您好,歡迎光臨CSS甜點烘焙店
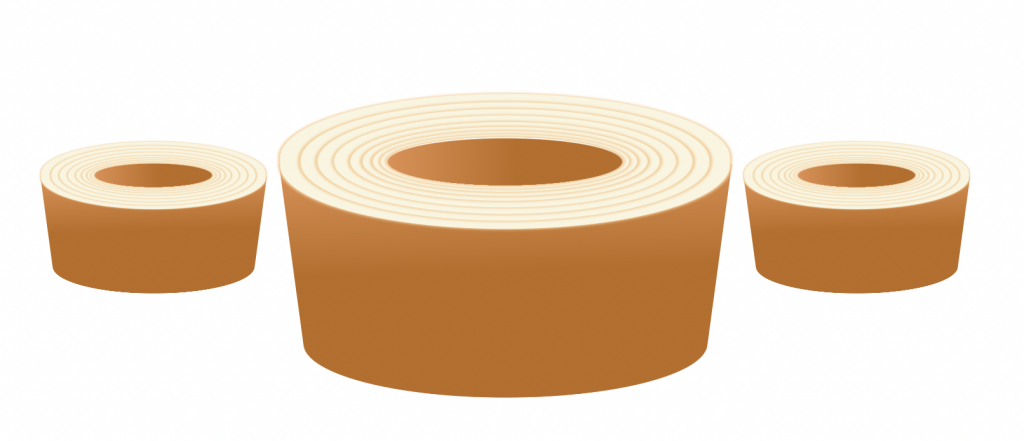
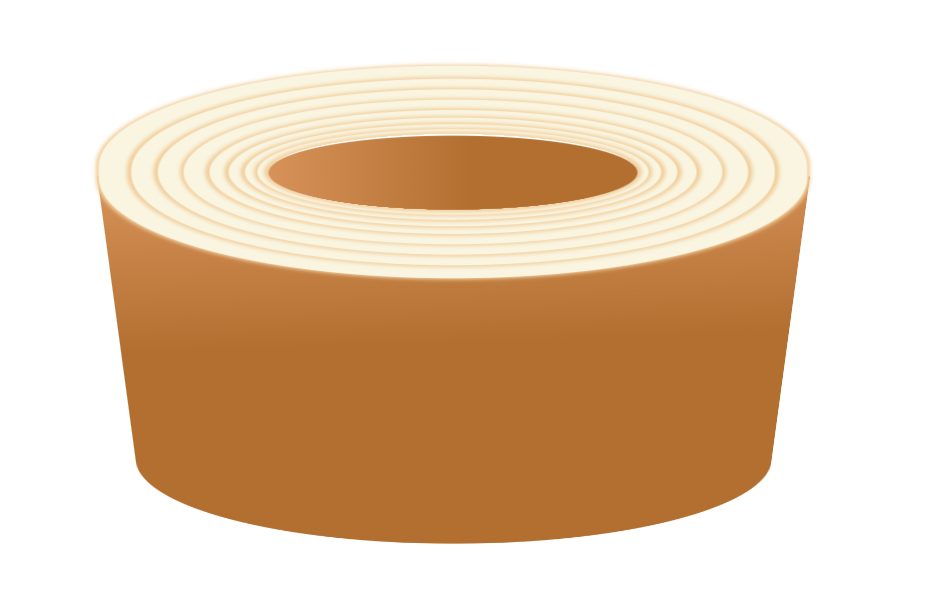
今天上架的是千層年輪蛋糕
蛋糕主要分成3個部份,上層年輪、中間空洞,以及蛋糕表皮
Html結構如下:
.baumkuchen
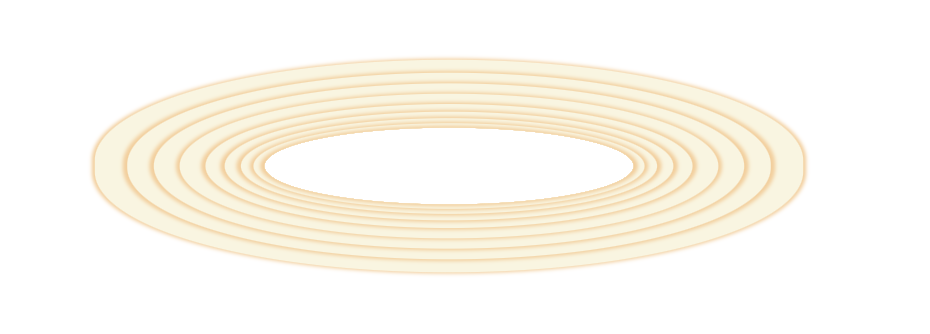
.top
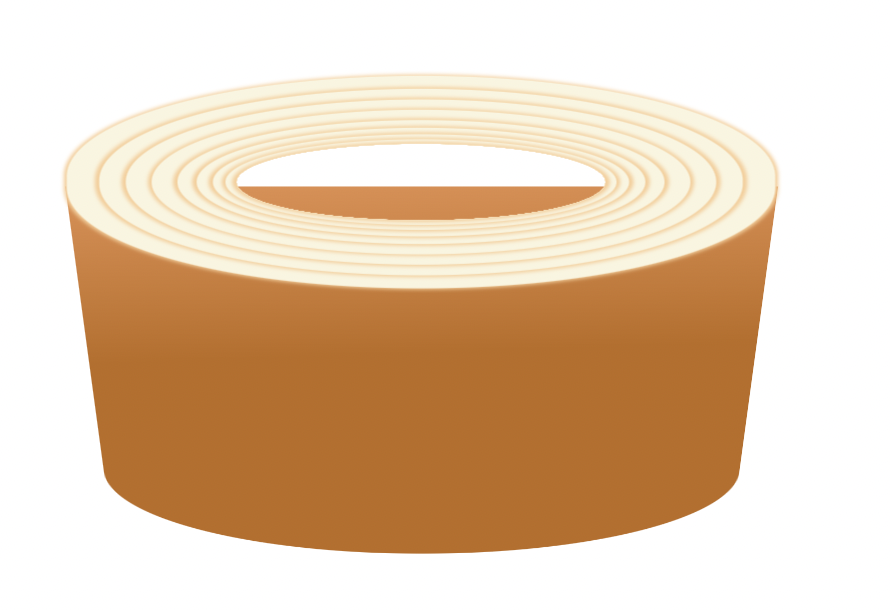
.circle
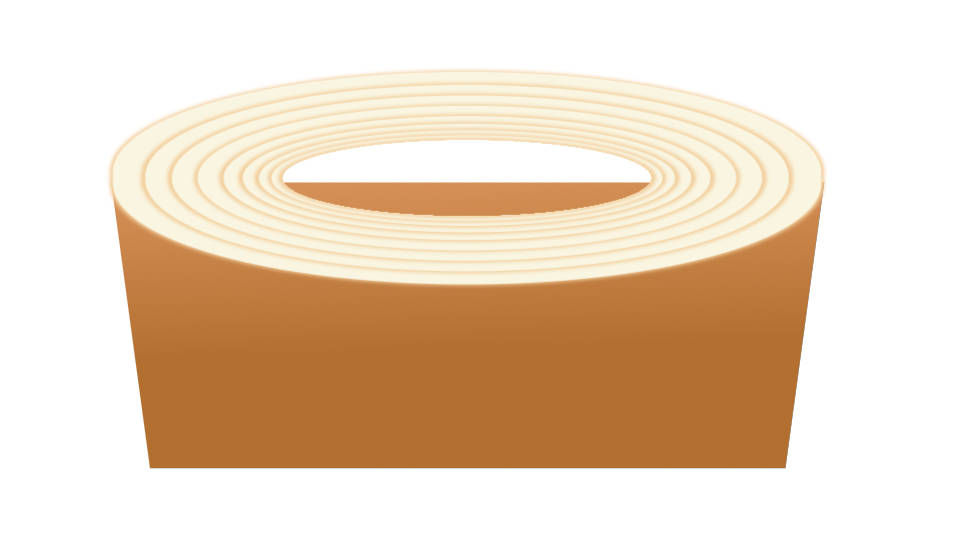
.crust
畫一長方形,並設定border-radius: 50%
利用box-shadow畫出年輪的感覺
box-shadow: 0 0 0.08rem 0.06rem #f9cc95, 0 0 0 0.15rem #faf5df, 0 0 0.08rem 0.2rem #f9cc95, 0 0 0 0.32rem #faf5df, 0 0 0.08rem 0.38rem #f9cc95, 0 0 0 0.54rem #faf5df, 0 0 0.08rem 0.6rem #f9cc95, 0 0 0 0.8rem #faf5df, 0 0 0.08rem 0.86rem #f9cc95, 0 0 0 1.15rem #faf5df, 0 0 0.08rem 1.2rem #f9cc95, 0 0 0 1.5rem #faf5df, 0 0 0.08rem 1.56rem #f9cc95, 0 0 0 1.86rem #faf5df, 0 0 0.08rem 1.92rem #f9cc95, 0 0 0 2.3rem #faf5df, 0 0 0.08rem 2.34rem #f9cc95
畫好年輪後,加入透視transform: scaleY(0.4)
畫一長方形,並用透視做成上大下小的梯形
transform: translateX(-50%) perspective(40em) rotateX(-50deg)
給咖啡色漸層
background: linear-gradient(177deg, rgba(227,142,77,1) 0%, rgba(189,107,27,1) 55%)

畫一橢圓,定位在蛋糕表皮下方,讓形狀更加完整
畫一圓形,加入透視transform: scaleY(0.2)
這裡因為資料流關係,圖層會被年輪遮住,所以加上z-index: 1讓圖層往上提
希望今天的千層年輪蛋糕您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
