App 的檔案大小會影響載入的速度、增加記憶體使用量。這一篇我們就來介紹如何為你的 APK 精簡檔案大小。
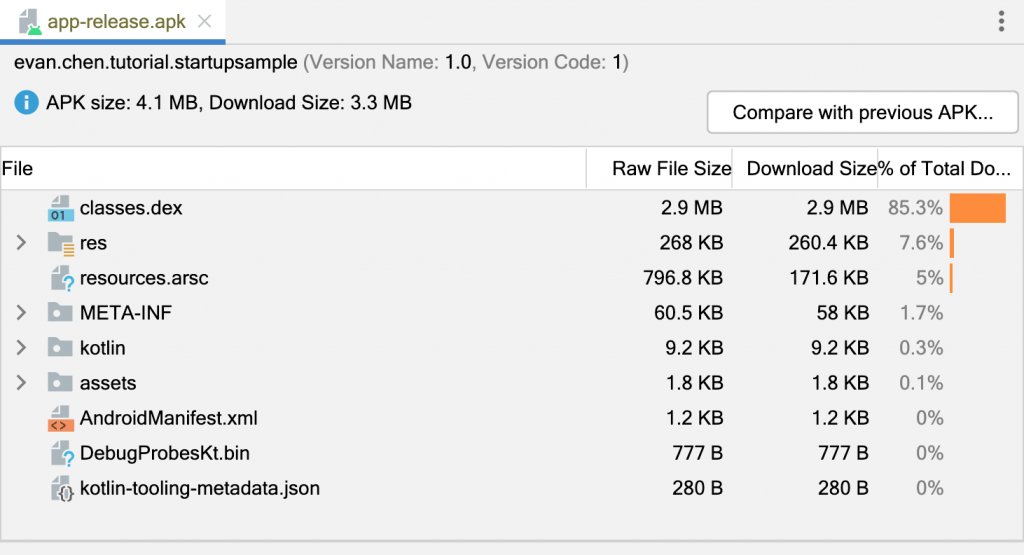
我們先透過 Android Studio 的分析工具來查看 APK 裡的檔案結構及大小。在工具列選擇 Build → Analyze APK,接著選擇 APK 檔案就可以看到如下的結構。

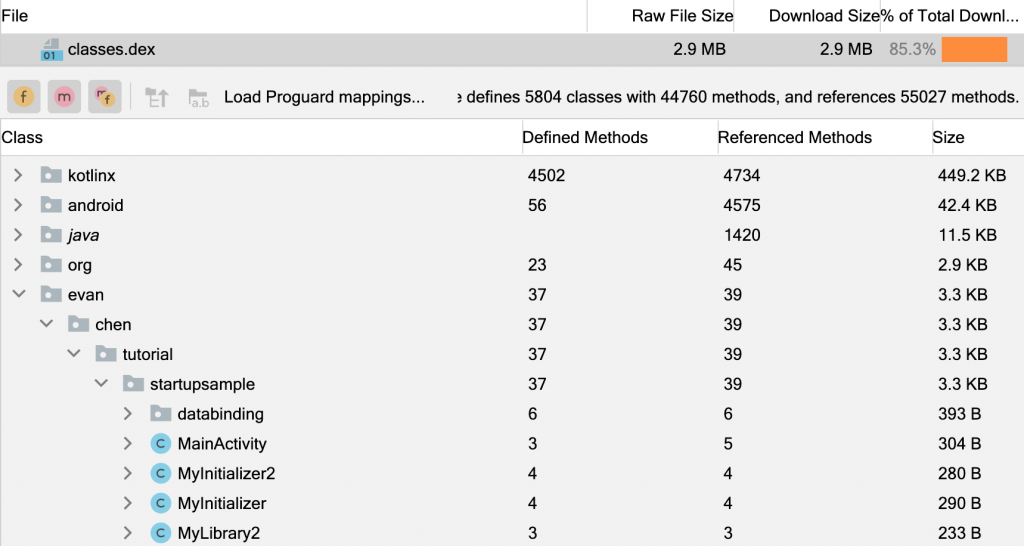
點選 classes.dex,你所寫的 Java/Kotion 程式碼及載入的元件都會在這個 dex 檔案裡。可以看到每一個程式裡面定義了多少 metohd 以及使用大小。從這個檔案結構,你就可以先找出哪些佔的大小較高,優先來看這些項目是否可以精簡。也可以透過這個工具來檢查所做的變更是否影響大小。

看完了 APK 內容結構,我們就接著來介紹有幾種精簡檔案大小的方式。
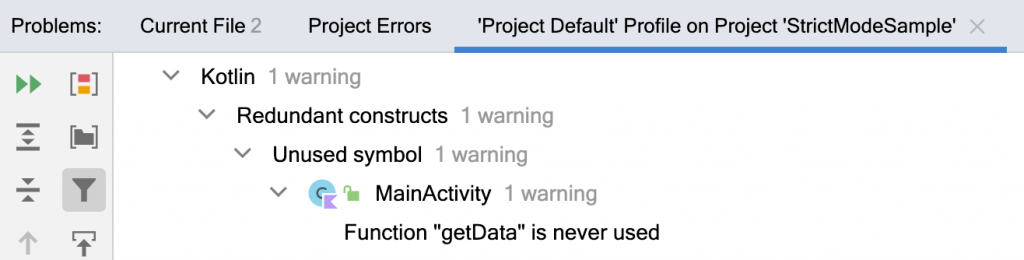
不需要的程式碼或檔案就刪除。例如沒有使用的函式或類別,Android Studio 會用灰色來提醒你,這些程式碼就直接把它刪除吧。不需要為了擔心以後需要使用而留著或是註解掉,你有版本控管工具隨時可以找到這些刪除的程式碼再將其復原。

你也可以在工具列選擇 Code → Inspect code 來分析找出未使用的程式碼。請確保你在commit 程式碼前,檢查一下有沒有未使用的程式碼。

相同功能的程式碼,不應該有多份。除了 App 檔案會變大,程式碼也難以維護。要減少這種重復程式碼 ( Duplidate code ),你可以把程式碼提出到一個函式或是一個類別裡。甚至相似的 Layout,你也可以寫成 Custom View 來達到 View 的重用。
比起程式碼,圖片經常佔了更多的大小,透過以下方式來達到精簡:
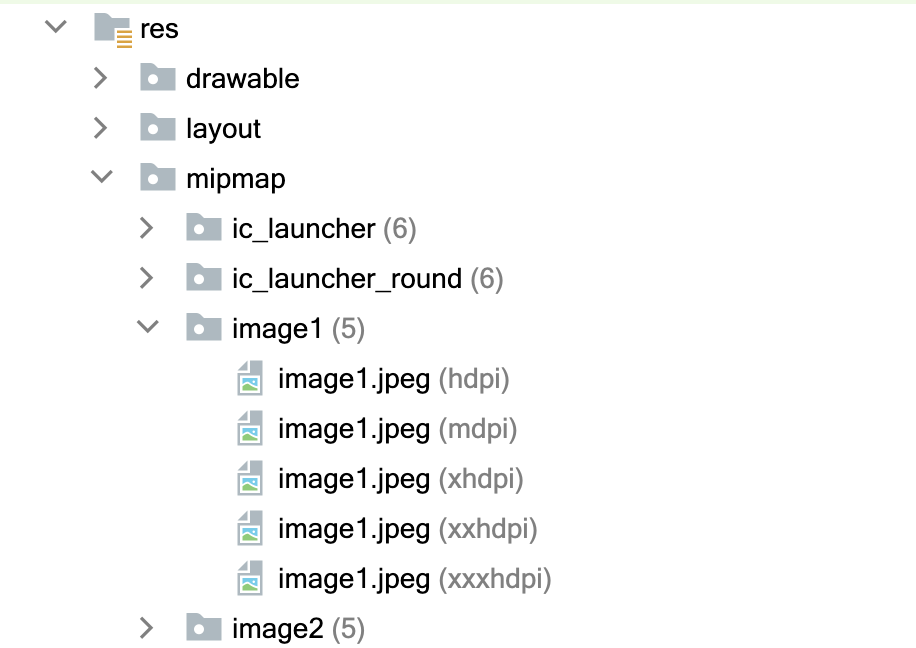
我們知道 Android 需要依不同的 dpi 給予不同解析度的圖片來符合多種手機。如下圖,我們僅是要放 1 張圖片 image1.jpeg,就放了5種不同的解析度的圖片。

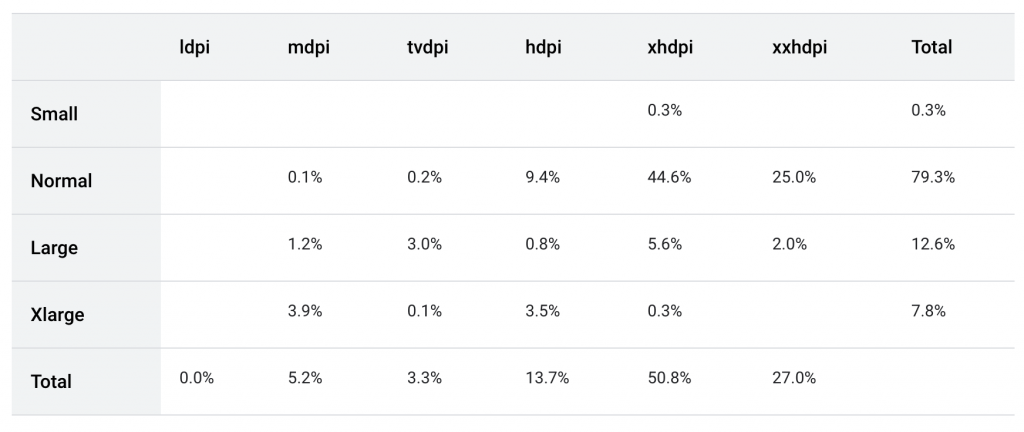
時過今日,已經有些較差解析度的手機慢慢的從市場消失,從下圖 Google 的官方統計可以看到 ldpi、mdpi 的佔比已經是非常低了,這兩種解析度的圖片就不需要再提供了。

圖片來源:https://developer.android.com/about/dashboards#Screens
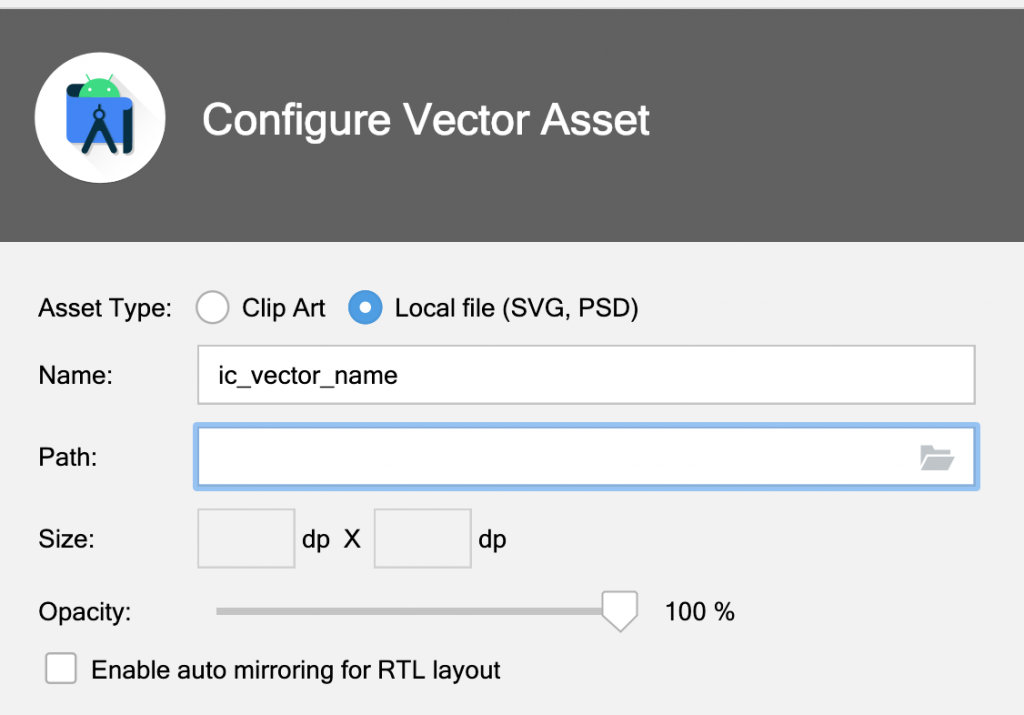
Android 支援向量圖格式。你可以在 Android Studio 工具列的 File → New → Vector Asset ,匯入一個 SVG 向量圖格式的圖片,即會轉成 Android 的向量格式 Vector Drawable。

而載入的 VectorDrawable 會是像這樣的 xml 檔案,檔案非常小,而且不需區分不同的 dpi 版本 。
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="120dp"
android:height="120dp"
android:viewportHeight="24.0"
android:viewportWidth="24.0">
<path
android:name="iconPath"
android:fillColor="#274fe1"
android:pathData="M8,5 V19 H16 V5 z" />
</vector>
像這樣的 VectorDrawable 向量格式,你甚至可以動態的改變顏色,做成動畫。所以在一些 Icon 或是簡單的樣式,我們應儘可能的使用 VectorDrawable。
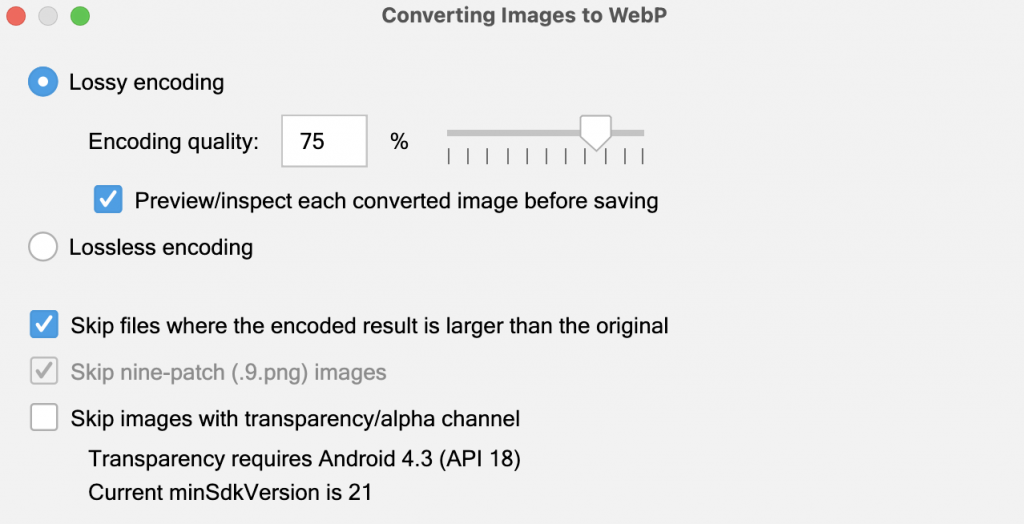
除了向量圖,Android 也支援 BMP、JPG、PNG、WebP 格式。WebP 是 Google 發行的一種能有效壓縮圖片大小的格式。你也可以透 Android Studio 把 BMP、JPG、PNG 轉換為WebP。在 Android Studio 裡的圖片按下右鍵選擇 Convert to WebP 即可轉換為檔案較小的 WebP 格式。

我們會在釋出APK時,會使用 proguard 混淆程式碼來避免被太容易看到程式碼。而 proguard 也因為能將應用程式類別、函式和屬性名稱縮短,同時也能達到精簡程式碼的功用。
參考:
https://developer.android.com/topic/performance/reduce-apk-size
https://developer.android.com/studio/build/shrink-code
