grid 排版上類似表格,先於外層使用 row 與 column 畫出所需數量的列與欄格線,內層設定好區塊後再放置外層的格子中。
grid-template-rows|columns 」與「 grid-auto-rows|columns 」擇一使用。屬性:
display
grid。grid-template-rows 設定格線列
百分比、px、fr。grid-template-columns 設定格線欄
百分比、px、fr。grid-auto-rows
grid-auto-columns
grid-template-area :需搭配內層屬性 grid-area。
grid-area 屬性值帶入,像排格子一樣。.。CodePen 範例
grid-auto-flow 可控制主軸為平行或垂直。
row、column。justify-items、justify-content、align-content:與 flex 用法一樣。grid-gap、grid-column-gap、grid-row-gap : 格線水平與垂直間隔。fr 為 grid 的格線單位,分數的部分需使用 fr 為單位。grid-template-columns: 2fr 2fr 1fr 1fr; 為 2/6 2/6 1/6 1/6 ( 分母 6 為 2+2+1+1 )。grid-template-rows|columns 列欄屬性值相同時可使用 repeat,為 repeat(次數, 格線)。/* 等同於 25% 25% 25% 25% */
grid-template-rows: repeate(4, 25%);
grid-template-columns: repeate(4, 25%);
/* 同於 25% 25% 25% 100px */
grid-template-rows: repeate(3, 25%) 100px;
grid-area 」與 「 grid-row、grid-column 」擇一使用,遇到多欄位可使用「 grid-row、grid-column 」比較方便,下方會有範例。屬性:
grid-area :需搭配外層屬性 grid-template-area 。命名好自訂名稱後,帶入「 外層 grid-template-area 」 的中,也就是看內層的區塊要放到外層的哪些格子內。
grid-area: A1,A1 為自訂名。grid-row
從第幾條線開始/從第幾條線結束;,例 1/3 即從第一條線開始到第三條線結束的區塊。2/-3 即從第二條線開始至倒數第三條線結束的區塊。grid-row-start、gird-row-end 縮寫grid-column
grid-row 一樣。grid-column-start、gird-column-end 縮寫justify-self、align-self:與 flex 用法一樣。
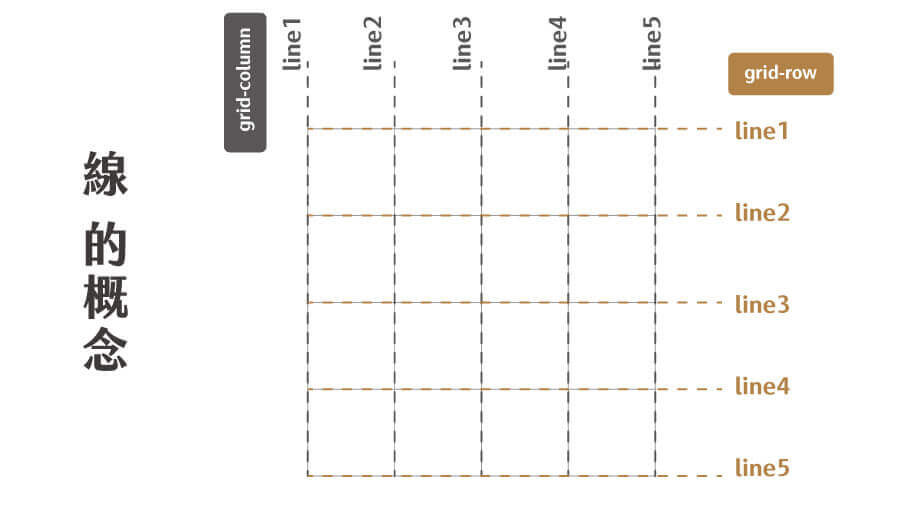
// grid-row|column 屬性值,線的概念 ↑
grid-template-rows|columns 搭配 grid-area<div class="container">
<div class="AA">A</div>
<div class="BB">B</div>
<div class="CC">C</div>
</div>
.container {
width: 800px;
height: 800px;
outline: 2px solid gray;
display: grid;
grid-template-rows: 25% 25% 25% 25%;
grid-template-columns: 25% 25% 25% 25%;
grid-template-areas:
'B3 B3 B3 B1'
'B3 B3 B3 B1'
'B2 B2 B2 B1'
'B2 B2 B2 B1';
}
.AA {
background-color: #9dd3a8;
grid-area: B1;
}
.BB {
background-color: #ffad60;
grid-area: B2;
}
.CC {
background-color: #d9d9f3;
grid-area: B3;
}

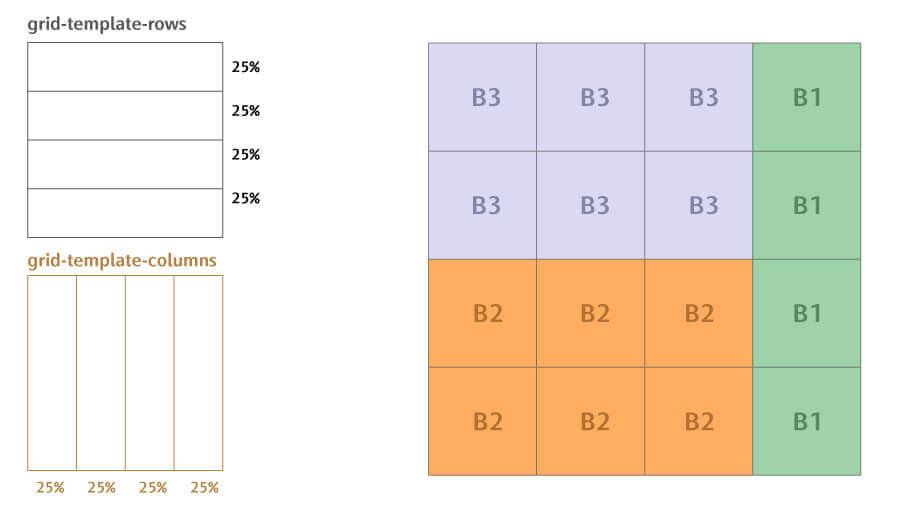
// 圖層拆解 ↑
grid-template-rows|columns 分別設定要幾欄幾列。.AA .BB .CC 分別命名為 B1 B2 B3。grid-template-areas 空間中,如上圖。
注意:外層 grid-template-areas 中「 空間是不能分離的 」不然會無法顯示。如下,把列中第二排第三個 B3 改成 B1,就無法正常顯示囉!
'B3 B3 B3 B1'
'B3 B3 B1 B1'
'B2 B2 B2 B1'
'B2 B2 B2 B1'
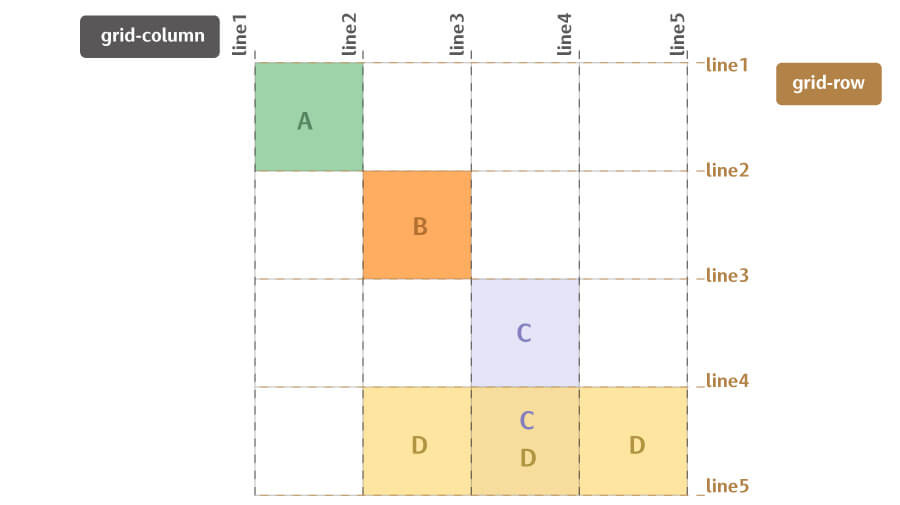
grid-auto-rows|columns 搭配 grid-row|columngrid-row|column,外層就可以不使用 grid-template-areas。grid-row|column 是可以讓內層區塊重疊的,如範例中 C 與 D 。grid-auto-rows|columns 也可以使用 grid-template-rows|columns 自己先設定好要幾欄幾列。

// 圖片出處:CSS GRID / CSS格線好好玩【完整版】 | CSS教學 | CSS格線 ↑
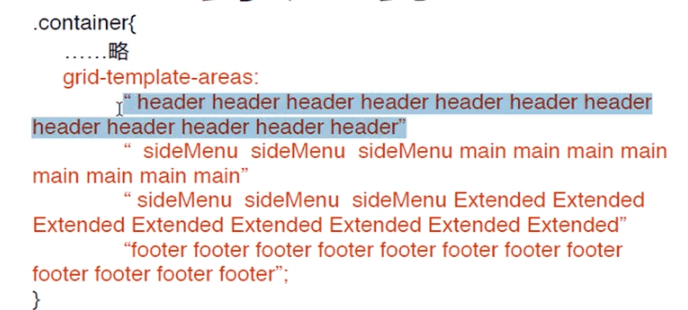
grid-template-rows|columns 、grid-template-area 」搭配 grid-area 就會呈現上圖中密密麻麻的 grid-template-area,這時就可以改用 「 grid-auto-rows|columns 搭配 grid-row|column 」。grid-auto-rows|columns 沒有指定欄列數,怎麼會產生格線?父層欄列都使用 grid-auto-rows|columns 屬性值為 1fr,沒有指定欄數,怎麼會產出格線?
