
新版的 WordPress 小工具 (Widget) 在 WordPress 5.8 更新之後,現在你可以將任意的區塊 (Block) 拼湊在網站的小工具 (側邊欄) 裡,下方我們簡單介紹基礎的操作。

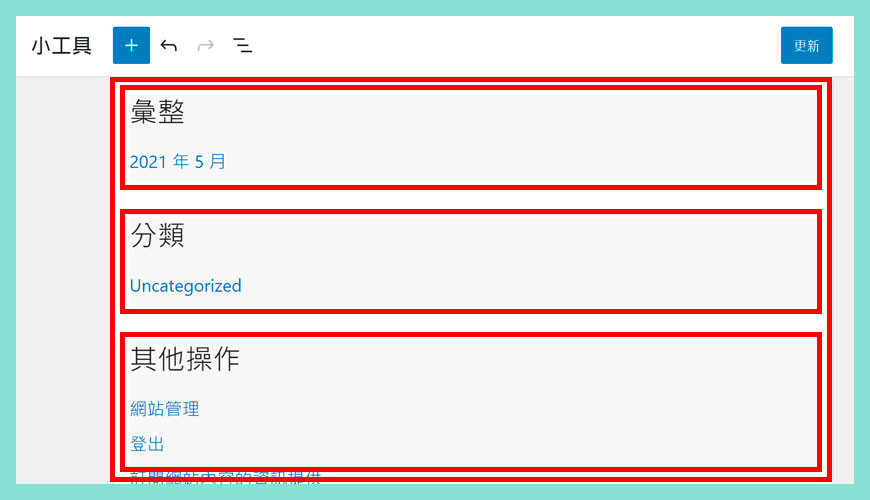
資訊欄的順序是「從上而下」,當然你可以隨意「拖移」它們的位置,重新排列和排序他們出現的位置。新增小工具適可宜止,切忌盲目無節制。
備注和溫馨提醒:
請注意在響應適設計 (RWD) 網頁設計的概念,在手機觀看模式下,資訊欄會跑到最下方。

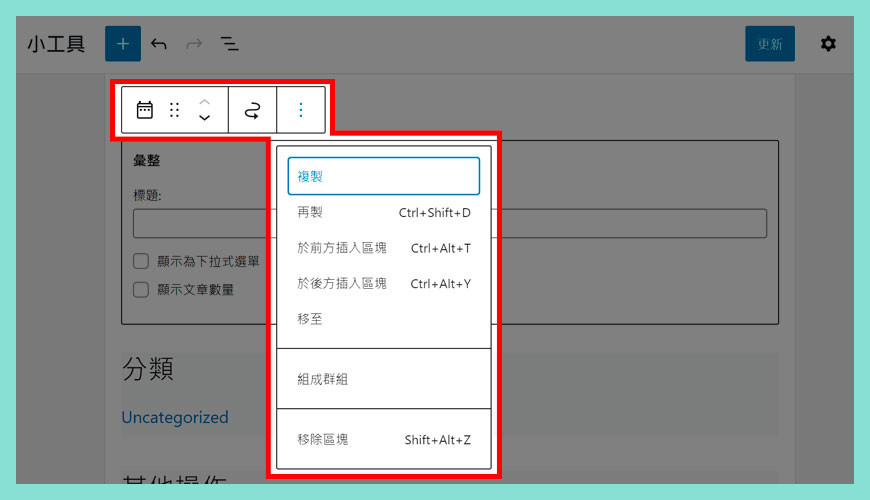
每一個「小工具」的基礎設定差不多,提供「複製」、「再製」、「組成群組」和「移除區塊」等等,每種小工具可能會略有不同,因工具而異。
由於現在是新舊交替階段,舊版小工具仍然大量存在的階段,不過如果你新增的區塊是新的,會在右手邊的「區塊面板」看到相關可以調整的設定,相同舊版小工具就沒有相關設定。
區域一:
如果你新增區塊小工具至資訊欄,會顯示相關的編輯選項。
區域二:
右手邊會顯示「區塊」的設定選項,有不少額外的強化功能,如色彩控制、字體大小或排版等等。

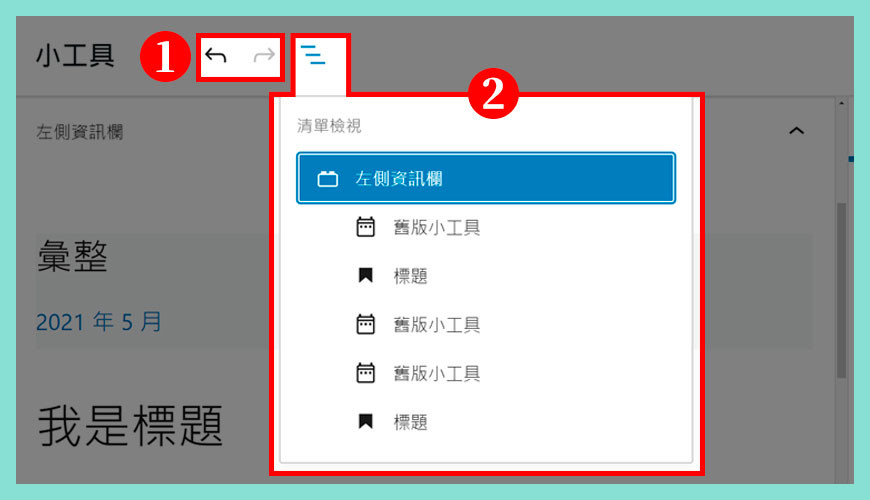
你可能需要進行頻繁的重複性工作,這裡有一些可以協助你的工具,例如上一步或下一步功能,還有清晰明瞭的列表。
區域一:
符號裡的「左箭頭」和「右箭頭」代表操作的步驟,你可以「返回上一個操作」或「回復到下一個操作」。
區域二:
清單檢視可以清晰地列出所在資訊欄的各種小工具排序,方便使用更容易查詢和點擊相關物件。
