適用:
區塊與文字排版皆適用。
作法:
display:flex; 搭配 align-items: center; 可將子層 .box 垂直置中於父層 .container。.container 再加上 justify-content: center;。作法:
text-align: center; ( 因為子層為 inline-block )。適用:
區塊與文字排版皆適用。
作法:
父層使用 position: relative; 子層使用 position: absolute; 讓子層以父層為對齊標地。
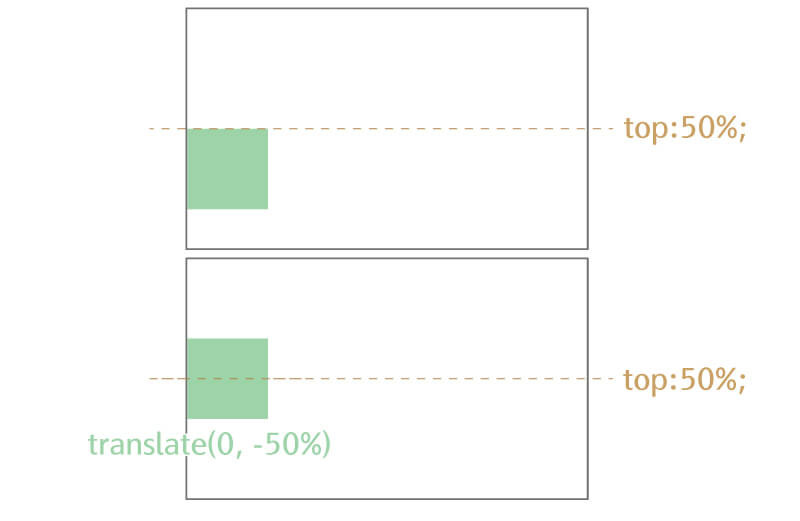
子層使用 transform 屬性的 translate(X軸, Y軸) 平移功能搭配 top 往下推 50% 距離,讓子物件置中。
top:50%; 讓子層物件上方與父層產生 50% 空間,這時物件還未垂直置中。translate(0, -50%) 讓物件 Y 軸向上移動 50% 自身高度,達到垂直置中。
如需水平置中,可調整「 transform 屬性的 translate(-50%, -50%) 」與「 left:50%; 」。
left:50%; 讓子層物件左方與父層產生 50% 空間。translate(-50%, -50%) 讓物件 X 軸向左移動 50% 自身寬度,達到水平置中。translateX(單位或百分比, 單位或百分比) 和 translateY(單位或百分比, 單位或百分比) ,可以用來平移元素,() 內可以為正值、負值。translateX()、 translateY() 可縮寫為 translate(X軸, Y軸) 。translate(X軸百分比, Y軸百分比) 的百分比單位是利用物件自身的尺寸作為 100%。適用:
只適用於有明確尺寸的區塊。
作法:
position: relative; 子層使用 position: absolute; 讓子層以父層為對齊標地。top bottom 設為 0 搭配 margin: auto;。