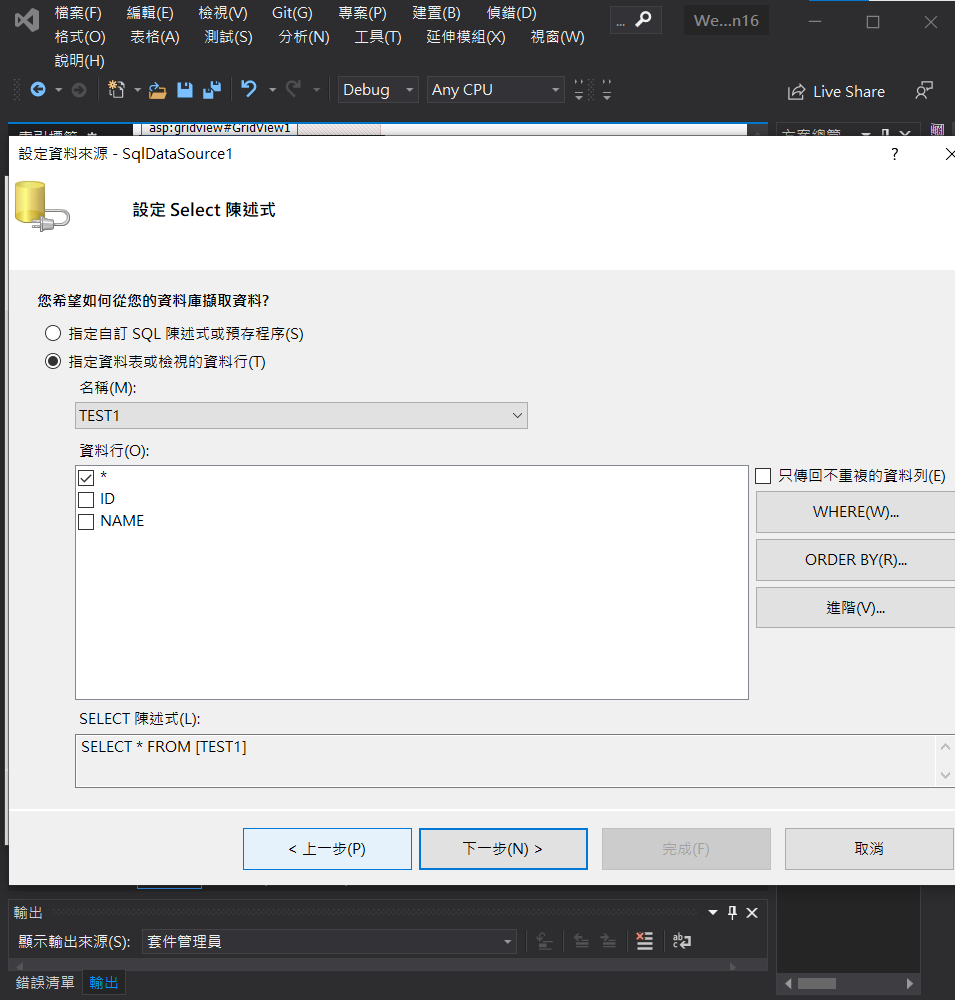
那接下來會出現一個設定Select陳述式的畫面,在這個畫面大家要注意先選擇指定資料表的選項,且選擇好你要輸出資料表名稱,接著按下一步!

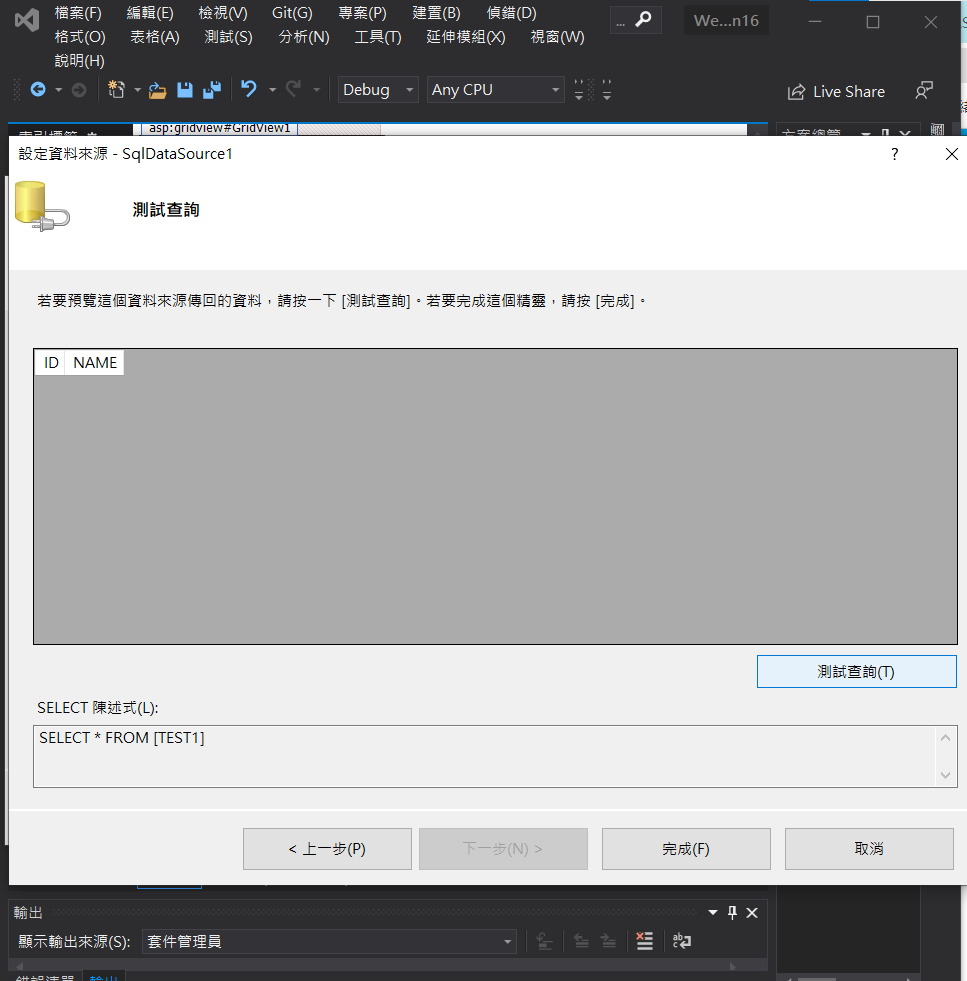
接著下一個畫面時,你可以按測試查詢,查看你的資料表!
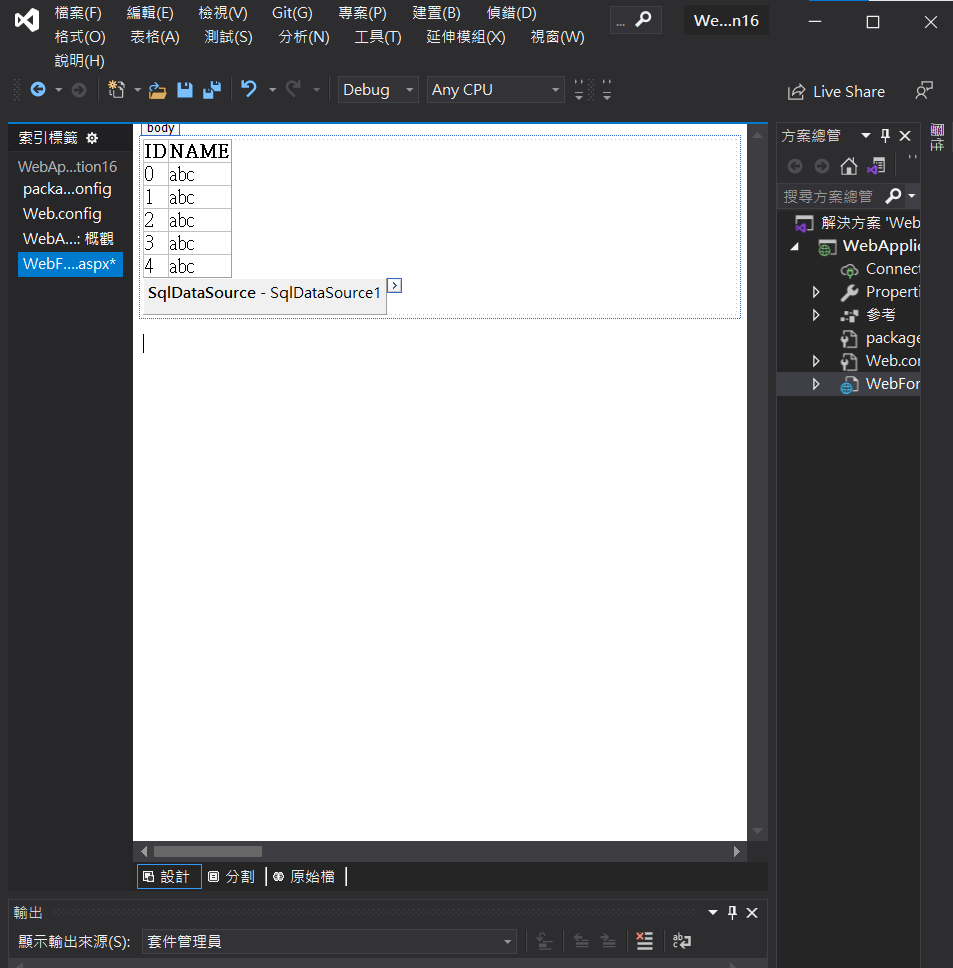
如果一切都正確的話,那便可以看到在.aspx檔案中點到設計,便會看到SqlDataSource已經有寫入資料來源了

這是執行成果!

我們可以看一下.aspx裡的原始檔的變化如何,看一下多了哪些程式碼!
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication16.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="ID" HeaderText="ID" SortExpression="ID" />
<asp:BoundField DataField="NAME" HeaderText="NAME" SortExpression="NAME" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:鐵人賽示範資料庫ConnectionString %>" SelectCommand="SELECT * FROM [TEST1]"></asp:SqlDataSource>
</div>
</form>
</body>
</html>
在這裡多了的程式碼都是可以由我們自己去做編寫的,明天會帶著各位讀者去仔細看看,而編寫的位置就是在後置程式碼,也就是透過c#去做編寫,那讀者一定覺得既然有好用的自動連結程式幹嘛還要自己手動編寫,但其實在很多狀況下預設的自動連結程式只能處理非常簡單的問題,而不能針對每個不同的狀況去做處理!!
