您好,歡迎光臨CSS甜點烘焙店
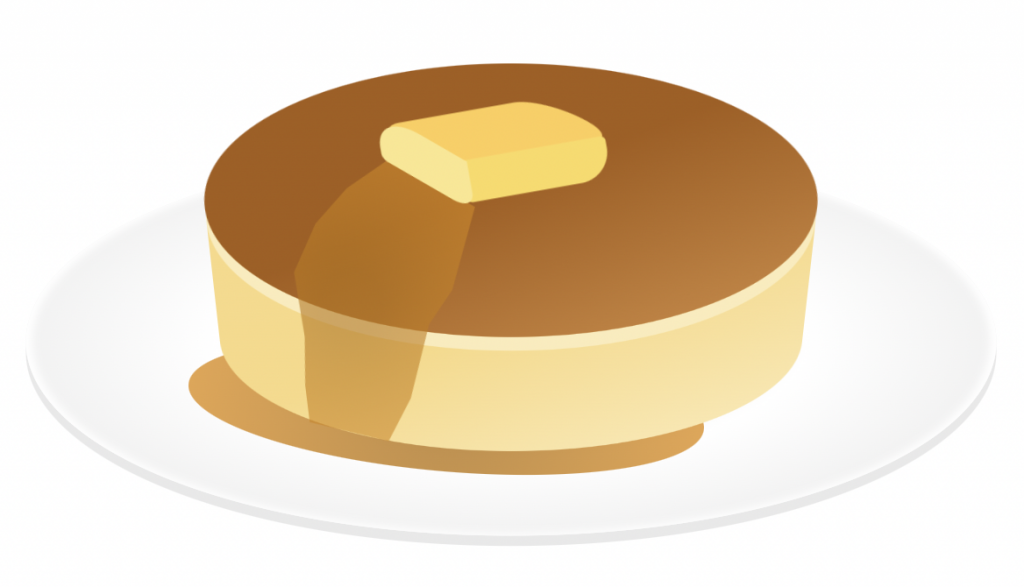
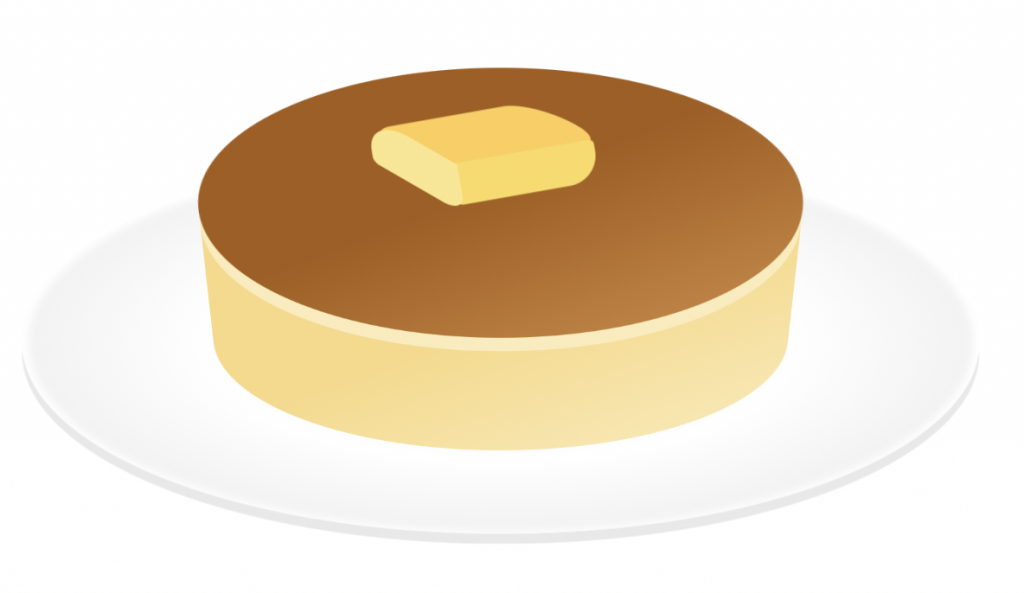
今天上架的是蜂蜜奶油鬆餅
蛋糕主要分成4個部份,上層奶油、蛋糕體、蜂蜜,以及盤子
Html結構如下:
.pancake
.butter
.front
.top
.side
.mid
.honey-top
.honey-bottom
.dish
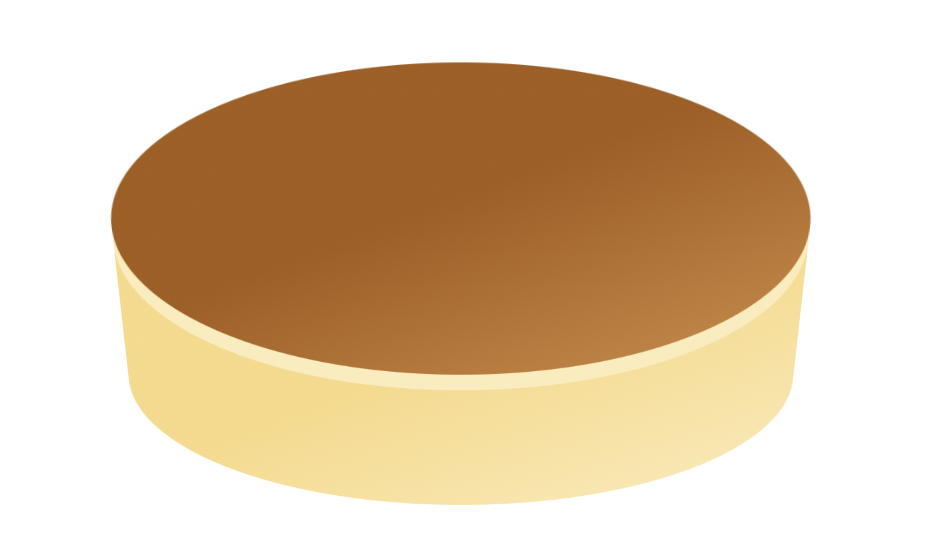
畫一長方形,並給透視
transform: translate(-50%, -50%) perspective(40em) rotateX(-45deg)
利用border-radius做出鬆餅底部"上平下圓"的感覺
border-radius: 0 0 50% 50%

偽元素&::before再做一長方形,並給線性漸層及做出厚度
background: linear-gradient(333deg, rgba(210,140,66,1) 0%, rgba(166,92,20,1) 55%)
box-shadow: 0 0.3rem 0 0 #fcebb9

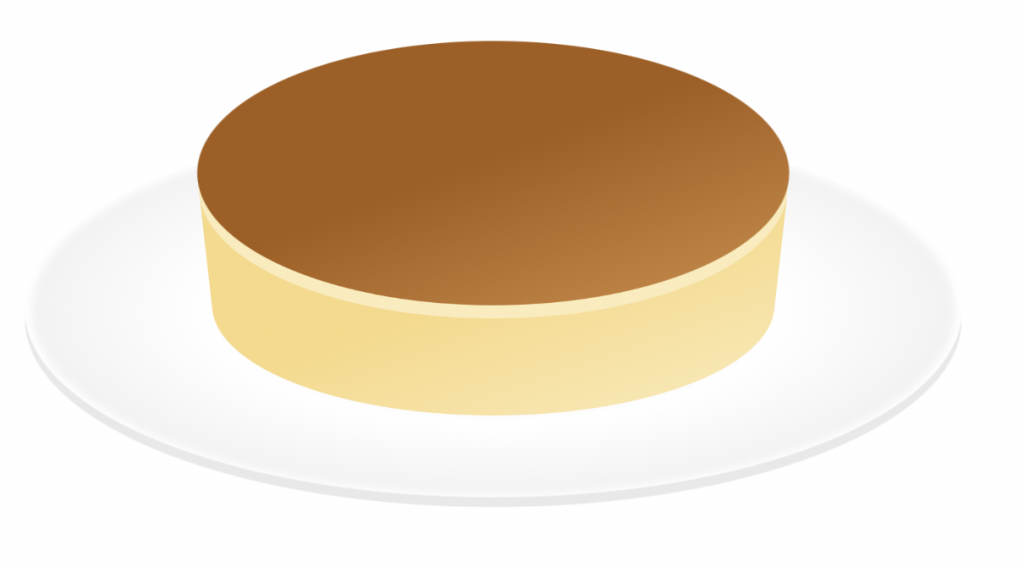
畫一個比鬆餅大的正圓形,並給圓形漸層及用box-shadow做出厚度
background: radial-gradient(circle, rgba(233,233,233,1) 16%, rgba(255,255,255,1) 43%, rgba(240,240,240,1) 75%, rgba(252,252,252,1) 76%, rgba(205,205,205,1) 87%)
box-shadow: 0 0.4rem 0 0 #e9e9e9, inset 0 0 0.2rem 0.1rem #fff
接下來用scaleY做出透視的感覺
transform: scaleY(0.4)

為什麼不直接做出長方形,並給
border-radius: 50%就好?
因為這樣做出來的radial-gradient會變形,不是想要的感覺,所以利用正圓形直接做透視
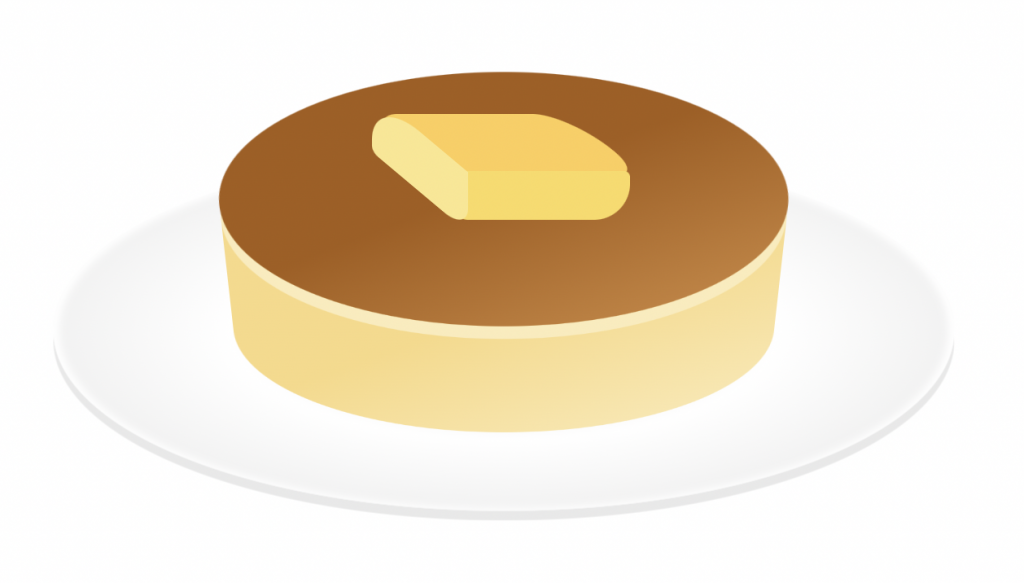
奶油分3個切面來畫,首先上層.butter.top
畫一長方形,並用border-radius: 1rem 1rem 0.6rem 0做出奶油有點融化的感覺
接下來加入傾斜
transform: skew(50deg)
側邊.butter.front,畫法同上,也是給透視傾斜
border-radius: 0.8rem 0 0.4rem 0.1rem
transform: skewY(40deg)
最後一面.butter.side,長方形給不同的border-raidus即可
border-radius: 0 0.1rem 0.6rem 0.2rem
成果如下
3面的接合要仔細,需要多花一些時間微調
最後在.butter加入整體的視角,如覺得畫得太大或太小,也可以用scale調整
transform: scale(0.8) rotate(-10deg)
會比上一步驟更自然一些
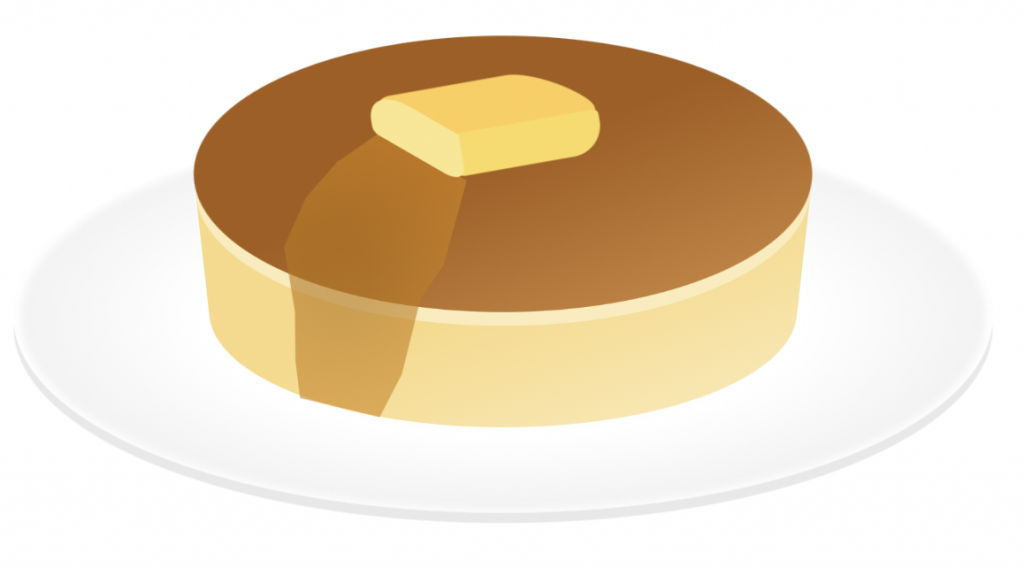
利用clip-path畫出蜂蜜流動的感覺
clip-path: polygon(72% 1%, 100% 22%, 88% 50%, 78% 61%, 68% 86%, 58% 100%, 30% 90%, 30% 77%, 32% 60%, 31% 37%, 41% 21%, 54% 10%)
加入圓形漸層以及透明度,讓蜂蜜與鬆餅更加融合
background: radial-gradient(circle, rgba(185,116,0,1) 16%, rgba(224,141,0,1) 96%)
opacity: 0.6
如果覺得畫的沒有和奶油很密合,可以用rotate微調
transform: rotate(-7deg)

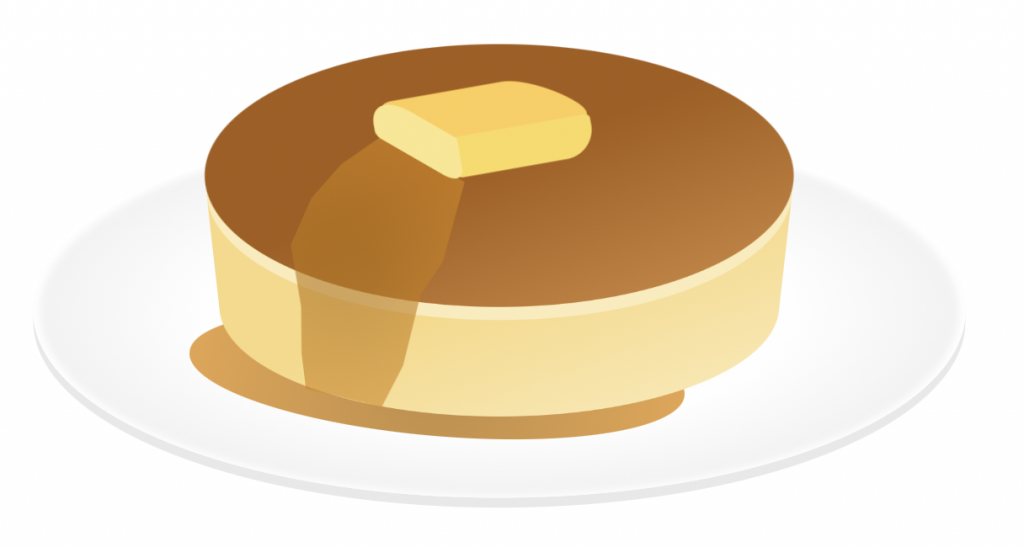
接下來畫盤子上的蜂蜜(.honey-bottom)
畫一長方形,並給border-radius: 50%,加上線性漸層以及些微的旋轉
background: radial-gradient(circle, rgba(185,116,0,1) 16%, rgba(224,141,0,1) 96%)
transform: rotate(5deg)
同樣的加上透明度opacity: 0.8,讓蜂蜜和盤子之間更自然
每一架構的圖層要清楚,可以多利用
z-index控制
希望今天的蜂蜜奶油鬆餅您還滿意,請慢用~
如有任何問題,歡迎下方留言討論
